这期内容当中小编将会给大家带来有关如何用css table-layout属性,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
css table-layout属性用于为表设置表格布局时所用的布局算法。固定布局算法比较快,但是不太灵活,而自动算法比较慢,不过更能反映传统的 HTML 表。所有浏览器都支持 table-layout 属性。
css table-layout属性怎么用?
table-layout属性为表设置表格布局算法。
语法:
table-layout:automatic|fixed|inherit;
属性值:
● automatic:默认。列宽度由单元格内容设定。
● fixed:列宽由表格宽度和列宽度设定。
● inherit:规定应该从父元素继承 table-layout 属性的值。
说明:该属性指定了完成表布局时所用的布局算法。固定布局算法比较快,但是不太灵活,而自动算法比较慢,不过更能反映传统的 HTML 表。
注释:所有浏览器都支持 table-layout 属性。任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
css table-layout属性 示例
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
table.one
{
table-layout: automatic
}
table.two
{
table-layout: fixed
}
</style>
</head>
<body>
<table class="one" border="1" width="100%">
<tr>
<td width="20%">1000000000000000000000000000</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table>
<br />
<table class="two" border="1" width="100%">
<tr>
<td width="20%">1000000000000000000000000000</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table>
</body>
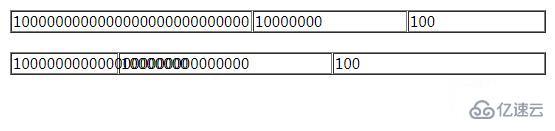
</html>效果图:

上述就是小编为大家分享的如何用css table-layout属性了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。