这篇文章主要介绍vue怎么实现模糊检索并根据其他字符的首字母顺序排列,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
昨天让我做一个功能,实现一个模糊检索,我就想,那做呗,然后开始正常的开发
代码如下:
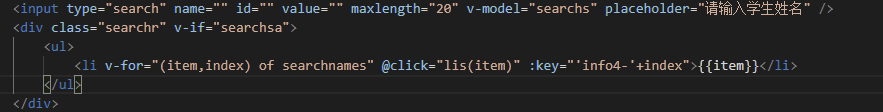
HTML

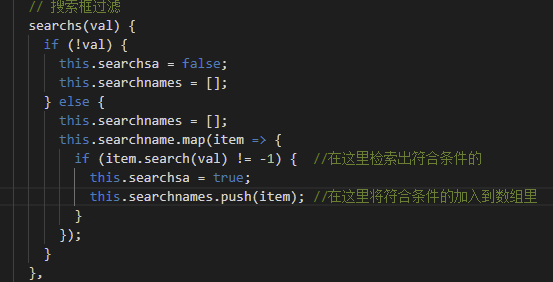
VUE
因为是实时的,所以写了将逻辑写到了watch中

五分钟搞定。
我以为这就完了,然而产品的需求是无穷无尽的,敬爱的(我想说啥你懂得)产品经理,看到我做的这么快果断加了一波需求。
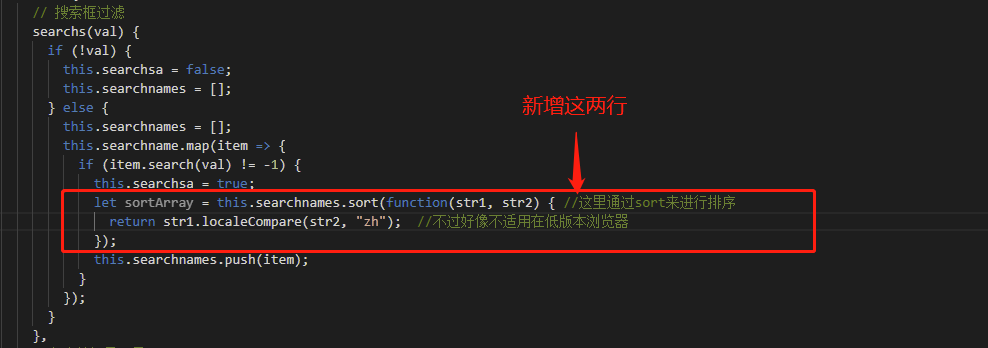
产品:我觉得你这里可以加一个排序,根据他的没有非搜索词的其他字符的首字母顺序排列一下。(一口气说的我有点懵 )
过了3分钟我才明白他的意思,就是根据第二个字的首字母的拼音排序。然后,接着改呗

Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
以上是“vue怎么实现模糊检索并根据其他字符的首字母顺序排列”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。