这篇文章将为大家详细讲解有关PyQt5中滑块控件QSlider怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
QSlider 是一个具有可来回拉动手柄的控件。有时使用滑块比输入数字或使用旋转框更方便。
在我们的例子中,我们将创建一个滑块和一个标签。标签显示图像。滑块将控制标签显示的图像。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QSlider
from PyQt5.QtGui import QPixmap
from PyQt5.QtCore import Qt
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
sld = QSlider(Qt.Horizontal, self)
sld.setFocusPolicy(Qt.NoFocus)
sld.setGeometry(30, 40, 100, 30)
sld.valueChanged[int].connect(self.changeValue)
self.label = QLabel(self)
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png'))
self.label.setGeometry(160, 30, 80, 50)
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('滑块控件')
self.show()
def changeValue(self, value):
if value == 0:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png'))
elif value > 0 and value <= 30:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\min.png'))
elif value > 30 and value < 80:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\med.png'))
else:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\max.png'))
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())在我们的例子中,我们模拟音量控制。通过拖动滑块的手柄,我们改变标签上的图像。
sld = QSlider(Qt.Horizontal, self)
创建一个水平滑块 QSlider
self.label = QLabel(self)
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png'))创建一个标签 QLabel 控件并设置要显示的初始图像
sld.valueChanged[int].connect(self.changeValue)
将滑块的 valueChanged 信号连接到 changeValue() 方法(槽)
if value == 0:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png'))我们根据滑块的值设置标签上的图像。在上面的代码中,如果滑块等于零标签的图像设置为mute.png。
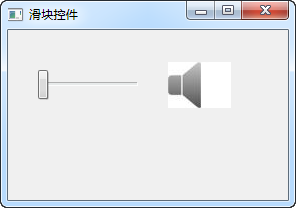
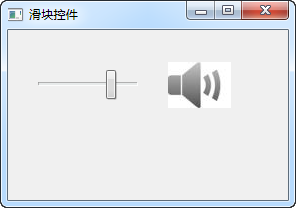
程序执行后


关于“PyQt5中滑块控件QSlider怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。