这篇文章主要讲解了“HTML5 Notification功能的使用方法”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“HTML5 Notification功能的使用方法”吧!
一、HTML5 Notification 简介
HTML5 Notification ,即桌面通知。目前浏览器依然是一个严格的沙盒工作模式,这种模式把浏览器和桌面的通信隔离开。Notification可以跨越沙盒能够让浏览器即使是最小化状态也能将消息通知给用户。
二、桌面提醒API
代码如下:
window.webkitNotifications
该API有3个方法:
代码如下:
requestPermission 请求桌面通知
checkPermission 检查桌面通知许可(PERMISSION_ALLOWED = 0, PERMISSION_NOT_ALLOWED = 1, PERMISSION_DENIED = 2)
createNotification 创建桌面通知
三、桌面通知实例
下面让我们用该桌面通知API写个小功能:每隔20分钟在桌面发一个消息来提醒用户休息一下。
代码如下:
代码如下:
if(window.webkitNotifications){
if(window.webkitNotifications.checkPermission()==0){
setInterval(function(){
var popup = window.webkitNotifications.createNotification("avator.jpg","如花温馨提醒:","长时间面对电脑眼睛会瞎的,休息一下~!");
popup.show();
},1000 * 60 * 20);</p>
<p> }else{
window.webkitNotifications.requestPermission();
}
}else{
alert('浏览器不支持桌面通知~!');
}
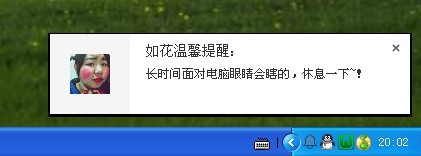
然后20分钟之后桌面就会出现:
感谢各位的阅读,以上就是“HTML5 Notification功能的使用方法”的内容了,经过本文的学习后,相信大家对HTML5 Notification功能的使用方法这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。