这篇文章主要介绍HTML5中H5Slides怎么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
H5Slides是一款基于HTML5的轻量级幻灯片播放系统,以前我们给客户演示幻灯片时,还需要在机器上安装ppt软件,有时还会因为版本问题安装失败,影响演示的进度。但是如果能用浏览器来实现ppt播放,那么这一切就简单多了,甚至可以在移动设备上播放幻灯片。同时,你也可以更方便的将自己的ppt分享给别的朋友。
H5Slides的特点
基于HTML5!
不需要臃肿的Powerpoint也可以自由的制作和演示幻灯片
我们可以自由的在各种设备上进行幻灯演示
我们可以自由扩展幻灯片的制作工具和播放环境
它可以很自由很方便的传播
H5Slides的相关模块
模板选择
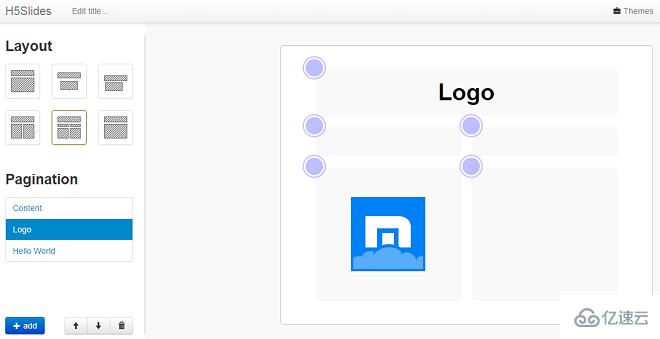
点击左侧面板的Layout,选择ppt的总体模板,这个powerpoint用法类似。

同时你也可以新增和删除幻灯片。
编辑幻灯片
在右侧幻灯片区域中单击文字或者图片,即可进行编辑,如下图所示:

图片管理器
利用这个图片管理器,我们可以在幻灯片中上传并插入图片。

目前这款HTML5幻灯片系统的功能仍需完善,如果能够在播放ppt的时候增加一些HTML5动画特效就更完美了,这是一款开源软件,小伙伴们可以下载源码自行完善。
以上是“HTML5中H5Slides怎么用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。