这篇文章给大家分享的是有关在HTML和CSS中创建下拉菜单的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
一:首先我们打开Notepad ++,如果使用Notepad ++的话,请在HTML窗口顶部的“ 语言”菜单设置成“H”。
二:创建下拉菜单代码,输入以下代码以确定下拉菜单的大小和颜色,确保将“#”替换为您要使用的数字(数字越大,下拉菜单越大)。您还可以使用您选择的任何颜色(或HTML颜色代码)替换“背景颜色”和“颜色”值。
三:表示您要将链接放在下拉菜单中,也可以将添加指向下拉菜单的链接,您可以通过输入代码将它们放在下拉菜单中。
四:创建下拉菜单的外观,可以确定下拉菜单的大小,以及其他网页元素时的位置以及颜色。请务必将“min-width”部分的“#”替换为编号(例如250),并将“background-color”标题更改为自己喜欢的颜色。
五:在下拉菜单的内容中添加细节,当我们解决了下拉菜单的文本颜色和下拉菜单按钮的大小,请务必将“#”替换为像素数,来指定按钮的大小。
六:编辑下拉菜单的悬停操作,将鼠标悬停在下拉菜单按钮上时,需要更改几种颜色,第一个“背景颜色”线指的是在下拉菜单中选择出现的颜色变化。
七:下一步我们来创建下拉按钮的名称,输入以下代码,确保将“名称”替换为您想要的下拉按钮名称(例如,菜单):
< div class = “dropdown” > < button class = “dropbtn” >名称< / button > < div class = “dropdown-content” >
八:添加下拉菜单的链接,下拉菜单中的每个子选项都应链接到某个内容,可以是网站上的页面或外部网站,可以添加到下拉菜单中,确保http://www.php.cn/使用链接的地址(保留引号)和“名称”替换链接的名称正常。
代码实例:
<!DOCTYPE html>
<html>
<head>
<style>
.dropbtn {
background-color: black;
color: white;
padding: #px;
font-size: #px;
border: none;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: lightgrey;
min-width: #px;
z-index: 1;
}
.dropdown-content a {
color: black;
padding: #px #px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: white;}
.dropdown:hover .dropdown-content {display: block;}
.dropdown:hover .dropbtn {background-color: grey;}
</style>
</head>
<body>
<div class="dropdown">
<button class="dropbtn">Name</button>
<div class="dropdown-content">
<a href="http://www.php.cn/">Name</a>
<a href="http://www.php.cn/">Name</a>
<a href="http://www.php.cn/">Name</a>
</div>
</div>
</body>
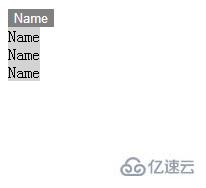
</html>效果如图:

感谢各位的阅读!关于在HTML和CSS中创建下拉菜单的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。