小编给大家分享一下怎么解决Django中修改js css文件但浏览器无法及时与之改变的问题,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
初次进行web工程开发的人可能会碰到这样的情况:自己在明明对工程上的某个js或css文件进行了修改,并提交到服务器上去了。但是在客户端浏览器里面打开页面时,并没有看到修改后的效果,而是该js文件的旧版本的效果。
如果了解过浏览器缓存就知道,为了效率,浏览器通常会缓存js/css文件。如果没有清除浏览器缓存的该js文件的话,js的修改效果就不会起作用,因为浏览器还是用的缓存在本地的js文件。
这里我用的是Google Chrome浏览器,具体操作如下:
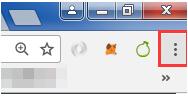
① 打开Chrome浏览器右侧的这个按钮。

② 点击里面的设置(S)按钮
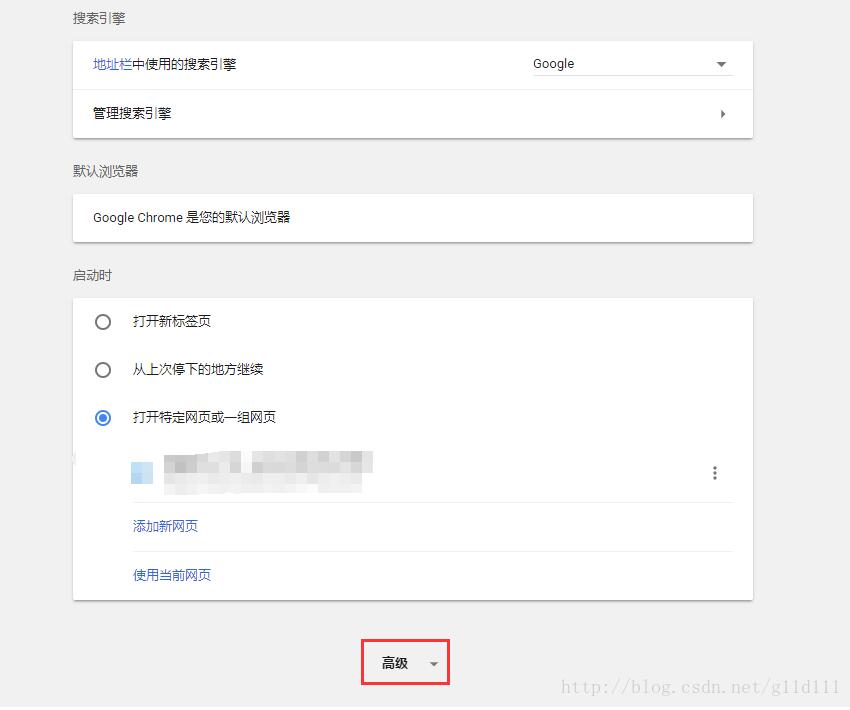
③ 打开高级选项

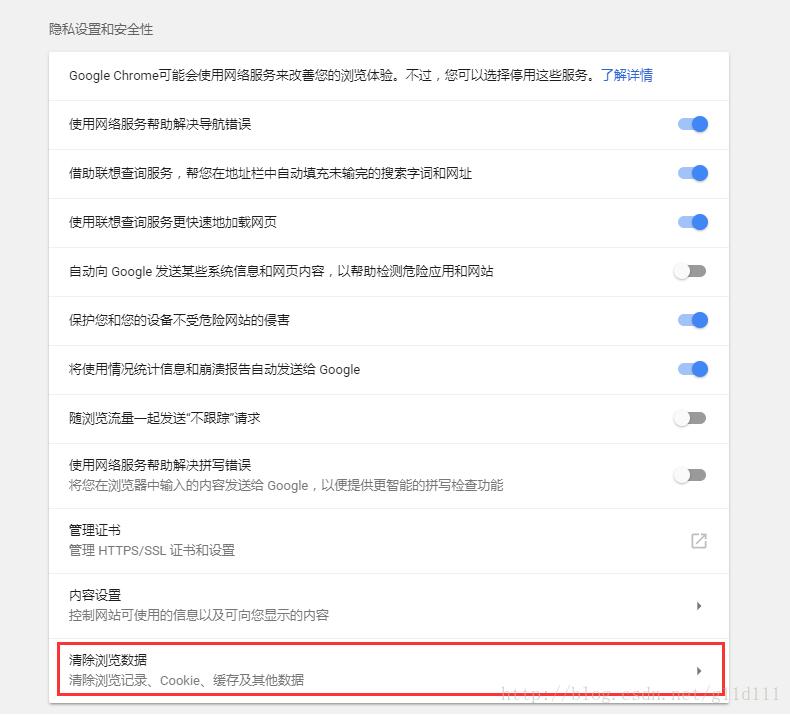
④ 点击隐私设置和安全性——>清除浏览数据

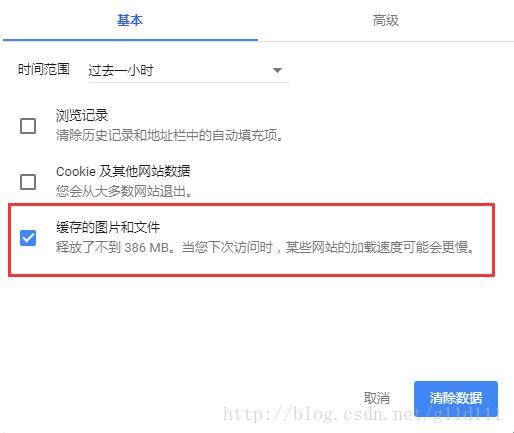
⑤ 根据需要清除数据即可。对于web开发修改js不生效的情况,只需要清除下面的红框选择的内容即可。

以上是“怎么解决Django中修改js css文件但浏览器无法及时与之改变的问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。