这篇文章主要为大家展示了JS怎么使用for in有序获取对象数据,内容简而易懂,希望大家可以学习一下,学习完之后肯定会有收获的,下面让小编带大家一起来看看吧。
需要遍历对象,将key value分为两个数组,可以使用forin,但是获取到的对象中的属性及属性值排列是无序的,
目的是要按顺序取出对象中的key和value值。
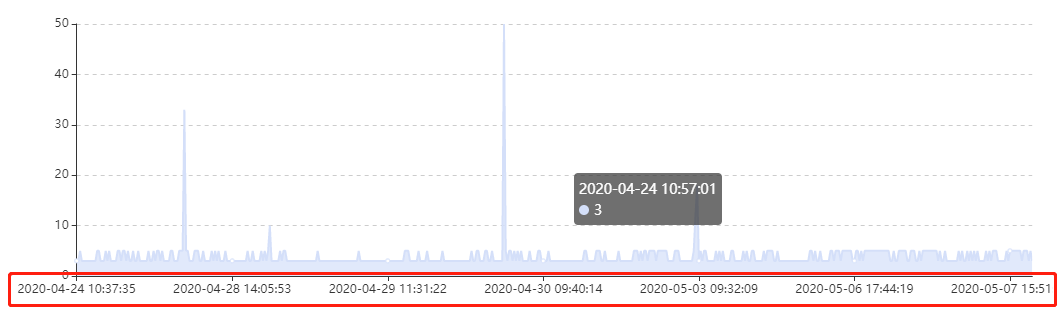
实现效果:

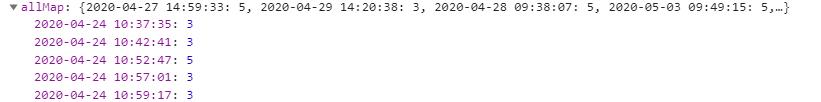
比如接口返回的对象格式:

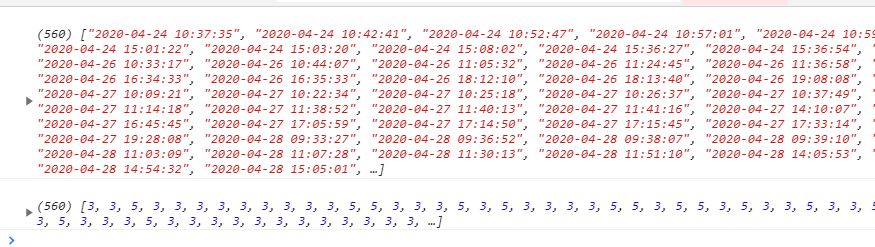
需要转换的格式:

实现代码:
//按序输出数据
for(let i in res.data.allMap){
this.mapTime.push(i);
}
this.mapTime.sort();
this.mapTime.map((item) => {
this.mapValue.push(res.data.allMap[item])
})实现思想:
还是先使用forin取出对象中的所有属性key,然后对该数组排序,再去原数组中匹配key值获取到对应的value值存放到另一个数组中即可。
以上就是关于JS怎么使用for in有序获取对象数据的内容,如果你们有学习到知识或者技能,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。