жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іvue2.0+vuex+localStorageд»ЈеҠһдәӢйЎ№еә”з”Ёзҡ„зӨәдҫӢеҲҶжһҗпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
д»Јз Ғйў„и§Ҳ
vuexе®ҳж–№ж–ҮжЎЈ https://vuex.vuejs.org/ жҲ‘и§үзҡ„е®ҳж–№ж–ҮжЎЈиҜҙжҳҺеҫҲиҜҰз»Ҷ
localStorage з”ЁжқҘжң¬ең°еӮЁеӯҳж•°жҚ®
const state={
home:localStorage["home"]?JSON.parse(localStorage["home"]): [],
item:localStorage["item"]?JSON.parse(localStorage["item"]): [],
}
export default stateconst mutations={
[types.SET_SHIXIANG](state,data){
state.home.push(data)
localStorage.setItem("home",JSON.stringify(state.home));
},
[types.SET_YES](state,data){
state.item.push(data)
localStorage.setItem("item",JSON.stringify(state.item));
}
}
export default mutationsconst actions={
setOrder ({commit}, data) {
commit('SET_SHIXIANG', data);
},
setYes({commit},data){
commit('SET_YES',data)
}
}
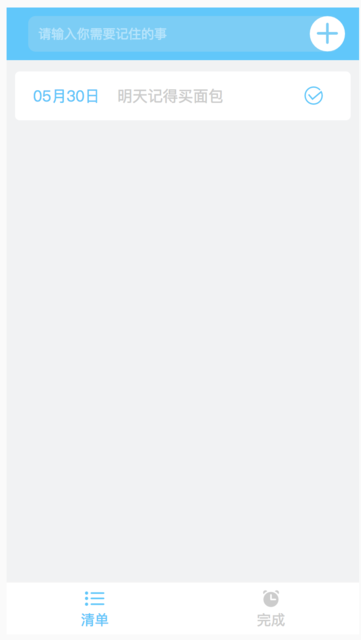
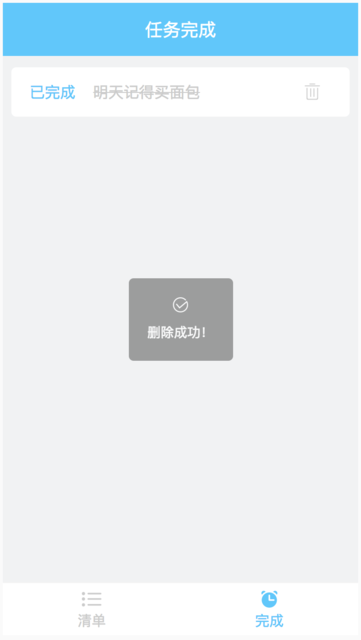
export default actionsйЎ№зӣ®жҲӘеӣҫ


йЎ№зӣ®иҝҗиЎҢ
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build
е…ідәҺвҖңvue2.0+vuex+localStorageд»ЈеҠһдәӢйЎ№еә”з”Ёзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ