小编给大家分享一下http前端存储的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
http协议的无状态,所谓无状态即是服务器并不是知道这次的请求和上次的请求是不是同一个client发来的,就好比你经常去一家超市买东西,老板并不记得你是谁。但是如果你每次带着你的会员卡过来,那么老板就可以识别出你是谁了,cookie的作用类似于会员卡起的作用。
当服务器收到HTTP请求时,服务器可以在响应头里面添加一个Set-Cookie选项。浏览器收到响应后通常会保存下Cookie,之后对该服务器每一次请求中都通过Cookie请求头部将Cookie信息发送给服务器。另外,Cookie的过期时间、域、路径、有效期、适用站点都可以根据需要来指定。
当然了,浏览器端也可以操作cookie,document.cookie可以获取当前页面的所有cookie。
这两个属性决定了cookie是否会被发往哪些URL
Domain 标识指定了哪些主机可以接受Cookie。如果不指定,默认为当前文档的主机(不包含子域名)。如果指定了Domain,则一般包含子域名。
例如,如果设置 Domain=mozilla.org,则Cookie也包含在子域名中(如developer.mozilla.org)。
Path 标识指定了主机下的哪些路径可以接受Cookie(该URL路径必须存在于请求URL中)。以字符 %x2F ("/") 作为路径分隔符,子路径也会被匹配。
例如domain=qq.com,path=/blog,则该cookie会被发往:
qq.com/blog
wx.qq.com/blog
wx.qq.com/blog/aa
....
这两个属性决定了cookie在浏览器保存多久
具体的细节为:
Expires 为 Cookie 的删除设置一个过期的日期
Max-age 设置一个 Cookie 将要过期的秒数
IE 浏览器(ie6、ie7 和 ie8) 不支持 max-age,所有的浏览器都支持 expires
如果同时设置了expires和max-age,那么支持max-age的浏览器会忽略expires的值,不支持max-age的浏览器会忽略max-age只支持expires
如果expires和max-age都不设置,该cookie会成为一个session cookie,即关闭浏览器的时候会被自动删除
标记为 Secure 的Cookie只应通过被HTTPS协议加密过的请求发送给服务端。但即便设置了 Secure 标记,敏感信息也不应该通过Cookie传输,因为Cookie有其固有的不安全性,Secure 标记也无法提供确实的安全保障。从 Chrome 52 和 Firefox 52 开始,不安全的站点(http:)无法使用Cookie的 Secure 标记
为避免跨域脚本 (XSS) 攻击,通过JavaScript的 Document.cookie API无法访问带有 HttpOnly 标记的Cookie,它们只应该发送给服务端。如果包含服务端 Session 信息的 Cookie 不想被客户端 JavaScript 脚本调用,那么就应该为其设置 HttpOnly 标记。
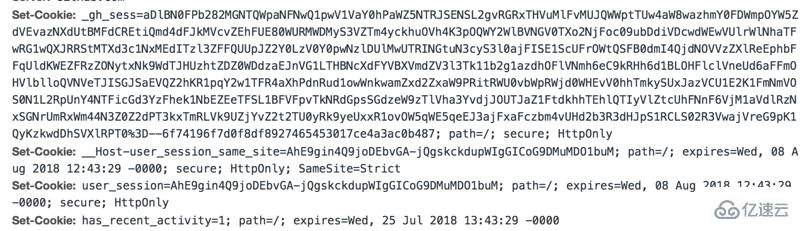
服务端set-cookie即可
如下图是GitHub的设置cookie

直接在JavaScript里操作即可:
document.cookie="age=12; expires=Thu, 26 Feb 2116 11:50:25 GMT; domain=github.com; path=/";
修改一个cookie时,要保证name-domain-path一致,否则不会修改旧值,而是添加了一个新的 cookie。
保证name-domain-path一致,并且把expires设置为一个过去的时间点
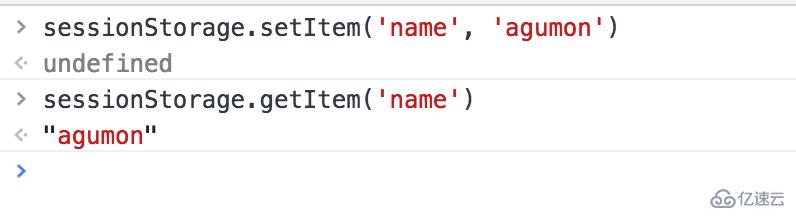
setItem(key, val);
getItem(key)


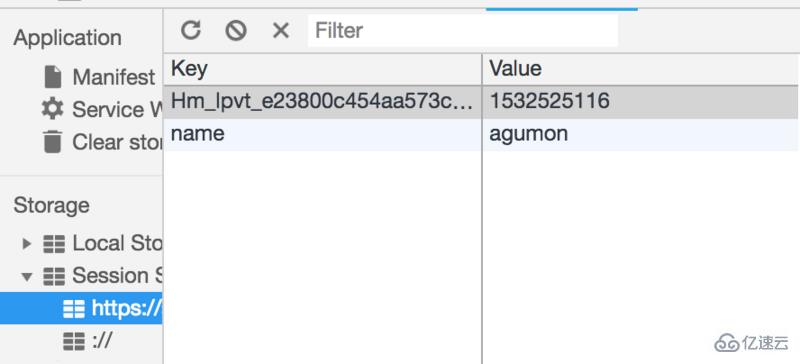
只有设置sessionStorage的当前域才能使用
只有页面刷新才不会清除掉sessionStorage。剩下的均会清理掉sessionStorage(比如打开新的tab、关掉当前tab再新开一个tab,更别提关闭浏览器了)
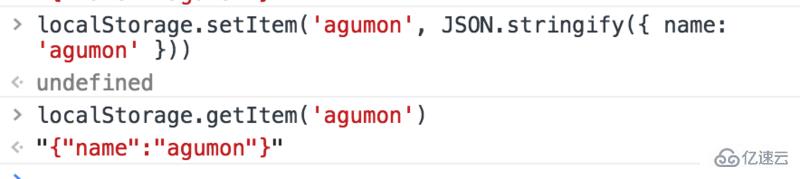
setItem(key, val);
getItem(key)


只有设置localStorage的当前域才能使用,但是新开的tab还可以使用且关闭浏览器重新打开还在
用户不主动删除的话会一直存储下去
大小为4M
localStorage可以存储k-v形式的数据。存储的值需要是字符串类型,没法直接存储对象,但是可以将对象序列化为字符串再存入。如果强行存入object的话,就会被调用object.toString从而悲剧,正确的方法应该是JSON.stringify
Web SQL 数据库 API 并不是 HTML5 规范的一部分,但是它是一个独立的规范,引入了一组使用 SQL 操作客户端数据库的 APIs。
3个核心方法:
openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。
transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
executeSql:这个方法用于执行实际的 SQL 查询。
以上是“http前端存储的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。