这篇文章主要为大家展示了“Angular 2父子组件数据传递之@ViewChild获取子组件的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Angular 2父子组件数据传递之@ViewChild获取子组件的示例分析”这篇文章吧。
淡描@ViewChild
@ViewChild的作用是声明对子组件元素的实例引用,意思是通过注入的方式将子组件注入到@ViewChild容器中,你可以想象成依赖注入的方式注入,只不过@ViewChild不能在构造器constructor中注入,因为@ViewChild会在ngAfterViewInit()回调函数之前执行。
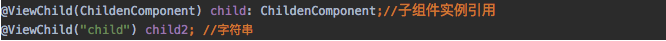
@VIewChild提供了一个参数来选择将要引入的组件元素,可以是一个子组件实例引用, 也可以是一个字符串(两者的区别,后面会讲)

下面我们来介绍一下两种用法。
1、当传入的是一个子组件实例引用
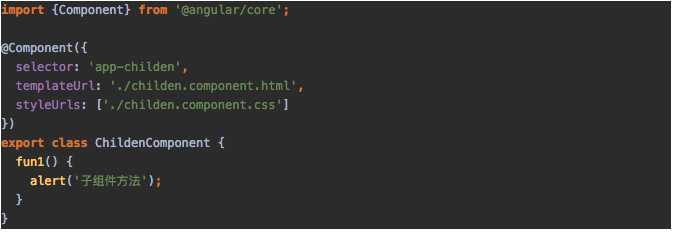
childenConponetn.ts

1、定义了一个类方法fun1() ,提供给父组件调用
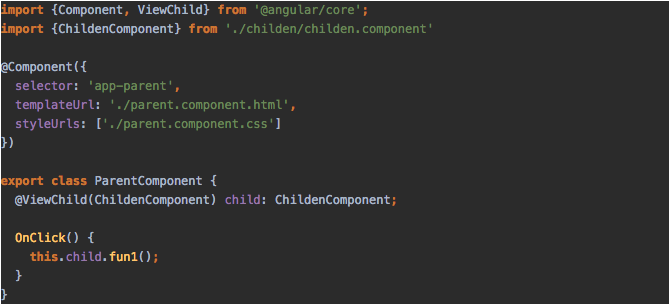
parentComponent.ts

1、这里传入一个子组件实例引入,定义了一个变量child接收
2、定义了Onclick()方法,用于页面触发点击事件,模拟调用子组件中的方法
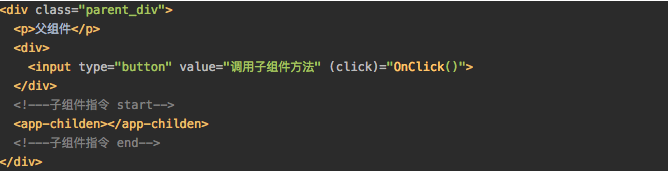
parentComponetn.html

1、父组件模版中input绑定了一个click点击事件,页面触发点击调用OnClick()方法
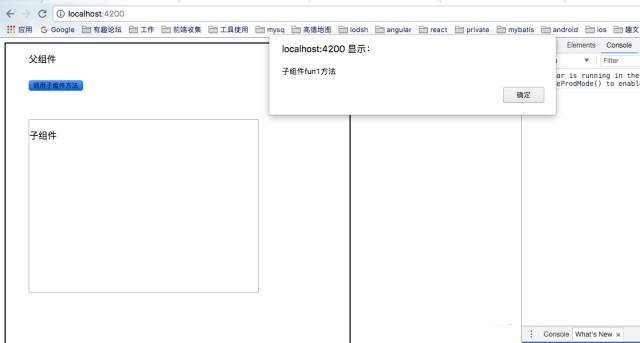
最终效果如下:

2、当传入的是一个字符串
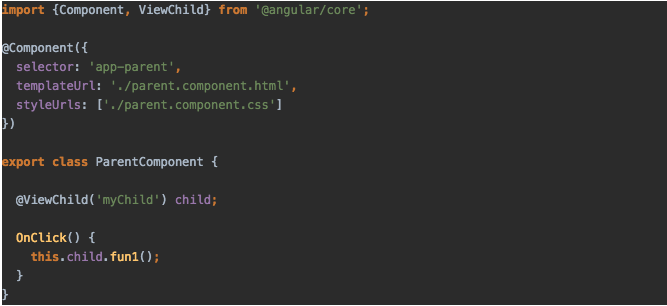
parentComponent.ts

1、@ViewChild传入一个字符串myChild,变量child接收。其它不变
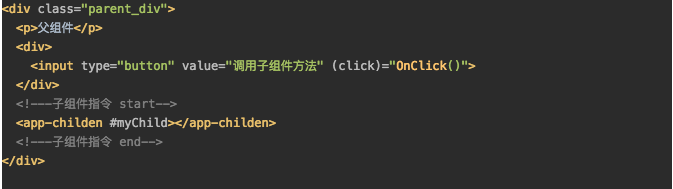
parentComponent.html

1、细心的你会发现这里在子组件模版中创建了一个局部变量#myChild,父组件中的myChild字符串解释为一个选择器。也就是一个元素包含模版局部变量#myChild,这就是与第一种方式唯一不同的地方,这里弥补了《Angular 2父子组件数据传递之局部变量获取子组件其他成员》只能在模版中使用子组件引入的缺陷
以上是“Angular 2父子组件数据传递之@ViewChild获取子组件的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。