在vueAdmin项目中有两种方式配置后端接口的方式,在此做下记录
第一种(代理方式)
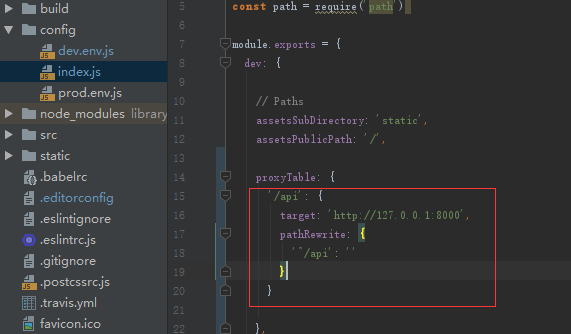
在工程目录下 > config > index.js
- 修改为如下配置
proxyTable: {
'/api': {
target: 'http://127.0.0.1:8000',
pathRewrite: {
'^/api': ''
}
}
},


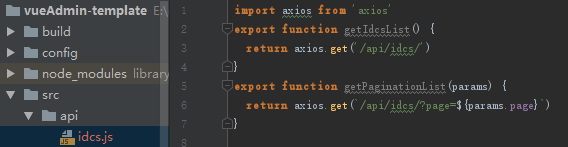
在工程目录下 > src > api > user.js
- 接口写法
import axios from 'axios'
export function getIdcsList() {
return axios.get('/api/idcs/')
}
export function getPaginationList(params) {
return axios.get(`/api/idcs/?page=${params.page}`)
}
第二种
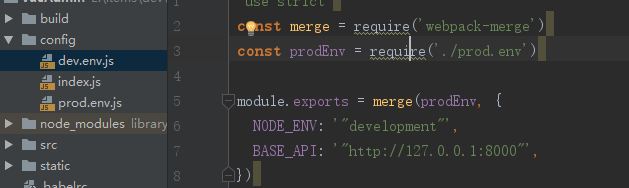
在工程目录下 > config > dev.env.js
修改为如下
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
BASE_API: '"http://127.0.0.1:8000"',
})

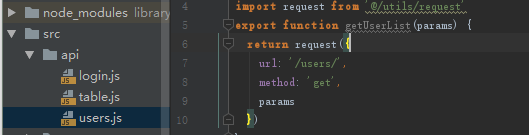
在工程目录下 > src > api > user.js
- 接口写法
import request from '@/utils/request'
export function getUserList(params) {
return request({
url: '/users/',
method: 'get',
params
})
}

以上所述是小编给大家介绍的vue配置后台接口方式详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。