
------------Default.aspx(只有前台,异步登录)
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_3_登录框_摇头效果__Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style>
body { font-size:75%; color:#666; font-family:'Microsoft Yahei', Tahoma, Arial!important; font-family:'宋体', Tahoma, Arial;}
</style>
<script src="../artDialog/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../artDialog/artDialog.js?skin=default"></script>
<script src="../artDialog/ZD.artDialog.js" type="text/javascript"></script>
<script src="../artDialog/plugins/iframeTools.source.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#myusername").live("blur", function () {
if ($(this).val() == "") {
$("#myusernamex").text("*");
}
else {
$("#myusernamex").text("");
}
});
$("#mypassword").live("blur", function () {
if ($(this).val() == "") {
$("#mypasswordx").text("*");
}
else {
$("#mypasswordx").text("");
}
});
});
function showlogin() {
var dialog = art.dialog({
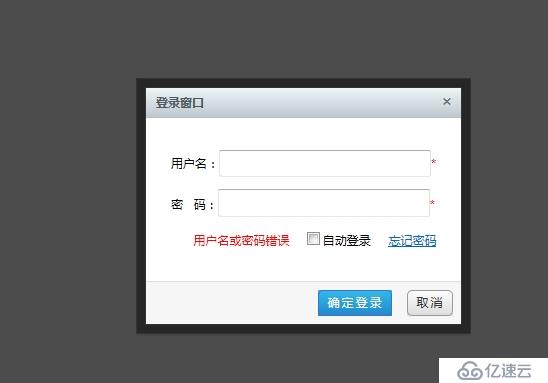
content: '<p>用户名:<input id="myusername" /><span id="myusernamex" > </span></p>'
+ '<p>密 码:<input id="mypassword" type="password" /><span id="mypasswordx" > </span></p>'
+ '<p ><span id="tishi" >用户名或密码错误</span> <input id="autologin" type="checkbox">自动登录 <a href="#">忘记密码</a></p>',
fixed: true,
id: 'Fm7',
title:'登录窗口',
lock:true,
okVal: '确定登录',
ok: function () {
var myusername = document.getElementById('myusername');
var mypassword = document.getElementById('mypassword');
if (myusername.value == "" || mypassword.value == "") {
dialog.shake && dialog.shake(); // 调用抖动接口
$("#tishi").show();
$("#myusernamex").text("*");
$("#mypasswordx").text("*");
return false;
}
$.get("LoginManage.ashx", { "myusername": myusername.value, "mypassword": mypassword.value, "ren": Math.random() }, function (data) {
if (data == "ok") {
$("#tishi").hide();
//====================================================================登录成功(操作)
location.href = "http://localhost:37424/artDialog/qweqe/Default.aspx";
}
else {
$("#tishi").show();
dialog.shake && dialog.shake(); // 调用抖动接口
mypassword.select();
mypassword.focus();
return false;
}
});
return false;
},
cancel: true
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<input type="button" value="登录" onclick="showlogin()" />
<!----------------------------------------------------------------------------->
<!-------------------路径不能为中文或数字名称,否则不支持ajax------------------>
<!----------------------------------------------------------------------------->
<!----------------------------------------------------------------------------->
</form>
</body>
</html>------LoginManage.ashx
<%@ WebHandler Language="C#" Class="LoginManage" %>
using System;
using System.Web;
public class LoginManage : IHttpHandler {
public void Proce***equest (HttpContext context) {
context.Response.ContentType = "text/plain";
string myusername = context.Request.QueryString["myusername"];
string mypassword = context.Request.QueryString["mypassword"];
if (myusername == "123" && mypassword == "123")
{
context.Response.Write("ok");
}
else
{
context.Response.Write("no");
}
}
public bool IsReusable {
get {
return false;
}
}
}
源代码下载地址:http://down.51cto.com/data/1968050
技术学习群(发展中,群成员免费提供资源。欢迎大家加入):426634651
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。