今天小编就为大家带来一篇html5中datalist标签使用的文章。小编觉得挺实用的,为此分享给大家做个参考。一起跟随小编过来看看吧。
<datalist> 标签是 HTML 5 中的新标签,此元素在表单中用于从用户中接收数据,它可以显示供用户选择的选项。

推荐学习:《HTML5教程》
下面我们就通过具体的代码示例给大家介绍。
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>Datalist元素使用示例</title>
</head>
<body>
<input name="section" list="scripts" />
<datalist id="scripts">
<option value="PHP" />
<option value="JavaScript" />
<option value="java" />
<option value="Go" />
<option value="python" />
<option value="c++" />
</datalist>
</body>
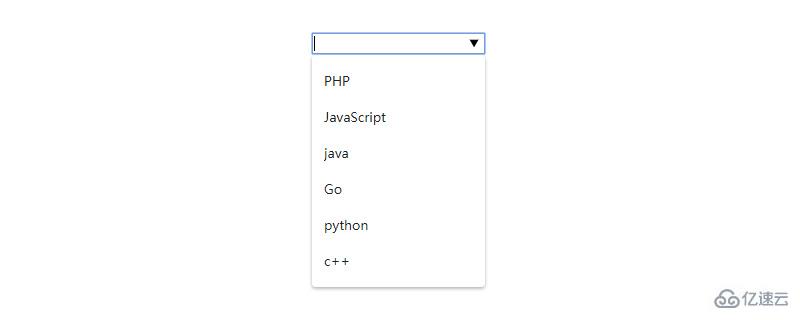
</html>效果如下图:

它具有自动完成功能,可帮助用户在文本框中输入内容,与下拉列表框或单选按钮不同,用户可以编写任何文本而不限制由datalist给出的选项。Datalist通过输入元素列表属性绑定(或链接)。
注:
<datalist> 标签定义选项列表。与 input 元素配合使用该元素,来定义 input 可能的值。
datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。需使用 input 元素的 list 属性来绑定 datalist。
看完上述内容,你们对html5中datalist标签的使用大概了解了吗?如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。