这篇文章将为大家详细讲解有关如何使用confirm方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
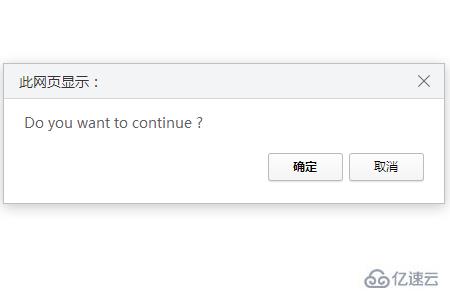
confirm对话框是使用JavaScript的内置confirm()函数创建的,触发JavaScript confirm()函数时,会弹出一个小框,并显示“确定”按钮和“取消”按钮。
如果用户单击“确定”按钮,则窗口方法confirm()将返回true。如果用户单击“取消”按钮,则confirm()返回false。
我们来看具体示例
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type = "text/javascript">
<!--
function getConfirmation() {
var retVal = confirm("Do you want to continue ?");
if( retVal == true ) {
document.write ("User wants to continue!");
return true;
} else {
document.write ("User does not want to continue!");
return false;
}
}
//-->
</script>
</head>
<body>
<form>
<input type = "button" value = "Click Me" onclick = "getConfirmation();" />
</form>
</body>
</html>浏览器上显示效果如下

当点击“Click Me”,将显示如下效果

点击确定将会显示:“User wants to continue!”
同理,点击取消将会显示:“User does not want to continue!”
关于如何使用confirm方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。