жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңCSSжҖҺж ·еҺ»жҺүbеҠ зІ—е’ҢstrongеҠ зІ—ж Үзӯҫж ·ејҸвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңCSSжҖҺж ·еҺ»жҺүbеҠ зІ—е’ҢstrongеҠ зІ—ж Үзӯҫж ·ејҸвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
гҖҖгҖҖ1гҖҒдҪҝз”ЁCSSж ·ејҸеұһжҖ§еҚ•иҜҚпјҡ
гҖҖгҖҖfont-weight
гҖҖгҖҖ2гҖҒиҜӯжі•
гҖҖгҖҖеҺ»жҺүеҜ№иұЎеҠ зІ—пјҡfont-weight:normal
гҖҖгҖҖж–Үеӯ—еӯ—дҪ“еҠ зІ—пјҡfont-weight:bold
гҖҖгҖҖ3гҖҒCSSеҺ»йҷӨhtmlbе’ҢhtmlstrongеҠ зІ—ж ·ејҸжЎҲдҫӢ
гҖҖгҖҖеҺ»йҷӨhtmlеҠ зІ—ж ҮзӯҫеҠ зІ—жЎҲдҫӢпјҢеҒҮеҰӮжҲ‘们йңҖиҰҒеҜ№"a"е‘ҪеҗҚdivзӣ’еӯҗйҮҢзҡ„bеҠ зІ—е’ҢstrongеҠ зІ—ж ҮзӯҫжүҖеҠ зІ—еҶ…е®№еҺ»йҷӨеҠ зІ—ж ·ејҸпјҲhtmlbеҠ зІ—дёҺstrongеҠ зІ—еҢәеҲ«пјүгҖӮ
гҖҖгҖҖ1пјүгҖҒеҺ»жҺүеҠ зІ—Cssд»Јз Ғпјҡ
гҖҖгҖҖb{font-weight:normal}
гҖҖгҖҖstrong{font-weight:normal}
гҖҖгҖҖ2пјүгҖҒеҺ»жҺүеҠ зІ—htmlд»Јз Ғпјҡ
гҖҖгҖҖ<div>
гҖҖгҖҖ<b>жҲ‘еңЁbж ҮзӯҫеҶ…</b><br/>
гҖҖгҖҖ<strong>жҲ‘еңЁstrongж ҮзӯҫеҶ…</strong>
гҖҖгҖҖ</div>
гҖҖгҖҖ<p></p>
гҖҖгҖҖ<divclass="a">
гҖҖгҖҖ<b>жҲ‘еңЁеҠ зІ—ж ҮзӯҫbеҶ…пјҢдҪҶиў«CSSж ·ејҸеҺ»йҷӨеҠ зІ—</b><br/>
гҖҖгҖҖ<strong>жҲ‘еңЁеҠ зІ—ж ҮзӯҫstrongеҶ…пјҢдҪҶиў«CSSж ·ејҸеҺ»йҷӨеҠ зІ—</strong>
гҖҖгҖҖ</div>
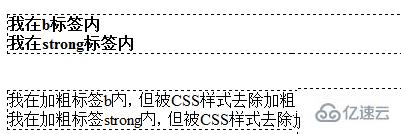
гҖҖгҖҖж•ҲжһңеҰӮдёӢпјҡ

гҖҖгҖҖ4гҖҒdivcssеҺ»жҺүhtmlеҠ зІ—ж ҮзӯҫеҠ зІ—ж ·ејҸжҖ»з»“
гҖҖгҖҖдёәд»Җд№ҲиҰҒеҺ»йҷӨеҺ»жҺүhtmlеҠ зІ—ж Үзӯҫжң¬иә«еҠ зІ—ж ·ејҸпјҢйҖҡеёёжҲ‘们еёғеұҖж—¶еҖҷиҖғиҷ‘ж ҮзӯҫйҮҚз”ЁпјҢжңүж—¶д№ҹиҖғиҷ‘жҗңзҙўеј•ж“ҺдјҳеҢ–пјҢеҜ№ж–Үеӯ—еӯ—дҪ“еҠ дёҠеҠ зІ—ж ҮзӯҫпјҲhtmlbеҠ зІ—жҲ–htmlstrongеҠ зІ—пјүеҗҺпјҢдҪҶдёҚйңҖиҰҒеҠ зІ—ж ·ејҸпјҢиҝҷдёӘж—¶еҖҷжҲ‘们е°ұеҸҜд»ҘдҪҝз”Ёfont-weight:normalеҺ»жҺүbе’Ңstrongжң¬иә«еҠ зІ—ж ·ејҸпјҢи®©htmlеҠ жңүеҠ зІ—ж ҮзӯҫеҶ…е®№ж–Үеӯ—еҸҳжӯЈеёёпјҲдёҚеҠ зІ—пјүгҖӮжңүж—¶жҲ‘们еҸӘйңҖеҜ№жҹҗеӨ„зҡ„htmlеҠ жңүеҠ зІ—ж Үзӯҫең°ж–№еҶ…е®№дёҚеҠ зІ—пјҢжҲ‘们еҸҜд»ҘеҰӮдёҠжЎҲдҫӢйӮЈж ·пјҢеңЁе»әз«Ӣcssж ·ејҸйҖүжӢ©еҷЁж—¶еҖҷеүҚйқўеҠ дёҖдёӘдёҠзә§cssзұ»еҚіеҸҜеҸӘеҺ»жҺүйңҖиҰҒеҜ№еә”cssзұ»дёӢеҠ зІ—ж ҮзӯҫдёҚеҠ зІ—ж ·ејҸгҖӮ
д»ҘдёҠжҳҜвҖңCSSжҖҺж ·еҺ»жҺүbеҠ зІ—е’ҢstrongеҠ зІ—ж Үзӯҫж ·ејҸвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ