这篇文章主要介绍在vue-cli中如何引用jQuery、bootstrap以及使用sass、less编写css,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
引入bootstrap
1. 下载所需要的bootstrap文件。
将要使用的bootstrap文件放入src目录下的assets文件夹中。
2. 在入口文件src/main.js中引入bootstrap
import './assets/bootstrap-3.3.7-dist/css/bootstrap.min.css' import './assets/bootstrap-3.3.7-dist/js/bootstrap.min'//根据自己文件夹路径选择路径
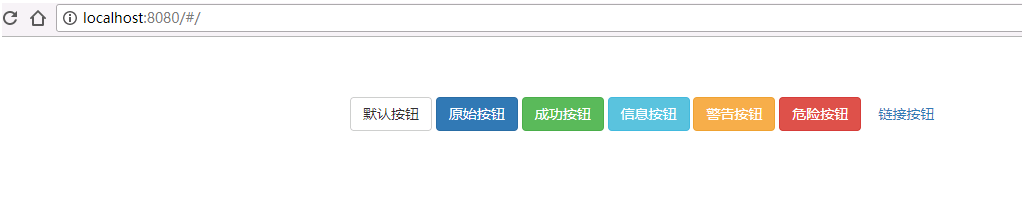
这样就可以在vue项目中使用bootstrap的样式了,直接在class中使用即可,如下图按钮样式。

引入jquery
1. 下载jquery依赖。
npm install jquery --save
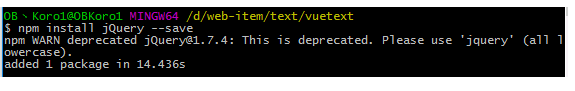
本来我下载的jQuery依赖包,但是出现了一个警告:

这里出现了一个警告,意思是说弃用jQuery@1.7.4,请使用“jquery”(全小写)。,然后我就换成全小写的jquery。
2. 修改配置
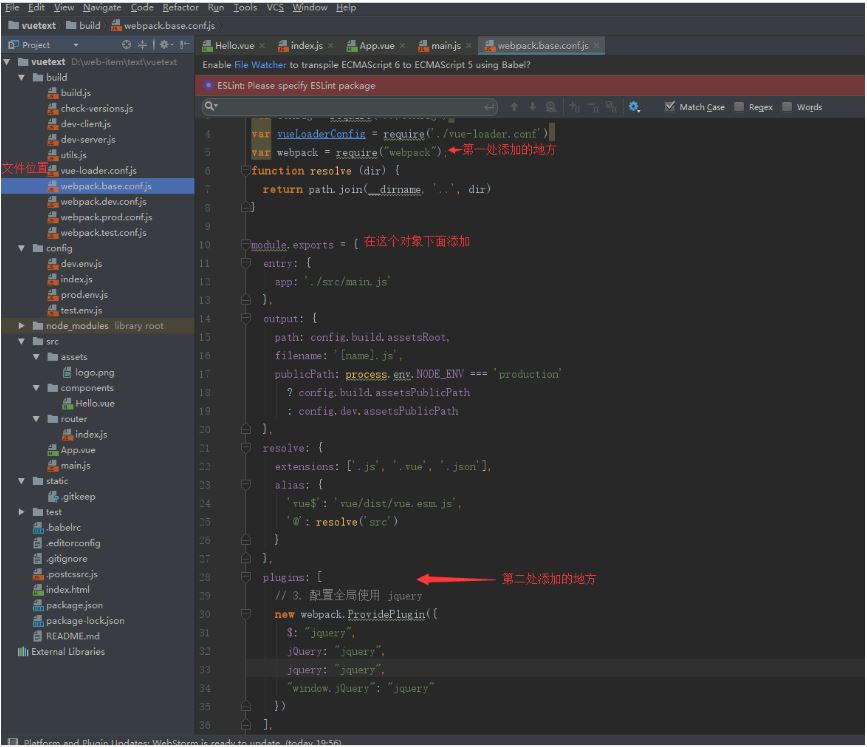
位置:build文件夹下的webpack.base.conf.js文件。
加入webpack对象:
var webpack = require("webpack");位置:build文件夹下的webpack.base.conf.js文件(原来的位置),在下方module.exports对象里面加入。
plugins: [// 3. 配置
全局使用 jquery
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})],
没有第三步,现在已经可以直接在组件中使用jquery的方法了,不用在其他位置引用jquery,就是这么轻松加愉快。
3. 使用JQ插件
关于这一点查阅了很多资料,几乎没什么文献清楚的说明jq插件的使用方式,以至于很多使用vue很久的大佬们,也不知道jq的插件竟然可以直接在vue-cli中使用。。这一步虽然是简单的,但这里还是提一下,为各位提供一些参考。
使用方式:
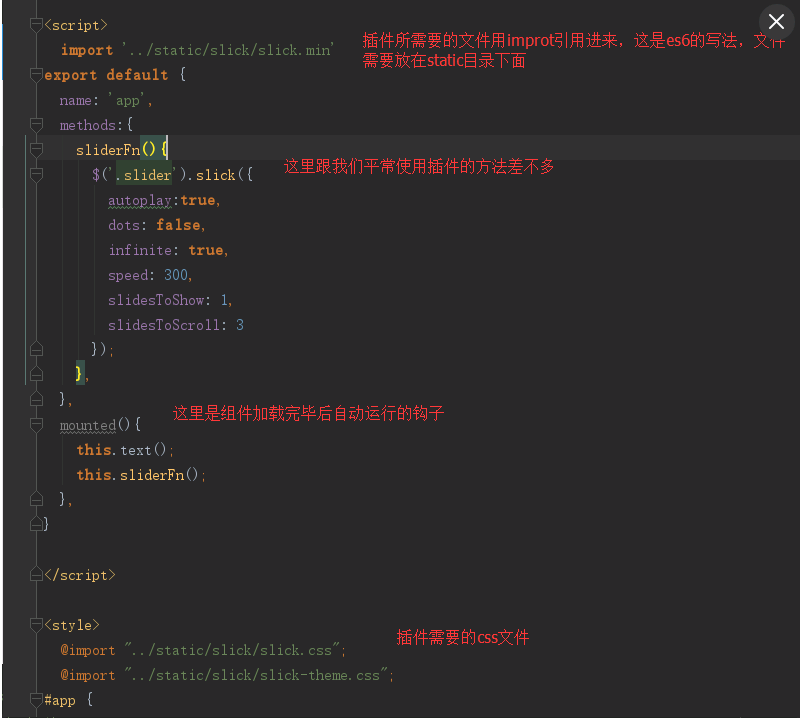
jq插件只需要将插件所需要的文件下载到本地src/assets或者最外层的static文件夹中,然后将插件的文件引用进组件,根据插件封装的方法来进行调用就行了,跟直接使用jq的插件基本上是一毛一样的。
下面是一个引用jq插件的demo示例:

关于css的部分
在vue-cli中使用sass、less来编写css样式,步骤十分简洁,因为vue-cli已经配置好了sass、less,我们要使用sass或者less直接下载两个模块,然后webpack会根据 lang 属性自动用适当的加载器去处理。
css
直接上手写样式即可,使用css规则。
引用外部css文件的写法。
<style lang="css"> @import './index.css' </style> 或者 <style lang="css" src="./index.css"></style>
如果需要使用sass
安装sass模块
npm install node-sass --save-dev npm install sass-loader --save-dev
在组件的style部分使用内联写法
<template></template> <script></script> <style lang="scss" scoped>//在这个部分添加lang="scss" //sass样式 </style>
引用sass外部文件的写法。
<style lang="scss" src="./index.scss"></style>
如果需要使用less
安装less模块
npm install less --save-dev npm install less-loader --save-dev
在组件的style部分使用内联写法
<template></template> <script></script> <style lang="less" scoped>//在这个部分添加lang="less" //less样式 </style>
引用less外部文件的写法。
<style lang="less" src="./index.less"></style>
以上是“在vue-cli中如何引用jQuery、bootstrap以及使用sass、less编写css”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。