这篇文章主要介绍Angular4中ClassProvider怎么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
开发环境及开发语言:
Angular 4 +
Angular CLI
TypeScript
基础知识
Provider 的作用
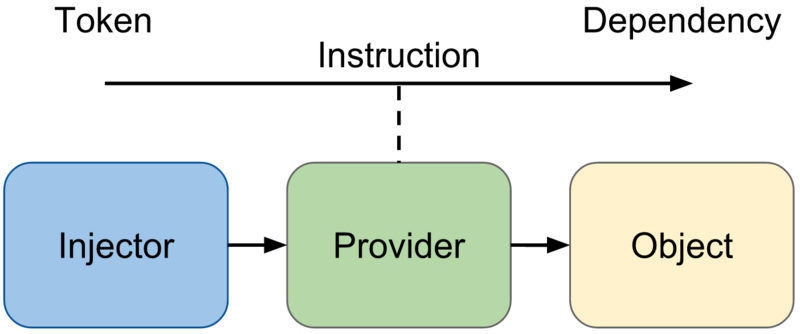
在 Angular 中我们通过 Provider 来描述与 Token 相关联的依赖对象的创建方式。在 Angular 中依赖对象的创建方式分为以下四种:
useClass
useValue
useExisting
useFactory

(图一:注入器、Provider与依赖对象关系)
Provider 的分类
在 Angular 中 Provider 主要分为:
TypeProvider
ClassProvider
ValueProvider
ExistingProvider
FactoryProvider
ClassProvider
ClassProvider 接口定义
export interface ClassProvider {
// 用于设置与依赖对象关联的Token值,Token值可能是Type、InjectionToken、
// OpaqueToken的实例或字符串
provide: any;
useClass: Type<any>;
// 用于标识是否multiple providers,若是multiple类型,则返回与Token关联的依赖
// 对象列表
multi?: boolean;
}看完上面的接口定义,相信一些读者会觉得陌生。在本系列教程第二小节中,我们用到了 TypeProvider。
不信你往下看:
@NgModule({
...
providers: [HeroService], // 方式一
bootstrap: [AppComponent]
})
export class AppModule { }
// TypeProvider接口
export interface TypeProvider extends Type<any> {}那跟 ClassProvider 有什么关系?先不急,请你继续往下看:
@NgModule({
...
providers: [{
provide: HeroService, useClass: HeroService // 方式二
}],
bootstrap: [AppComponent]
})
export class AppModule { }是不是终于看到了 useClass 。其实上面两种方式是等价的,方式一更加简洁,方式二是采用标准的语法哈。那么问题来了,什么时候要使用 useClass 语法?回答这个问题前,我们先看个需求。
假设由于业务需要,先前我们定义的 HeroService 的数据,需要从服务器获取,而不是使用静态数据。项目采用前后端分离的开发方式进行开发,此外在项目开发前已经协商好数据格式,也给出了对应的模拟数据(测试数据)。
那么除了修改原有的 HeroService 服务外,有没有其它方式可以方便地验证一下模拟数据,同时保持较小的改动量哈。其实我们可以创建一个新的数据服务,如 MockHeroService ,具体实现如下:
创建 MockHeroService 服务
export class MockHeroService {
heros: Array<{ id: number; name: string }> = [
{ id: 16, name: 'RubberMan' },
{ id: 17, name: 'Dynama' },
{ id: 18, name: 'Dr IQ' },
{ id: 19, name: 'Magma' },
{ id: 20, name: 'Tornado' }
];
getHeros() {
return this.heros;
}
}使用 MockHeroService 服务
@NgModule({
...
providers: [{
provide: HeroService, useClass: MockHeroService
}],
bootstrap: [AppComponent]
})
export class AppModule { }更新完相关的代码,正常情况下,在 http://localhost:4200/ 页面,你将看到以下的内容:
ID: 16 - Name: RubberMan ID: 17 - Name: Dynama ID: 18 - Name: Dr IQ ID: 19 - Name: Magma ID: 20 - Name: Tornado
其实服务命名为 MockHeroService 的目的,也是为了说明依赖注入的好处,即易于进行本地单元测试。此外假设没有利用 Angular 依赖注入的特性,我们需要修改应用中每个应用到 HeroService 的地方。
我有话说
ClassProvider 接口中的 Type 类型是什么?
export interface Type<T> extends Function { new (...args: any[]): T; }
export function isType(v: any): v is Type<any> {
return typeof v === 'function';
}以上是“Angular4中ClassProvider怎么用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。