这篇文章给大家分享的是有关CSS中background指的是什么的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
一:CSS中background什么意思?
background属性是在一个声明中,可以设置所有的背景颜色,主要有五个背景颜色,一般我们在使用这个属性的时候,不去单独使用,因为background属性在旧版本的浏览器中,也是可以使用的。
二:background的属性参数:
1.background-color:可以设置指定背景的颜色,也可以使用rgb表示。
2.background-image:图片的背景颜色,只能对url有效
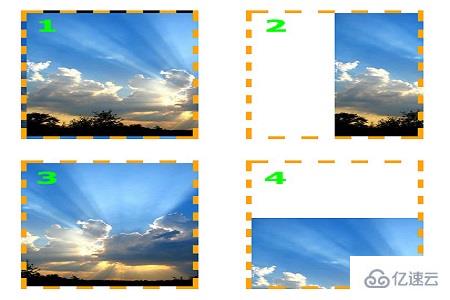
3.background-repeat:对背景图像进行平铺设置。

浏览器是否支持。
很多浏览器都是可以background的,但是有些版本是不支持一个元素同时有多个背景。
三:background用法详解
1.背景色语法
background-color: blue;
background也可以把背景色设置成透明的,只要把属性换成transparent即可。
2.背景图语法
background-image:url(php.jpg);
3.背景平铺语法:
background-repeat: repeat;
表示背景在水平方向上和垂直方向进行平铺
4.背景定位语法
background-position: 0 0
对图片进行上下左右的设置,从而实现图片的位置。

感谢各位的阅读!关于CSS中background指的是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。