这期内容当中小编将会给大家带来有关Angular 多级路由实现登录页面跳转,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
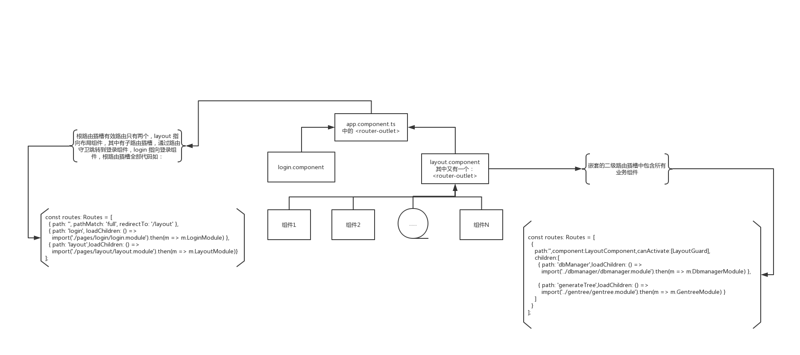
多级路由实现图

图有点大,看不清楚的放大点看吧。看了这个图相信一部分人已经懂了实现原理了。如果还是不懂,来看下面的文字讲解。
实现原理讲解
本文案例以 Angular + ng-zorro-antd 来讲解,如果使用了别的UI套件也没关系,原理都是一样的
使用命令 ng new logindemo 创建项目
在命令行界面使用 cd 切换当前路径为上面创建的项目的根目录下
使用命令 ng add ng-zorro-antd 向项目中添加UI套件
此时运行起来后大致就是本文的第一个图片的显示效果:左边是导航菜单,右边是变换显示业务组件的区域
那么小白走到这里就被误导了,产生了本文初的疑惑,下面开始来解扣了。
项目创建好了,下面介绍改造项目的步骤:
注释掉文件 app.component.html 中的全部代码,并且添加一行:<router-outlet></router-outlet>
创建布局组件 layout ,将文件 app.component.html 中被注释的代码拷贝来,那么本组件的效果就是本文的第一个图片的布局效果了。拷贝来的代码中自带了路由插槽 <router-outlet></router-outlet> 那么到本页面中的路由插槽实际就是二级路由了。二级路由的代码如下:
const routes: Routes = [
{
path:'',component:LayoutComponent,canActivate:[LayoutGuard],
children:[
{ path: 'dbManager',loadChildren: () =>
import('../dbmanager/dbmanager.module').then(m => m.DbmanagerModule) },
{ path: 'generateTree',loadChildren: () =>
import('../gentree/gentree.module').then(m => m.GentreeModule) }
]
}
];本组件的超链接中路径写法:<a routerLink="dbManager" >数据库管理器</a>,之前创建项目时的默认写法是:<a routerLink="/dbManager" >数据库管理器</a>,即只是去掉了 dbManager 前面的斜线。
那么在文件 app.component.ts 组件关联的路由文件 app-routing.module.ts 中的路由代码如下:
const routes: Routes = [
{ path: '', pathMatch: 'full', redirectTo: '/layout' },
{ path: 'login', loadChildren: () =>
import('./pages/login/login.module').then(m => m.LoginModule) },
{ path: 'layout',loadChildren: () =>
import('./pages/layout/layout.module').then(m => m.LayoutModule)}
];上述就是小编为大家分享的Angular 多级路由实现登录页面跳转了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。