这篇文章主要介绍了layui列表如何取input框的值,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
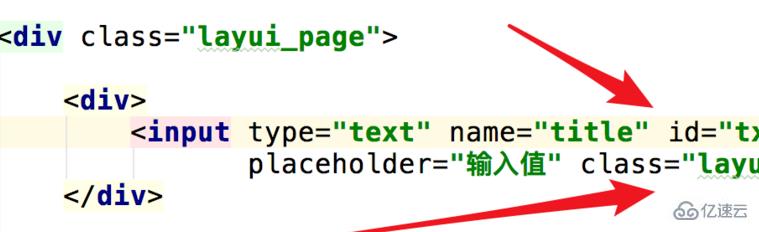
我们先创建一个input,样式名就为layui-input。然后关键为其添加一个id值。

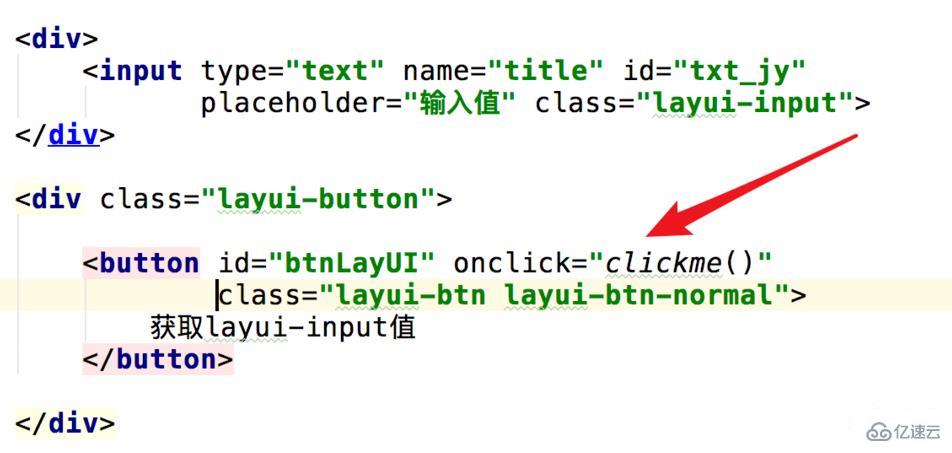
接着添加一个按钮,有一个onclick事件,用来触发获取值。

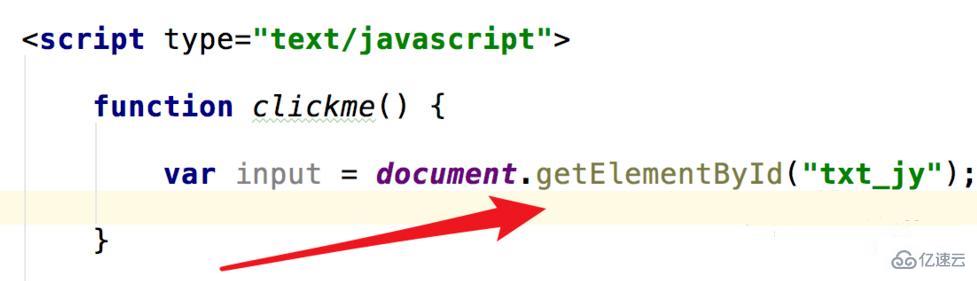
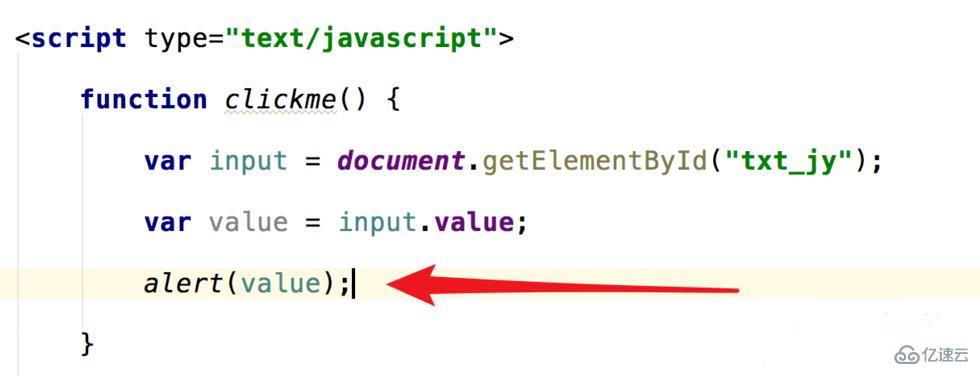
在脚本代码里,定义一个函数,就是按钮点击后触发的。
我们可以使用document.getElementById来获取输入框,参数就是输入框的id值。

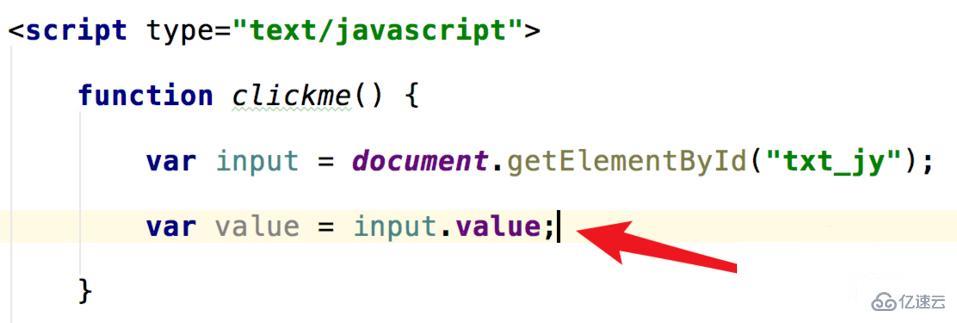
输入框获取到后,就可以使用它的value属性来获取输入框的值了。代码:input.value

然后使用简单的alert方法来弹出获取到的值。

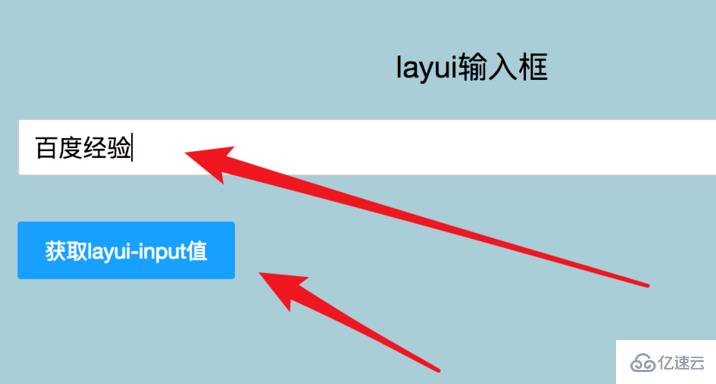
打开页面,可以看到输入框和按钮。

在输入框里输入值,然后点击下方的按钮。

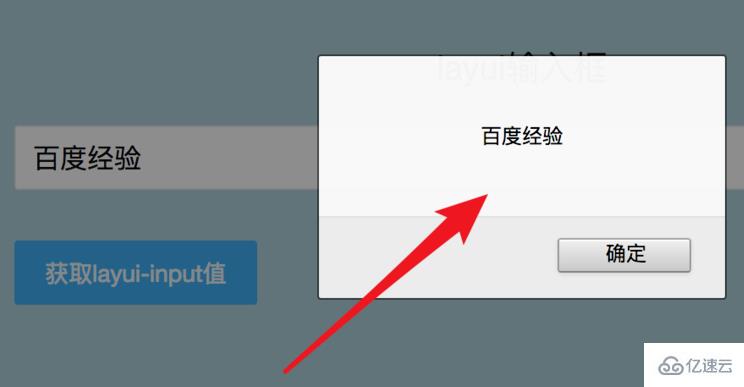
点击后,我们可以看到成功获取到这个输入框的值了。

感谢你能够认真阅读完这篇文章,希望小编分享layui列表如何取input框的值内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。