жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еүҚиЁҖ
иҝҷжҳҜдёҠе‘ЁеңЁејҖеҸ‘ C# дёӯдҪҝз”Ё Proxy д»ЈзҗҶж—¶ејҖеҸ‘зҡ„дёҖдәӣжҖқиҖғе’Ңе®һи·өгҖӮдё»иҰҒйңҖжұӮжҳҜиҝҷж ·зҡ„пјҢз”ЁжҲ·еҸҜд»Ҙй…ҚзҪ®жҜҸж¬ЎиҜ·жұӮжҳҜеҗҰйңҖиҰҒд»ЈзҗҶпјҢз”ЁжҲ·еҸҜд»Ҙй…ҚзҪ® HTTPд»ЈзҗҶпјҢHTTPSд»ЈзҗҶе’Ңд»ЈзҗҶзҷҪеҗҚеҚ•гҖӮ
иҝҳжҳҜеӨӘе№ҙиҪ»
еӣ дёәдёҖзӣҙз”Ёзҡ„C# зҪ‘з»ңеә“дёӯзҡ„HttpWebRequestпјҢжүҖд»ҘиҮӘ然иҖҢ然е…ҲеҺ»жүҫжүҫзңӢиҝҷдёӘзҪ‘з»ңеә“жңүжІЎжңүе°ҒиЈ…еҘҪжҲ‘жүҖйңҖиҰҒзҡ„д»ЈзҗҶе‘ҖгҖӮжһңдёҚ其然пјҢиў«жҲ‘жүҫеҲ°дәҶгҖӮиҮӘд»ҺдёҠж¬ЎеҸ‘зҺ°жҹҗдәӣзұ»еҜ№иҖҒзүҲжң¬дёҚе…је®№еҗҺпјҢжҜҸж¬ЎеңЁеҫ®иҪҜе®ҳж–№ж–ҮжЎЈдёҠжүҫеҲ°йғҪдјҡзҝ»еҲ°жңҖеҗҺпјҢжҹҘзңӢдёҖдёӢж”ҜжҢҒзҡ„жңҖдҪҺжЎҶжһ¶гҖӮ

жҲ‘йңҖиҰҒзҡ„е°ұжҳҜиҝҷдёӘ Proxy еұһжҖ§пјҢд№ҹе°ұжҳҜиҜҙжҲ‘жңҖз»ҲеңЁеҸ‘йҖҒиҜ·жұӮеүҚпјҢи®ҫзҪ®еҘҪиҝҷдёӘ Proxy еұһжҖ§е°ұеҸҜд»ҘдәҶгҖӮе…ҲеҺ»зңӢзңӢ Proxy зұ»
The IWebProxy object to use to proxy the request. The default value is set by calling the Select property.
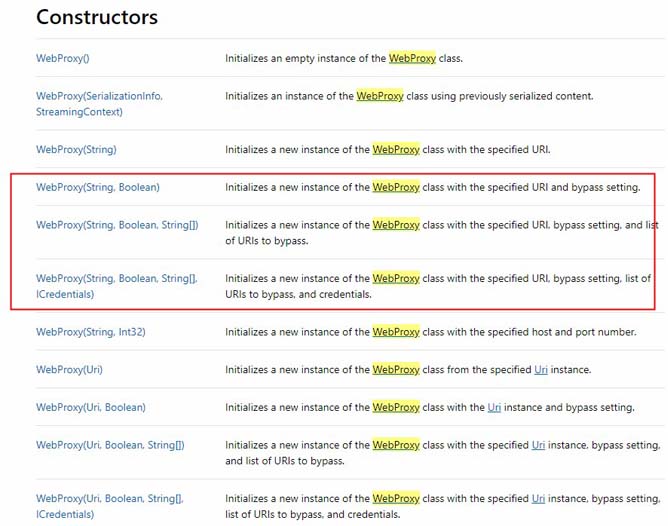
иҝҷж ·зҡ„ж„ҸжҖқе°ұжҳҜиҜҙжҲ‘еҸӘиҰҒжһ„йҖ дёҖдёӘWebProxyпјҢ然еҗҺиөӢеҖјз»ҷ HttpWebRequest.Proxyе°ұеҸҜд»ҘдәҶгҖӮ
зңӢеҲ°дәҶWebProxy зҡ„жһ„йҖ еҷЁпјҢ马дёҠй”Ғе®ҡдәҶ

еӣ дёәжҲ‘йңҖиҰҒз”ЁжҲ·дј зҡ„жҳҜ string пјҢжүҖд»ҘзӣҙжҺҘиҝҷж ·жһ„йҖ е°ұеҸҜд»ҘдәҶгҖӮ然еҗҺе°ұжҳҜжөӢиҜ•дәҶпјҢдё»з®ЎеӨ§дҪ¬еҶҷзҡ„ Node.jsзҡ„Proxyд»ЈзҗҶ o_o е…ҲжқҘжөӢиҜ•жөӢиҜ•
npm install o_o -g o_o
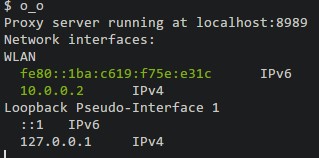
иҝҷж ·е°ұеҗҜеҠЁе…ЁеұҖе®ү装并еҗҜеҠЁдәҶд»ЈзҗҶпјҢеңЁжҺ§еҲ¶еҸ°дёҠеҸҜд»ҘзңӢеҲ°зӣ‘еҗ¬зҡ„жҳҜ 8989 з«ҜеҸЈ

[Fact]
public void HttpProxy()
{
var request = new DescribeAccessPointsRequest();
client.SetHttpProxy("http://localhost:8989");
var response = client.GetAcsResponse(request);
Assert.NotNull(response.HttpResponse.Content);
var expectValue = "HTTP/1.1 o_o";
string actualValue;
response.HttpResponse.Headers.TryGetValue("Via", out actualValue);
Assert.Equal(expectValue, actualValue);
}
еҰӮжһңз»ҸиҝҮдәҶд»ЈзҗҶпјҢеӨҙйғЁдјҡеҮәзҺ° "HTTP/1.1 o_o" еӯ—ж®ө пјҢз»ҸиҝҮFTжөӢиҜ•пјҢжҳҜжҲҗеҠҹзҡ„гҖӮ
жң¬жқҘдёҖеҲҮйғҪжІЎжңүй—®йўҳзҡ„пјҢйҷӨдәҶжҲ‘иҮӘе·ұжғізҡ„жҜ”иҫғз®ҖеҚ•еӨ–пјҢзӣҙеҲ°жҲ‘ Code Review дәҶдёҖдёӢз»„йҮҢејҖеҸ‘JAVA зҡ„дәәе®һзҺ°иҝҷдёӘеҠҹиғҪзҡ„ Pull Request пјҢжҲ‘жүҚеҸ‘зҺ°жҲ‘иҝҳзңҹзҡ„жҳҜжғізҡ„еӨӘз®ҖеҚ•пјҒпјҒпјҒ
ејҖе§ӢйҮҚжһ„
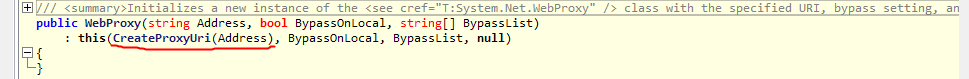
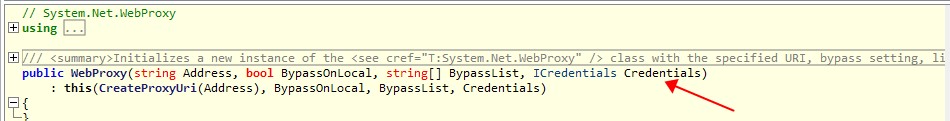
йҰ–е…ҲеҸ‘зҺ°зҡ„дёҖзӮ№жҳҜпјҢжҲ‘иҝһConstructorйғҪз”Ёй”ҷдәҶпјҢз”ЁILSpyеҸҚзј–иҜ‘дәҶдёҖдёӢпјҢеҸ‘зҺ°WebProxy(string,bool,string[])жүҖдҪңзҡ„дәӢгҖӮ

// System.Net.WebProxy
private static Uri CreateProxyUri(string address)
{
if (address == null)
{
return null;
}
if (address.IndexOf("://") == -1)
{
address = "http://" + address;
}
return new Uri(address);
}
еҚідҪҝдј иҝӣеҺ»зҡ„жҳҜstringпјҢжңҖеҗҺд№ҹжҳҜжһ„йҖ жҲҗ UriпјҢ дёәд»Җд№Ҳдјҡе…іжіЁзҡ„иҝҷдёӘе‘ўпјҹеӣ дёәжҲ‘еҸ‘зҺ°жңүдәӣProxyең°еқҖжҳҜ
http://username:password@localhost:8989 й•ҝиҝҷж ·зҡ„пјҢйӮЈд№ҲжҲ‘еҰӮжһңзӣҙжҺҘд»Ҙиҝҷз§ҚеҪўејҸдј е…ҘеҲ°CreateProxyйҮҢйқўпјҢе®ғдјҡиҮӘеҠЁз»ҷжҲ‘еҲҶи§ЈпјҢ然еҗҺеҲҶCredentialе’Ң proxy дј е…ҘеҲ°зҪ‘з»ңеә“дёӯеҗ—пјҹжҺҘдёӢжқҘе°ұжҳҜйӘҢиҜҒзҡ„иҝҮзЁӢгҖӮ
йҰ–е…ҲйңҖиҰҒдәҶи§ЈеҲ°зҡ„дёҖдёӘжҰӮеҝөпјҡBasic access authentication
In the context of an HTTP transaction, basic access authentication is a method for an HTTP user agent (e.g. a web browser) to provide a user name and password when making a request. In basic HTTP authentication, a request contains a header field of the form Authorization: Basic <credentials>, where credentials is the base64 encoding of id and password joined by a colon.
It is specified in RFC 7617 from 2015, which obsoletes RFC 2617 from 1999.
з”ұдәҺе…¶дёҚе®үе…ЁжҖ§пјҢе·ІеңЁ RFC дёӯејғз”ЁдәҶпјҢиҪ¬иҖҢд»Јд№Ӣзҡ„жҳҜ TLS SSL йӮЈдәӣеҚҸи®®гҖӮ
й—®йўҳжқҘдәҶпјҢ HttpWebRequest дёӯж”ҜжҢҒBasic Authenticationеҗ—пјҹжҲ‘们еҸҜд»ҘзңӢеҲ°WebProxyдёӯжңүдёҖдёӘжһ„йҖ ж–№жі•жңҖеҗҺдёҖдёӘеҸӮж•°жҳҜ ICredential зҡ„

жҳҜзҡ„пјҢе°ұжҳҜе®ғпјҢзҹҘйҒ“еүҚеӣ еҗҺжһңе’ҢдёҚи¶іеҗҺпјҢжҲ‘继з»ӯеҺ»йҮҚжһ„ Http Proxy зҡ„д»Јз Ғпјҡ
originProxyUri = new Uri(proxy);
if (!String.IsNullOrEmpty(originProxyUri.UserInfo))
{
authorization = Convert.ToBase64String(System.Text.Encoding.GetEncoding("ISO-8859-1").GetBytes(originProxyUri.UserInfo));
finalProxyUri = new Uri(originProxyUri.Scheme + "://" + originProxyUri.Authority);
var userInfoArray = originProxyUri.UserInfo.Split(':');
credential = new NetworkCredential(userInfoArray[0], userInfoArray[1]);
httpRequest.WebProxy = new WebProxy(finalProxyUri, false, noProxy, credential);
}
е…ҲжӢҶеҲҶеҮә UserInfo Credential е’Ң UriдҝЎжҒҜпјҢ然еҗҺеҲҶеҲ«йҮҚж–°жһ„йҖ зӣёеә”зҡ„зұ»еһӢдј е…ҘеҲ° WebProxy дёӯгҖӮдёҠйқўд№ҹжңүдёҖдёӘеқ‘пјҢжҲ‘д№ӢеүҚиҝҳжғіз”ЁжӯЈеҲҷжҠҠusernameе’Ңpassword еҲҶеҲ«жҸҗеҸ–еҮәеҺ»дәҶпјҢжІЎжғіеҲ° Uri е·Із»Ҹе°ҒиЈ…еҘҪдәҶпјҢзӣҙжҺҘеҸ–йҮҢйқўзҡ„userinfo дҝЎжҒҜгҖӮе“Ҳе“ҲпјҢзңҒеҠӣдәҶгҖӮ
StackOverFlowдёҠд№ҹжңүжҢәеӨҡе…ідәҺеҰӮдҪ•дј е…Ҙ Credential еҲ°ProxyдёӯпјҢеҹәжң¬дёҠз”Ёзҡ„д№ҹжҳҜиҝҷдёӘж–№жі•пјҢжҢүзҗҶиҜҙиҝҷж ·е°ұе®ҢдәӢдәҶпјҢзӣҙеҲ°жҲ‘еҒҡдәҶжөӢиҜ•пјҢжҲ‘еҸ‘зҺ°еҫ®иҪҜиҝҷдёӘCredentialж №жң¬жІЎжңүиө·дҪңз”ЁпјҢеҰӮжһңжҳҜжӯЈзЎ®зҡ„иҜқпјҢдјҡеңЁ HEADER дёӯж·»еҠ
Authorization: Basic <credentials> пјҢе’ҢдёҠйқўйӮЈж®өжөӢиҜ•д»Јз ҒдёҖж ·пјҢ
[Fact]
public void HttpProxyWithCredential()
{
DescribeAccessPointsRequest request = new DescribeAccessPointsRequest();
client.SetHttpProxy("http://username:password@localhost:8989");
var response = client.GetAcsResponse(request);
var expectValue = "HTTP/1.1 o_o";
string actualValue;
response.HttpResponse.Headers.TryGetValue("Via", out actualValue);
Assert.Equal(expectValue, actualValue);
Assert.NotNull(response.HttpResponse.Content);
}
жҲ‘еҺ»жөӢиҜ•дәҶеҸ‘зҺ°пјҢиҝҷдёӘеӨҙйғЁйҮҢйқўж №жң¬жІЎжңүеҠ иҝҷдёӘ Authorization еұһжҖ§е•ҠпјҢе°ҙе°¬дәҶпјҢжҳҜе®ҳж–№ж–ҮжЎЈеқ‘иҝҳжҳҜжҲ‘дҪҝз”ЁдёҚжӯЈзЎ®е‘ўпјҢеҹәдәҺжӯӨпјҢжғіеҲ°дәҶд№ӢеүҚ дё»з®Ў ејҖеҸ‘зҡ„йӮЈдёӘ Proxy д»ЈзҗҶ o_o пјҢжҲ‘еҸҲеҺ»жүҫдәҶдёҖдёӘйӘҢиҜҒ basic-auth зҡ„node.js д»ЈзҗҶжңҚеҠЎеҷЁ basic-auth
npm install basic-auth
var http = require('http')
var auth = require('basic-auth')
var compare = require('tsscmp')
// Create server
var server = http.createServer(function (req, res) {
var credentials = auth(req)
// Check credentials
// The "check" function will typically be against your user store
if (!credentials || !check(credentials.name, credentials.pass)) {
res.statusCode = 401
res.setHeader('WWW-Authenticate', 'Basic realm="example"')
res.end('Access denied')
} else {
res.end('Access granted')
}
})
// Basic function to validate credentials for example
function check (name, pass) {
var valid = true
// Simple method to prevent short-circut and use timing-safe compare
valid = compare(name, 'john') && valid
valid = compare(pass, 'secret') && valid
return valid
}
// Listen
server.listen(3000)
е°ҶдёҠйқўйӮЈж®ө Jsд»Јз Ғжү“еҢ…жҲҗдёҖдёӘ jsж–Ү件пјҢ然еҗҺжү§иЎҢ
node tets.js
иҜҘд»ЈзҗҶжңҚеҠЎеҷЁзӣ‘еҗ¬ 3000з«ҜеҸЈпјҢжҲ‘дҪҝз”ЁеҲҡжүҚйӮЈж®өд»Јз ҒпјҢжһңдёҚ其然пјҢиҝ”еӣһзҡ„жҳҜ 401 пјҢиҝҷдёҚжҳҜеқ‘еҗ—пјҢе®ҳж–№ж–ҮжЎЈдёҠиҝҷж ·иҜҙеҸҜд»ҘпјҢ然иҖҢйғҪдёҚиЎҢгҖӮ
жңҖеҗҺеҸӘиғҪејәеҲ¶еҠ дёҠиҝҷдёӘ Authorization д»Јз Ғ
originProxyUri = new Uri(proxy);
if (!String.IsNullOrEmpty(originProxyUri.UserInfo))
{
authorization = Convert.ToBase64String(System.Text.Encoding.GetEncoding("ISO-8859-1").GetBytes(originProxyUri.UserInfo));
finalProxyUri = new Uri(originProxyUri.Scheme + "://" + originProxyUri.Authority);
var userInfoArray = originProxyUri.UserInfo.Split(':');
credential = new NetworkCredential(userInfoArray[0], userInfoArray[1]);
httpRequest.WebProxy = new WebProxy(finalProxyUri, false, noProxy, credential);
httpRequest.Headers.Add("Authorization", "Basic " + authorization);
}
жңҖеҗҺеңЁжөӢиҜ•з»ҸиҝҮ 3000 з«ҜеҸЈзҡ„д»ЈзҗҶжңҚеҠЎеҷЁпјҢзЎ®и®ӨжҳҜжІЎй—®йўҳзҡ„пјҢжҠҠй—®йўҳжғіеҫ—з®ҖеҚ•зҡ„з»“жһңе°ұжҳҜеҸ‘дәҶдёҖдёӘж–°зүҲжң¬еҗҺпјҢиҝҳжІЎжңүдёӢиҪҪпјҢ然иҖҢе·Із»ҸеҸ‘дәҶж–°зүҲжң¬иҜҙпјҢз”ЁжҲ·жӮЁеҘҪпјҢжҲ‘们еҸҲжңүж–°зүҲжң¬дәҶгҖӮе°ҙе°¬гҖӮйңҖиҰҒд»ҘжӯӨдёәйүҙе•ҠгҖӮ
еҗҺи®°
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ