жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іviewer.jsеҠЁжҖҒжӣҙж–°еӣҫзүҮеҜјиҮҙж— жі•йў„и§ҲжҖҺд№ҲеҠһзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
еүҚеҸ°йЎөйқўиҰҒжұӮеӣҫзүҮзҡ„жҹҘзңӢпјҢжҳҜеңЁиЎЁж јдёӯзӮ№еҮ»жҹҘзңӢжүҚеј№еҮәеӣҫзүҮпјҢзҪ‘дёҠеҸ‘зҺ°з”ЁViewerжҸ’件зҡ„жҢәеӨҡпјҢе°ұйҖүз”Ёзҡ„иҝҷж¬ҫжҸ’件пјҢдҪҶжҳҜViewerжҸ’件дјҡдә§з”ҹзј©з•ҘеӣҫпјҢиҝҷйҮҢеҸ–е·§дәҶпјҢе°Ҷзј©з•Ҙеӣҫз»ҹдёҖжӣҝжҚўжҲҗдәҶдёҖдёӘеёҰжңүжҹҘзңӢдёӨеӯ—зҡ„е°ҸеӣҫзүҮпјҢиҝҷж ·е°ұи§ЈеҶідәҶиЎЁж јдёӯж–№зј©з•Ҙеӣҫз©әй—ҙдёҚи¶ізҡ„й—®йўҳгҖӮ
Viewer.js жҳҜдёҖж¬ҫејәеӨ§зҡ„еӣҫзүҮжҹҘзңӢеҷЁ
Viewer.js зү№зӮ№пјҡ
ж”ҜжҢҒ移еҠЁи®ҫеӨҮи§Ұж‘ёдәӢ件
ж”ҜжҢҒе“Қеә”ејҸ
ж”ҜжҢҒж”ҫеӨ§/зј©е°Ҹ
ж”ҜжҢҒж—ӢиҪ¬пјҲзұ»дјјеҫ®еҚҡзҡ„еӣҫзүҮж—ӢиҪ¬пјү
ж”ҜжҢҒж°ҙе№і/еһӮзӣҙзҝ»иҪ¬
ж”ҜжҢҒеӣҫзүҮ移еҠЁ
ж”ҜжҢҒй”®зӣҳ
ж”ҜжҢҒе…ЁеұҸе№»зҒҜзүҮжЁЎејҸпјҲеҸҜеҒҡеұҸдҝқпјү
ж”ҜжҢҒзј©з•Ҙеӣҫ
ж”ҜжҢҒж ҮйўҳжҳҫзӨә
ж”ҜжҢҒеӨҡз§ҚиҮӘе®ҡд№үдәӢ件
дёӢйқўзңӢдёӢи§ЈеҶі viewer.js еҠЁжҖҒжӣҙж–°еӣҫзүҮеҜјиҮҙж— жі•йў„и§Ҳзҡ„й—®йўҳпјҢе…·дҪ“еҶ…е®№еҰӮдёӢжүҖзӨәпјҡ
1гҖҒviewer.js дҪҝз”Ё Demo
http://fengyuanchen.github.io/viewerjs/
2гҖҒviewer.js дёӢиҪҪең°еқҖ
https://github.com/fengyuanchen/viewerjs
3гҖҒviewerеҸӘиғҪеҲқе§ӢеҢ–дёҖж¬ЎпјҢд№ҹе°ұжҳҜиҜҙеҰӮжһңз”Ёajaxж·»еҠ дәҶж–°зҡ„еӣҫзүҮпјҢдҪ еҶҚеҲқе§ӢеҢ–ж–°ж·»еҠ зҡ„еӣҫзүҮиҝҳжҳҜеҮәдёҚжқҘпјҢеҸӘжңү第дёҖж¬ЎеҲқе§ӢеҢ–еҠ иҪҪзҡ„еӣҫзүҮ
4гҖҒи§ЈеҶіж–№жЎҲ
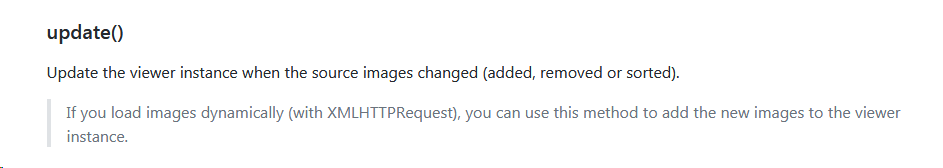
еҸӮзңӢе®ҳж–№ж–ҮжЎЈпјҡ

5гҖҒе…·дҪ“д»Јз Ғе®һдҫӢ
$.post('your_url', {
param: 'value'
}, function(data) {
var html = '';
for (var i = data.length - 1; i >= 0; i--) {
html += '<li><img src="img_source" ></li>'
}
$("#img_list").append(html);
// еҲқе§ӢеҢ– viewer.js
var viewer = new Viewer(document.getElementById('img_list'), {
toolbar: true, //жҳҫзӨәе·Ҙе…·жқЎ
viewed() {
viewer.zoomTo(0.75); // еӣҫзүҮжҳҫзӨәжҜ”дҫӢ 75%
},
show: function (){ // еҠЁжҖҒеҠ иҪҪеӣҫзүҮеҗҺпјҢжӣҙж–°е®һдҫӢ
viewer.update();
},
});
});ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңviewer.jsеҠЁжҖҒжӣҙж–°еӣҫзүҮеҜјиҮҙж— жі•йў„и§ҲжҖҺд№ҲеҠһвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ