怎么用html optgroup标签?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
HTML <optgroup> 标签定义及使用说明
<optgroup> 标签经常用于把相关的选项组合在一起。
如果有很多的选项组合, 可以使用<optgroup> 标签能够很简单的将相关选项组合在一起。
<optgroup> 标签用于对 <select> 元素所提供的选项进行分组。当使用一个较长的选项列表时,对相关的选项进行组合会使处理更加容易。
示例,<optgroup>通过把先关的选项组合在一起
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>HTML 4.01 与 HTML5中的差异
无。
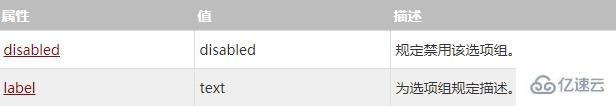
属性

全局属性
<optgroup> 标签支持全局属性,查看完整属性表 HTML全局属性。
事件属性
<optgroup> 标签支持所有 HTML事件属性。
看完上述内容,你们掌握怎么用html optgroup标签的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。