жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үд»Ӣз»ҚдәҶp5.js жҜ•иҫҫе“ҘжӢүж–Ҝж ‘зҡ„е®һзҺ°д»Јз ҒпјҢеҲҶдә«з»ҷеӨ§е®¶пјҢе…·дҪ“еҰӮдёӢпјҡ
ж•ҲжһңеҰӮдёӢпјҡ

дё»иҰҒж–№жі•
дё»иҰҒжҖқжғі
йҖ’еҪ’
иҚүеӣҫ

иҝҮзЁӢеҲҶи§Ј
дёҖгҖҒжҜ•иҫҫе“ҘжӢүж–Ҝж ‘зҡ„йҖ’еҪ’еҮҪж•°
function Pythagorian(x){
noStroke();
fill(107, 142, 35,map(x, 0, a, 150, 255));//ж №жҚ®жӯЈж–№еҪўиҫ№й•ҝи®ҫзҪ®еЎ«е……иүІ
rect(0,0,x,x);//з»ҳеҲ¶еҪ“еүҚзҡ„жӯЈж–№еҪў
if(x <= 3) return 0;//еҪ“жӯЈж–№еҪўиҫ№й•ҝе°ҸдәҺ3ж—¶пјҢз»“жқҹйҖ’еҪ’
/* з»ҳеҲ¶еҸідёҠи§’зҡ„жӯЈж–№еҪў */
push();
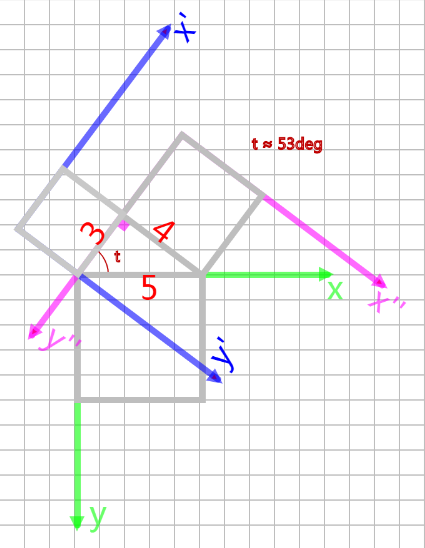
rotate(PI / 2 - t);//еқҗж ҮиҪҙйЎәж—¶й’Ҳж—ӢиҪ¬зәҰ37deg
translate(0,-x/5 * 3 - x/5*4);//еқҗж ҮиҪҙеҗ‘дёҠ平移3иҫ№+4иҫ№зҡ„й•ҝеәҰ
Pythagorian(x/5*4);//йҖ’еҪ’и°ғз”ЁжҜ•иҫҫе“ҘжӢүж–ҜеҮҪж•°
pop();
/* з»ҳеҲ¶е·ҰдёҠи§’зҡ„жӯЈж–№еҪў */
push();
rotate( - t);//еқҗж ҮиҪҙйҖҶж—¶й’Ҳж—ӢиҪ¬зәҰ53deg
translate(0,-x/5 * 3);//еқҗж ҮиҪҙеҗ‘дёҠ平移3иҫ№зҡ„й•ҝеәҰ
Pythagorian(x/5*3);//йҖ’еҪ’и°ғз”ЁжҜ•иҫҫе“ҘжӢүж–ҜеҮҪж•°
pop();
}
дәҢгҖҒеЈ°жҳҺеҸҳйҮҸгҖҒеҲӣе»әз”»еёғ
var a = 100; //жңҖеӨ§жӯЈж–№еҪўиҫ№й•ҝ
var t;//4иҫ№жүҖеҜ№еә”зҡ„и§’еәҰ
function setup(){
t = 53.1301024 / 360 * 2 * PI;//зәҰдёә53deg
createCanvas(windowWidth, windowHeight);//еҲӣе»әз”»еёғ
background(255);
noLoop();//draw()еҮҪж•°еҸӘжү§иЎҢдёҖж¬Ў
}
дёүгҖҒејҖе§Ӣз»ҳеҲ¶жҜ•иҫҫе“ҘжӢүж–Ҝж ‘
function draw(){
translate(windowWidth/2, windowHeight - a * 2);//е°Ҷеқҗж Ү系平移иҮіз”»еёғдёӯй—ҙеә•йғЁ
Pythagorian(a);//и°ғз”ЁжҜ•иҫҫе“ҘжӢүж–ҜйҖ’еҪ’еҮҪж•°
}
з»ҳеҲ¶жҜ•иҫҫе“ҘжӢүж–Ҝж ‘е®Ңж•ҙд»Јз Ғ
var a = 100;
var t;
function setup(){
t = 53.1301024 / 360 * 2 * PI;
createCanvas(windowWidth, windowHeight);
background(255);
noLoop();
}
function draw(){
translate(windowWidth/2, windowHeight - a * 2);
Pythagorian(a);
}
function Pythagorian(x){
noStroke();
fill(107, 142, 35,map(x, 0, a, 150, 255));
rect(0,0,x,x);
if(x <= 3) return 0;
push();
rotate(PI / 2 - t);
translate(0,-x/5 * 3 - x/5*4);
Pythagorian(x/5*4);
pop();
push();
rotate( - t);
translate(0,-x/5 * 3);
Pythagorian(x/5*3);
pop();
}
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ