这篇文章主要介绍了使用Bootstrap创建表单布局的方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
Bootstrap中提供了三种类型的表单布局:垂直表单、横向表单以及内联表单;它们通过外部引入Bootstrap中的JavaScript和CSS文件以及在元素中添加类名来设置表单控件
HTML表单是网页和应用程序中不可或缺的一部分,但是仅使用CSS来逐个手动设置表单控件的方式通常很麻烦且枯燥乏味。如今随着bootstrap的出现大大简化了表单控件比如表单中的标签,输入字段,选择框以及提交框等样式和对齐过程。接下来在文章中将为大家详细介绍Bootstrap中的表单布局样式

在Bootstrap中提供了三种不同类型的表单布局:
垂直表单(默认表格布局)
横向表单
内联表单
接下来在文章中将和大家逐一详细介绍这些表单布局以及各种与表单相关的Bootstrap组件
外部引入Bootstrap
<link rel="stylesheet" type="text/css" href=".\bootstrap-3.3.7-dist\css\bootstrap.css"> <script type="text/javascript" src=".\bootstrap-3.3.7-dist\js\bootstrap.min.js"></script>
创建垂直表单布局
这是默认的Bootstrap表单布局,其中样式应用于表单控件,而不向<form>元素添加任何基类或标记中的任何大的更改。
此布局中的表单控件在顶部堆叠有左对齐标签
例:
<div style="margin:20px;">
<form action="#" method="post">
<div class="form-group">
<label for="inputName">用户名</label>
<input type="username" class="form-control" id="inputName" placeholder="username" required>
</div>
<div class="form-group">
<label for="inputPassword">密码</label>
<input type="password" class="form-control" id="inputPassword" placeholder="Password" required>
</div>
<div class="checkbox">
<label><input type="checkbox">记住密码</label>
</div>
<button type="submit" class="btn btn-primary">登录</button>
</form>
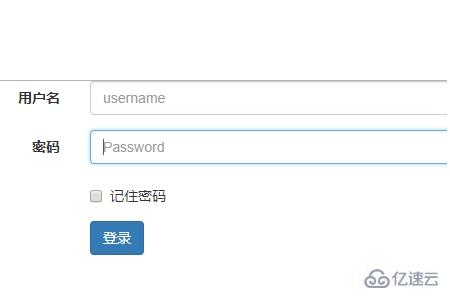
</div>效果图:

创建横向表格布局
在横向格式中,布局标签右对齐并向左浮动,使它们与表单控件显示在同一行上。横向表单布局需要在默认表单布局中进行各种标记更改。以下就是实现横向表单布局的具体操作步骤:
(1)为form元素添加.form-horizontal类
(2)在div元素中实现包装标签和表单控件并添加.form-group类
(3)使用Bootstrap的预定义网格类来对齐标签和表单控件
(4)在lable元素中添加.control-label到<label>类
<div>
<form class="form-horizontal" action="#" method="post">
<div class="form-group">
<label for="inputName" class="control-label col-xs-2">用户名</label>
<div class="col-xs-10">
<input type="username" class="form-control" id="inputName" placeholder="username" required>
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="control-label col-xs-2">密码</label>
<div class="col-xs-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Password" required>
</div>
</div>
<div class="form-group">
<div class="col-xs-offset-2 col-xs-10">
<div class="checkbox">
<label><input type="checkbox">记住密码</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-xs-offset-2 col-xs-10">
<button type="submit" class="btn btn-primary">登录</button>
</div>
</div>
</form>
</div>效果图:

创建内联表单布局
有时候在创建表单时需要并排放置表单控件用来压缩布局。如果你想实现这个效果可以向form元素中添加form-inline类。
<div style="margin: 30px;">
<form class="form-inline" action="#" method="post">
<div class="form-group">
<label class="sr-only" for="inputName">用户名</label>
<input type="username" class="form-control" id="inputName" placeholder="username" required>
</div>
<div class="form-group">
<label class="sr-only" for="inputPassword">密码</label>
<input type="password" class="form-control" id="inputPassword" placeholder="Password" required>
</div>
<div class="checkbox">
<label><input type="checkbox">记住密码</label>
</div>
<button type="submit" class="btn btn-primary">登录</button>
</form>
</div>效果图:

感谢你能够认真阅读完这篇文章,希望小编分享使用Bootstrap创建表单布局的方法内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。