具体代码如下所示:
<!DOCTYPE html>
<html>
<head>
<title>简易评论列表</title>
<meta charset="utf-8">
<link rel="stylesheet" href="node_modules\bootstrap\dist\css\bootstrap.css" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div id="app">
<ul class="list-group">
<!-- 为事件绑定别称时不要使用驼峰命名 -->
<box @plocalcoments="localComents"></box>
<li class="list-group-item" v-for="item in list" :key="item.id">
<span class="badge">评论人: {{item.user}}</span>
{{item.content}}
</li>
</ul>
</div>
<template id="temp">
<div>
<div class="form-group">
<label>评论人:</label>
<input type="text" class="form-control" v-model="user">
</div>
<div class="form-group">
<label>评论内容:</label>
<textarea class="form-control" v-model="content"></textarea>
</div>
<div class="form-group">
<input type="button" value="发表评论" class="btn btn-primary" @click="add">
</div>
</div>
</template>
</body>
<script src="node_modules\vue\dist\vue.js"></script>
<script>
let commentBox = {//定义评论组件
data(){//进行数据的绑定,记住组件内的数据是一个方法
return{
user:'',
content:''
}
},
template:"#temp",
methods:{
add(){//评论添加函数
//获取当前评论
let comment = {id:Date.now(),user:this.user,content:this.content};
//从localStorage读取列表
let list = JSON.parse(localStorage.getItem('cmts')|| '[]');//若不存在cmts则返回空数组,避免json解析出错
if(comment.user&&comment.content)//进行判空
list.unshift(comment);
localStorage.setItem('cmts',JSON.stringify(list));
this.user=this.content='';//清空评论列表
//利用$emit()方法来调用父组件的方法
this.$emit('plocalcoments');
}
}
}
let vm = new Vue({
el:"#app",
data:{
list:[]
},
components:{
box:commentBox
},
created(){
//实例创建后加载评论
this.localComents();
},
methods:{
localComents(){
let list = localStorage.getItem('cmts'||'[]');//若不存在cmts则返回空数组,避免json解析出错
this.list = JSON.parse(list);//刷新数据
}
}
});
</script>
</html>
<!DOCTYPE html>
<html>
<head>
<title>简易评论列表</title>
<meta charset="utf-8">
<link rel="stylesheet" href="node_modules\bootstrap\dist\css\bootstrap.css" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div id="app">
<ul class="list-group">
<!-- 为事件绑定别称时不要使用驼峰命名 -->
<box @plocalcoments="localComents"></box>
<li class="list-group-item" v-for="item in list" :key="item.id">
<span class="badge">评论人: {{item.user}}</span>
{{item.content}}
</li>
</ul>
</div>
<template id="temp">
<div>
<div class="form-group">
<label>评论人:</label>
<input type="text" class="form-control" v-model="user">
</div>
<div class="form-group">
<label>评论内容:</label>
<textarea class="form-control" v-model="content"></textarea>
</div>
<div class="form-group">
<input type="button" value="发表评论" class="btn btn-primary" @click="add">
</div>
</div>
</template>
</body>
<script src="node_modules\vue\dist\vue.js"></script>
<script>
let commentBox = {//定义评论组件
data(){//进行数据的绑定,记住组件内的数据是一个方法
return{
user:'',
content:''
}
},
template:"#temp",
methods:{
add(){//评论添加函数
//获取当前评论
let comment = {id:Date.now(),user:this.user,content:this.content};
//从localStorage读取列表
let list = JSON.parse(localStorage.getItem('cmts')|| '[]');//若不存在cmts则返回空数组,避免json解析出错
if(comment.user&&comment.content)//进行判空
list.unshift(comment);
localStorage.setItem('cmts',JSON.stringify(list));
this.user=this.content='';//清空评论列表
//利用$emit()方法来调用父组件的方法
this.$emit('plocalcoments');
}
}
}
let vm = new Vue({
el:"#app",
data:{
list:[]
},
components:{
box:commentBox
},
created(){
//实例创建后加载评论
this.localComents();
},
methods:{
localComents(){
let list = localStorage.getItem('cmts'||'[]');//若不存在cmts则返回空数组,避免json解析出错
this.list = JSON.parse(list);//刷新数据
}
}
});
</script>
</html>
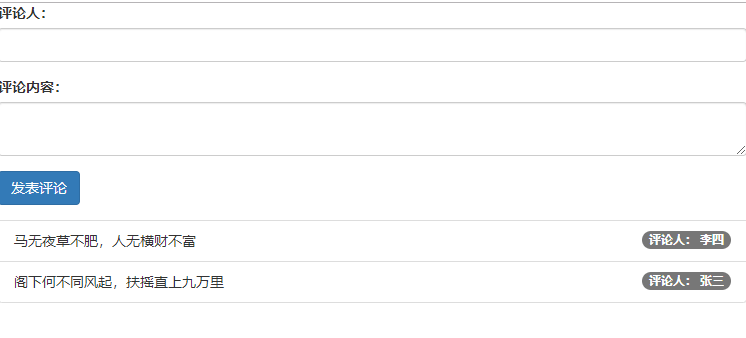
效果图:

总结
以上所述是小编给大家介绍的vue实现评论列表功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。