以下body部分:
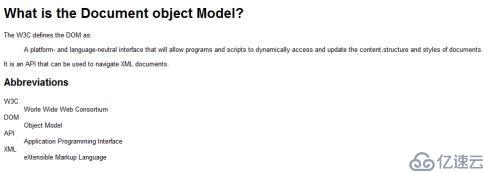
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Explaining the Ddocument Ob Model</title> <link href="style08.css" type="text/css" rel="stylesheet" /> </head> <body> <h2> What is the Document object Model?</h2> <p> The <abbr title="Worle Wide Web Consortium">W3C</abbr> defines the <abbr title="Object Model">DOM</abbr> as: </p> <blockquote cite="http://www.w3.org/DOM/"> <P> A platform- and language-neutral interface that will allow programs and scripts to dynamically access and update the content,structure and styles of documents. </p> </blockquote> <p> It is an <abbr title="Application Programming Interface">API</abbr> that can be used to navigate <abbr title="eXtensible Markup Language">XML</abbr> documents. </p> <script src="test.js"></script> </body> </html>
以下是js部分:
function addLoadEvent(func){ //不管在页面加载完毕执行多少个函数,都应付自如
var oldonload = window.onload;
if(typeof window.onload != 'function'){
window.onload = func;
}else{
window.onload = function(){
oldonload();
func();
}
}
}
function displayAbbreviations(){
//检查兼容性
if(!document.getElementsByTagName||!document.createElement||!document.createTextNode) return false;
var abbreviations = document.getElementsByTagName("abbr"); //取得所有缩略词
if(abbreviations.length < 1) return false;
var defs = new Array();
for(var i=0; i < abbreviations.length; i++){ //遍历这些缩略词
var current_abbr = abbreviations[i];
var definition = current_abbr.getAttribute("title");
var key = current_abbr.lastChild.nodeValue;
defs[key] = definition;
}
var dlist = document.createElement("dl"); //创建定义列表
for( key in defs){ //遍历定义
var definition = defs[key];
var dtitle = document.createElement("dt"); //创建定义标题
var dtitle_text = document.createTextNode(key);
dtitle.appendChild(dtitle_text);
var ddesc = document.createElement("dd"); //创建定义描述
var ddesc_text = document.createTextNode(definition);
ddesc.appendChild(ddesc_text); //把它们添加到定义列表
dlist.appendChild(dtitle);
dlist.appendChild(ddesc);
}
var header = document.createElement("h3"); //创建标题
var header_text = document.createTextNode("Abbreviations");
header.appendChild(header_text);
document.body.appendChild(header); //把标题添加到页面主体
document.body.appendChild(dlist); //把定义列表添加到主体
}
addLoadEvent(displayAbbreviations);页面预览效果:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。