小编这次要给大家分享的是详解Jquery+AJAX如何实现无刷新上传并重命名文件,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
本文实例讲述了Jquery+AJAX实现无刷新上传并重命名文件操作。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html>
<head>
<title>Ajax上传图片</title>
<meta charset="utf-8">
<script src="https://www.jq22.com/jquery/jquery-3.3.1.js"></script>
</head>
<body>
<h2>Ajax上传图片</h2>
<!-- 表单 -->
<form id="form" enctype="multipart/form-data">
<input type="file" id="fileAttach" name="file"/>
<input type="button" onclick="upload()" value="上传"/>
</form>
<!-- 显示结果 -->
<h3 id="upload-result"></h3>
<!-- 显示图片 -->
<div id="imgdiv"></div>
<!-- Ajax上传 -->
<script>
function upload(){
var form = new FormData(document.getElementById("form"));
$.ajax({
url:"upload.php",
type:"post",
data:form,
cache: false,
processData: false,
contentType: false,
success:function(data){
if (data.res == "400") {
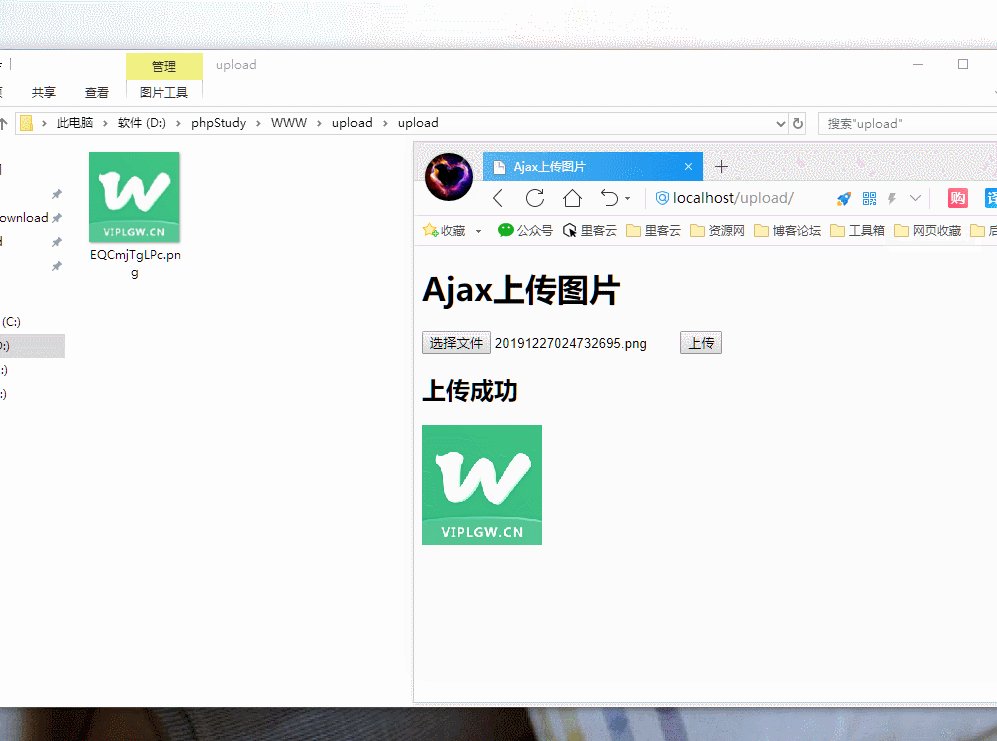
$("#upload-result").text("上传成功");
$("#imgdiv").html("<img src=\"upload/"+data.path+"\"/>");
}else if (data.res == "403") {
$("#upload-result").text("格式不对");
}else if (data.res == "404") {
$("#upload-result").text("上传错误");
}
},
error:function(data){
alert("上传失败")
}
})
}
</script>
</body>
</html><?php
header("Content-type:application/json");
//获取原始文件名
$filename = $_FILES["file"]["name"];
//获取文件后缀名
$hzm = substr($filename,strpos($filename,"."));
//设置新文件名
$newfilename = substr(str_shuffle("QWERTYUIOPASDFGHJKLZXCVBNMqwertyuiopasdfghjklzxcvbnm"),26,10);
// 允许上传的图片后缀
$allowedExts = array("gif", "jpeg", "jpg", "png");
$temp = explode(".", $filename);
$extension = end($temp);
if ((($_FILES["file"]["type"] == "image/gif")
|| ($_FILES["file"]["type"] == "image/jpeg")
|| ($_FILES["file"]["type"] == "image/jpg")
|| ($_FILES["file"]["type"] == "image/pjpeg")
|| ($_FILES["file"]["type"] == "image/x-png")
|| ($_FILES["file"]["type"] == "image/png"))
&& ($_FILES["file"]["size"] < 2048000) // 小于 2000 kb
&& in_array($extension, $allowedExts))
{
if ($_FILES["file"]["error"] > 0)
{
echo "{\"res\":\"404\"}";
}
else
{
// 此处可以输出文件的详细信息
if (file_exists("upload/" . $newfilename.$hzm))
{
//
}
else
{
move_uploaded_file($_FILES["file"]["tmp_name"], "upload/" . $newfilename.$hzm);
echo "{\"path\":\"$newfilename$hzm\",\"res\":\"400\"}";
}
}
}
else
{
echo "{\"res\":\"403\"}";
}
?>请在当前目录建立upload文件夹用于存放上传后的图片

看完这篇关于详解Jquery+AJAX如何实现无刷新上传并重命名文件的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。