瀑布流
是一种常见的网页布局方式,在许多网站中我们都能看到“瀑布流”的效果,其特征是有网页视窗有多个高度不同宽度相同的“块”组成。因其样式酷似飞流直下的瀑布,
故将这种布局方式称为瀑布流。
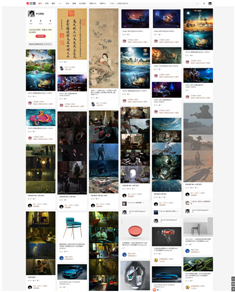
生活中瀑布流实例:
花瓣网

在css中我们学习过使用Multi-columns来实现瀑布流的效果
通过 Multi-columns 相关的属性 column-count、column-gap 配合 break-inside 来实现瀑布流布局。
现在,我来介绍一下如何通过js方式来实现瀑布流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.cont{
margin: 0 auto;
position: relative;
}
.box{
float: left;
padding: 6px;
}
.imgbox{
border: 1px black solid;
border-radius: 6px;
padding: 6px;
}
.imgbox img{
width: 200px;
display: block;
}
</style>
<script>
onload = function () {
new Waterfall();
};
function Waterfall() {
this.ocont = document.querySelector(".cont");
this.abox = document.querySelectorAll(".box");
this.heightArr = [];
this.init();
//w1准备数据
this.data = this.load();
this.addScroll();
}
Waterfall.prototype.load = function(){
return [{img:"images/1.jpg"},{img:"images/2.jpg"},{img:"images/3.jpg"},{img:"images/4.jpg"},{img:"images/5.jpg"},{img:"images/6.jpg"},{img:"images/7.jpg"},{img:"images/8.jpg"},{img:"images/9.jpg"},{img:"images/10.jpg"},]
};
Waterfall.prototype.addScroll = function(){
var that = this;
onscroll = function () {
if (that.isBottom()){
that.data.forEach(val=>{
var img = document.createElement("img");
img.src = val.img;
var imgbox = document.createElement("div");
imgbox.className = "imgbox";
var box = document.createElement("div");
box.className = "box";
imgbox.appendChild(img);
box.appendChild(imgbox);
that.ocont.appendChild(box);
});
that.abox = document.querySelectorAll(".box");
that.heightArr = [];
that.firstLine();
that.otherLine();
}
}
};
Waterfall.prototype.isBottom = function(){
var clientH = document.documentElement.clientHeight;
var scrollT = document.documentElement.scrollTop;
var scrollH = document.documentElement.scrollHeight;
if (clientH + scrollT >= scrollH-200){
return true;
}else{
return false;
}
};
Waterfall.prototype.init = function () {
this.num = Math.floor(document.documentElement.clientWidth/this.abox[0].offsetWidth);
this.ocont.style.width = this.num*this.abox[0].offsetWidth+"px";
//区分第一行
this.firstLine();
//区分最后一行
this.otherLine();
};
Waterfall.prototype.firstLine = function () {
for (var i=0;i<this.num;i++){
this.heightArr.push(this.abox[i].offsetHeight);
}
};
Waterfall.prototype.otherLine = function () {
for (var i=this.num;i<this.abox.length;i++){
var min = getMin(this.heightArr);
var minIndex = this.heightArr.indexOf(min);
//设置定位,left,top
this.abox[i].style.position = "absolute";
this.abox[i].style.top = min + "px";
this.abox[i].style.left = minIndex*this.abox[0].offsetWidth+"px";
this.heightArr[minIndex] += this.abox[i].offsetHeight;
}
};
function getMin(arr) {
var myarr = [];
arr.forEach(val =>{
myarr.push(val);
});
return myarr.sort((a,b)=>a-b)[0];
}
</script>
</head>
<body>
<div class="cont">
<div class="box">
<div class="imgbox">
<img src="images/4.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/3.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/2.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/1.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/5.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/6.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/7.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/8.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/9.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/10.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/4.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/3.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/2.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/1.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/5.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/6.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/7.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/8.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/9.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/10.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/3.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/2.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/1.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/5.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/6.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/7.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/8.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/9.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/10.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/3.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/2.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/1.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/5.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/6.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/7.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/8.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/9.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/10.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/3.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/2.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/1.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/5.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/6.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/7.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/8.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/9.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/10.jpg" alt="">
</div>
</div>
</div>
</body>
</html>
以上就是本次介绍的关于js实现无限瀑布流的全部知识点内容,感谢大家的学习和对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。