前言
|| 与 &&在JS里与其它语言不一样,这是选择器运算符,而非逻辑运算符。
对于||来说,若判断为true,则返回第一个值,为false返回第二个值。
&&相反,若判断为 true,则返回第二个,为 false为返回第一个值。
绝对不是像其它语言那样返回true或false,而是会返回第一个值或第二个值。
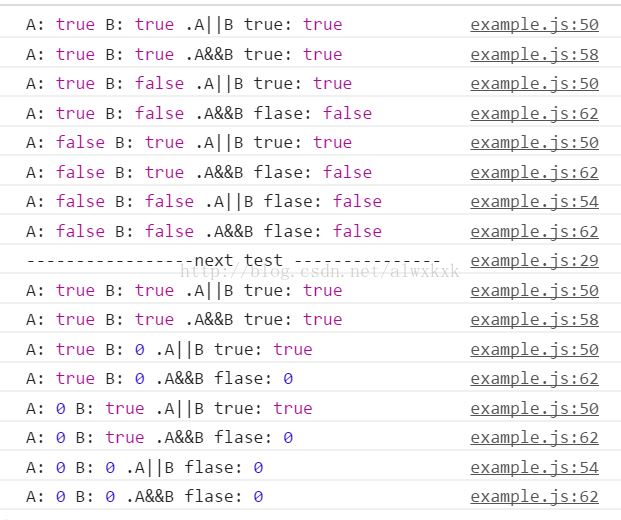
简单的测试代码
先是true与false的测试,后将false改为数值0. 除了|| 与&&之外易让人疑惑外,JS里的假值表也算是个大疑点。
let A = true;
let B = true;
testLogic(A,B);
A = true;
B = false;
testLogic(A,B);
A = false;
B = true;
testLogic(A,B);
A = false;
B = false;
testLogic(A,B);
/*假值表,以下值 可以被强制布尔转换为false,其它转换皆为true
undefined
null
false
+0,-0,NaN
"" 空字符串
其它皆为真值,如空对象{}
*/
console.log("-----------------next test ---------------");
A = true;
B = true;
testLogic(A,B);
A = true;
B = 0;
testLogic(A,B);
A = 0;
B = true;
testLogic(A,B);
A = 0;
B = 0;
testLogic(A,B);
function testLogic(A,B){
if(A || B){
console.log("A:",A,"B:",B,".A||B true:",A || B);
}
else
{
console.log("A:",A,"B:",B,".A||B flase:",A || B);
}
if(A && B){
console.log("A:",A,"B:",B,".A&&B true:",A || B);
}
else
{
console.log("A:",A,"B:",B,".A&&B flase:",A && B);
}
}

我写代码时我其实就只知道如何做到if 与逻辑判断实现其它语言一样的正常的效果:
结论是保证A与B的是true或false而不是其它值。
正常语言是这样的:
| A | B | A||B | A&&B |
| T | T | T | T |
| T | F | T | F |
| F | T | T | F |
| F | F | F | F |
JS语言是这样的:返回的是A或B,只要保证A与B的是true或false而不是其它值,那么在使用上与正常语言逻辑一样。
| A | B | A||B | A&&B |
| T | T | A(T) | B(T) |
| T | F | A(T) | B(F) |
| F | T | B(T) | A(F) |
| F | F | B(F) | A(F) |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。