这篇文章主要为大家展示了“Visual Studio中数据绑定设计器怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Visual Studio中数据绑定设计器怎么用”这篇文章吧。
可以通过直接编写C#代码或XAML代码的方式来实现绑定,实际上,也可以借助Visual Studio提供的数据绑定设计器。
1、绑定到UI元素
方法:
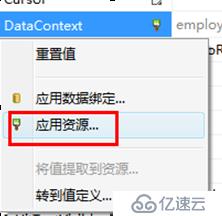
在属性面板上单击属性名右侧的小图标---->Apply Data Binding

如图:
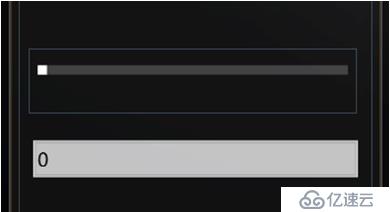
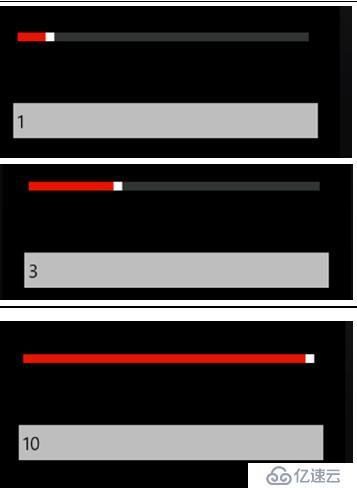
(1)拖放一个Slider1控件和一个TextBox1控件
(2)在绑定设计器Source栏选择ElementName->slider1
(3)Path栏选择Value
(4)在Options栏中,确认Mode为TwoWay
此时,XAML中代码就变成了:
<TextBox Name="textBox1" Text="{Binding Path=Value, Mode=TwoWay, ElementName=slider1}" /> <Slider Name="slider1" VerticalAlignment="Top" Width="425" /> |

2、绑定到静态资源对象
所谓静态资源对象就是在XAML中以声明方式定义的对象。
将对象定义为静态资源形式与定义在C#代码中是等价的。
(1) 以Employee类作为基础数据结构
(2) 在新建页面的phone: PhoneApplicationPage标记中添加一个命名空间映射,将当前项目命名空间PhonApp1映射为local。
附带代码:
xmlns:local="clr-namespace:PhoneApp1" |
(3) 在phone:PhoneApplicationPage标记下添加一个页面级的资源定义,
<phone:PhoneApplicationPage.Resources> <local:Employee x:Key="employee2" Number="1000" Name="cql" Age="10"></local:Employee> </phone:PhoneApplicationPage.Resources> |
(4)

(5)

(6)附加代码:
<TextBox Name="textBox1" Text="{Binding Path=Number,Mode=TwoWay}" /> <TextBox Name="textBox2" Text="{Binding Path=Name,Mode=TwoWay}" /> <TextBox Name="textBox3" Text="{Binding path=Age,Mode=TwoWay}"Grid.ColumnSpan="2" /> |

实际上在silverlight中,还提供了一种类似于在XAML中创建对象并用于绑定的机制。
可以将对象保存在一个单独的设计时数据文件中。
以上是“Visual Studio中数据绑定设计器怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。