这篇文章主要介绍vue中如何使用ueditor富文本编辑器,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
最近在做后台管理系统的时候遇到要使用富文本编辑器。最后选择了ueditor,我的项目使用 vue+vuex+vue-router+webpack+elementUI的方案完成框架的搭建,
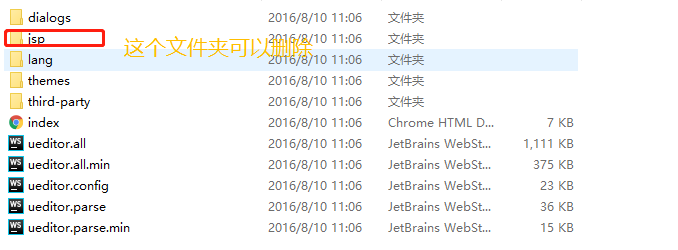
1、下载UEditor官网最新的jsp版本的包,下载完成解压之后得到一个utf8-jsp的文件夹,里面包含的内容如下:


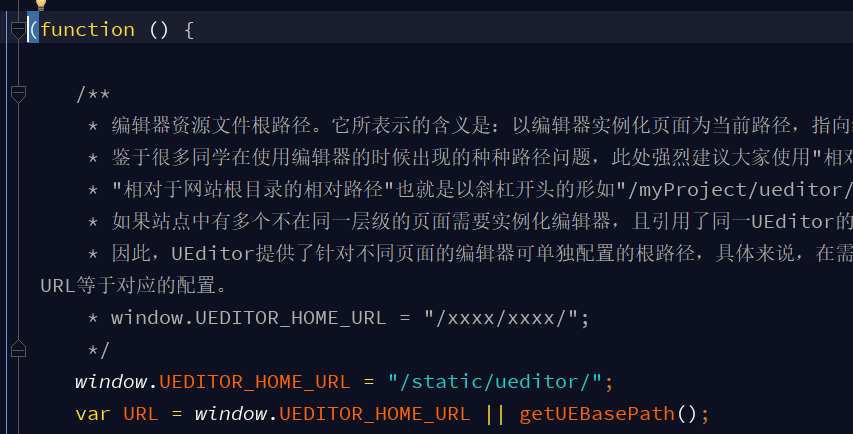
2、将这个文件夹改名为ueditor,并且移入自己项目中的static文件夹下,修改ueditor.config.js文件夹中的内容,如下图:


3、编写子组件
<template>
<div :id="id" type="text/plain"></div>
</template>
<script>
import '../../../static/ueditor/ueditor.config.js'
import '../../../static/ueditor/ueditor.all.min.js'
import '../../../static/ueditor/lang/zh-cn/zh-cn.js'
import '../../../static/ueditor/ueditor.parse.min.js'
export default {
name: 'UE',
data() {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String,
default: '请输入内容'
},
config: {
type: Object
},
id: {
type: String,
default: `ue${Math.random(0, 100)}`
}
},
mounted() {
this.$nextTick(() => {
this.editor = UE.getEditor(this.id, this.config); // 初始化UE
this.editor.addListener("ready", () => {
this.editor.execCommand('insertHtml', this.defaultMsg);
this.editor.focus() // 确保UE加载完成后,放入内容。
})
})
},
methods: {
getUEContent() { // 获取内容方法
return this.editor.getContent()
},
clearContent() { // 清空编辑器内容
return this.editor.execCommand('cleardoc');
},
},
beforeDestroy() {
// 组件销毁的时候,要销毁 UEditor 实例
if (this.editor !== null && this.editor.destroy) {
this.editor.destroy();
}
}
}
</script>
<style scoped></style>4、在父组件中使用
<UE :config="configEditor" :id="ue1" ref="ue" :defaultMsg="val"></UE>
5、弄好之后,上传图片会提示后端配置项http错误,文件上传会提示上传错误。这里提别申明一点,ueditor在前端配置好后,需要与后端部分配合进行,然后将配置ueditor.config.js 里的serverUrl的前缀改陈你自己的后端访问的请求路径地址
serverUrl: "统一请求地址"
以上是“vue中如何使用ueditor富文本编辑器”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。