小编给大家分享一下html中如何使用basefont标签,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
html basefont标签用于定义基准字体,如果想变换字体大小,直接在后面+或-数字即可,该标签可以为文档中的所有文本定义默认字体颜色、字体大小和字体系列。
basefont标签是什么意思?html basefont标签怎么用?
作用:定义基准字体,如果想变换字体大小,直接在后面+或-数字即可。
说明:该标签可以为文档中的所有文本定义默认字体颜色、字体大小和字体系列。
注释:在 HTML 4.01 中,不赞成使用 basefont 元素;在 XHTML 1.0 Strict DTD 中,不支持 basefont 元素。
html basefont标签使用示例
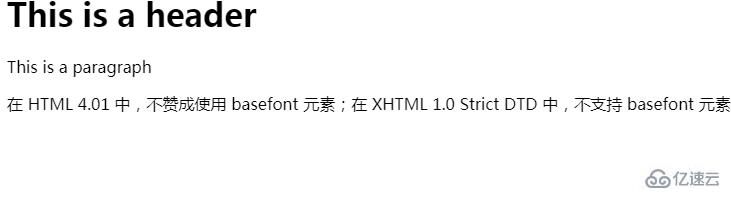
<html> <head> <basefont color="red" size="5" /> </head> <body> <h2>This is a header</h2> <p>This is a paragraph</p> <p> 在 HTML 4.01 中,不赞成使用 basefont 元素;在 XHTML 1.0 Strict DTD 中,不支持 basefont 元素。 </p> </body> </html>
效果输出:

以上是html中如何使用basefont标签的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。