TextBlock类似于WM上的Label,但比其强大,对一段文字可分别设置不同的字体、字号、颜色 等。
可以把字符串赋值给Text;
如果想对文本做些格式处理,使其看起来更美观。可以使用TextBlock.Inlines实现,把不同字 体、字号、颜色的文字放到单独的Run标签里进行设置,LineBreak用于换行。
附上代码:
- <!--LayoutRoot 是包含所有页面内容的根网格-->
- <Grid x:Name="LayoutRoot" Background="Transparent">
- <TextBlock Text="字符串" Name="textBlock1"></TextBlock>
- <TextBlock Name="textBlock2" Margin="0,107,0,533">
- <TextBlock.Inlines>
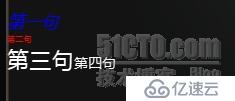
- <Run FontFamily="Segoe WP Bold" FontSize="24" Foreground="Blue" FontStyle="Italic" Text="第一句" ></Run>
- <LineBreak></LineBreak>
- <Run FontSize="12" Foreground="Red" Text="第二句"></Run>
- <LineBreak></LineBreak>
- <Run FontSize="32" Text="第三句"></Run>
- <Run Text="第四句"></Run>
- </TextBlock.Inlines>
- </TextBlock>
- </Grid>

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。