Cocos Creator游戏开发中经常使用到按钮,特别是大量按钮的情况,此时使用数组来管理这些按钮就显得更具通用性。我大致走了一下官方的示例,好像没有发现有这个小内容(或者有,但我却是没有找到),于是补充此内容如下。
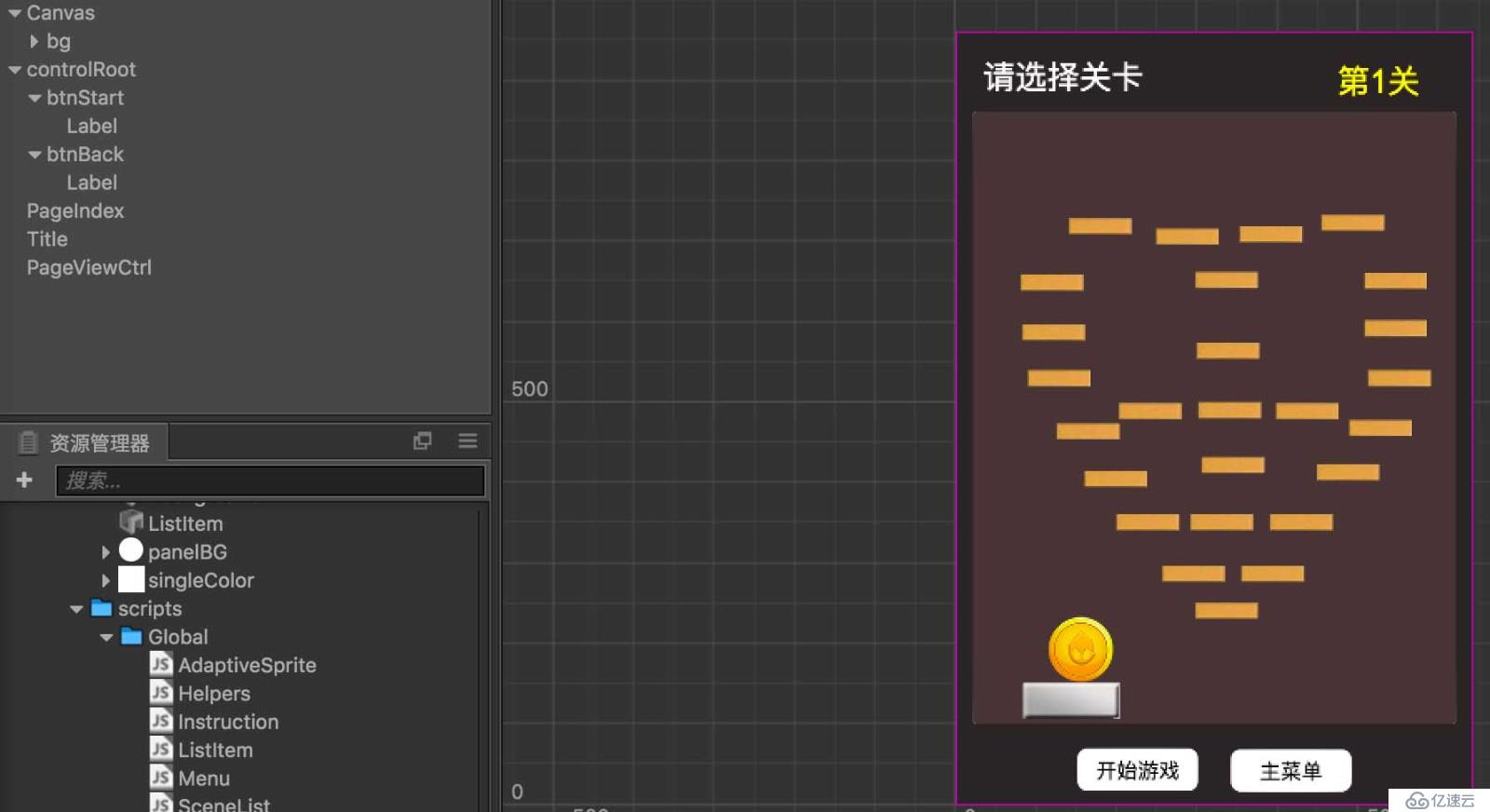
如下图展示的界面(图中是我一个小拙例的截图,尚未成熟,等稍后感觉可以分享后再公开):
注意到,层级管理上,我使用了一个父节点controlRoot包容了两个按钮节点(实际中可能有许多按钮)。
代码( zxzLevelSelect.js)如下:
cc.Class({
extends: cc.Component,
properties: {
but: {
default: [],
type: [cc.Button], // type 同样写成数组,提高代码可读性
}
},
touchButton(event, customEventData){
var node = event.target;
switch(node.name){
case 'btnStart':
{
cc.director.loadScene('zxzBallScene');
}
break;
case 'btnBack':
{
cc.director.loadScene('zxzWelcome');
}
break;
}
// switch(customEventData){
// // switch(button.name){
// case '0':
// {
// cc.director.loadScene('zxzBallScene');
// }
// break;
// case '1':
// {
// cc.director.loadScene('zxzWelcome');
// }
// break;
// }
}
});代码中请注意如下几点:
1,函数touchButton(event, customEventData)是我们定义按钮的handler函数;
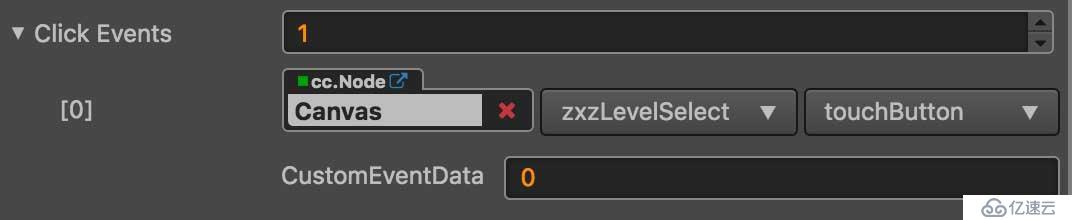
2,在此函数中,我们至少可以使用如上所示的两种方式在区别各个按钮,第一种方式是event.target.name(event.target对应相应的按钮组件),而name值正是我们在层次管理器中看到的按钮的名字;第二种方式是借助于handler函数中的第二个参数customEventData,在场景设计中我分别把这两个按钮的customEventData值设置为0和1(当然你可以根据需要设置为字符串等更为直观的名字)。注意到代码的后半部分使用了注释,其中正是第二种区分按钮的方式。
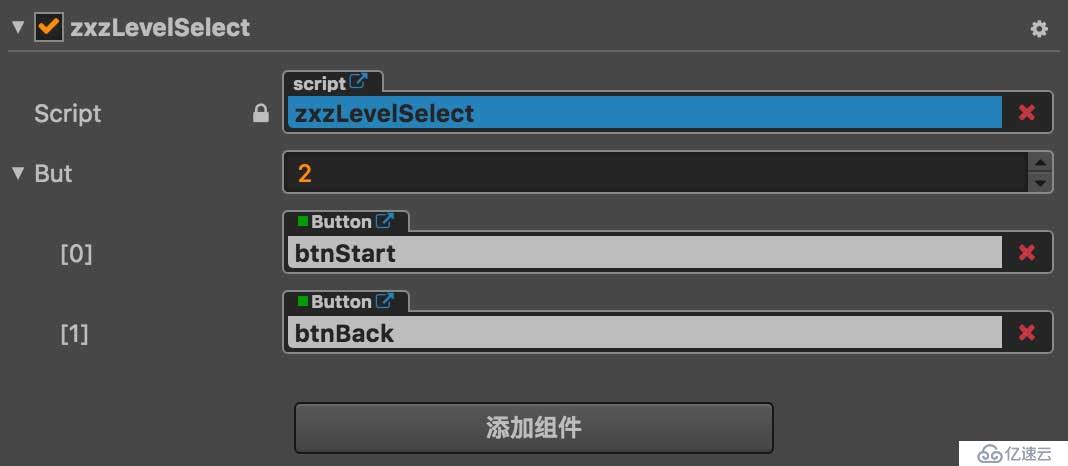
上述小场景文件名为zxzLevelSelection.fire,我在层级管理的最上层Canvas节点上关联了上面的脚本 zxzLevelSelect.js,并绑定上面两个按钮组件,如下图所示:
然后,依次选择两个按钮组件,各自关联上对应的handler函数,如下图所示(仅给出一个即可):

请注意:无论多少个按钮,都要按照上述思路进行关联才行。
本文给出Cocos Creator编程中按钮组件数组的使用补充,不足处请各位提醒,非常感谢。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。