这篇文章将为大家详细讲解有关css3中颜色线性渐变色彩的实现案例,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css3 Gradient分为线性渐变(linear)和径向渐变(radial)。由于不同的渲染引擎实现渐变的语法不同,这里我们只针对线性渐变的 W3C 标准语法来分析其用法,其余大家可以查阅相关资料。 语法已经得到了 IE10+、Firefox19.0+、Chrome26.0+ 和 Opera12.1+等浏览器的支持。
线性渐变语法:
linear-gradient(to bottom,#FFF,#999)
参数:第一个参数指定渐变方向,可以用角度或英文来表示: 
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Gradient</title>
<style type="text/css">
p {
width: 400px;
height: 150px;
line-height: 150px;
text-align:center;
color: #000;
font-size:24px;
background-image:linear-gradient(to top left,yellow,blue);
}
</style>
</head>
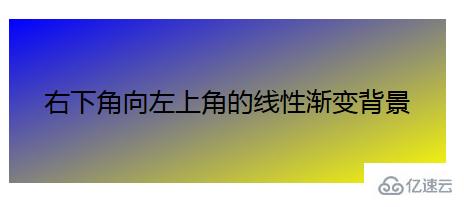
<body> <p>右下角向左上角的线性渐变背景</p>
</body>
</html>效果如下:

关于css3中颜色线性渐变色彩的实现案例就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。