这篇文章给大家分享的是有关微信小程序中系统配置app.json的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
"window":{
"backgroundTextStyle":"light",
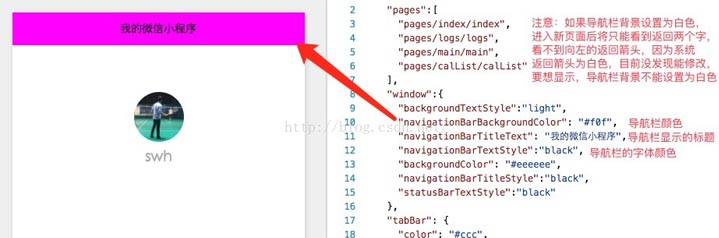
"navigationBarBackgroundColor": "#f0f",
"navigationBarTitleText": "我的微信小程序",
"navigationBarTextStyle":"black",
"backgroundColor": "#eeeeee",
"navigationBarTitleStyle":"black",
"statusBarTextStyle":"black"
},系统配置
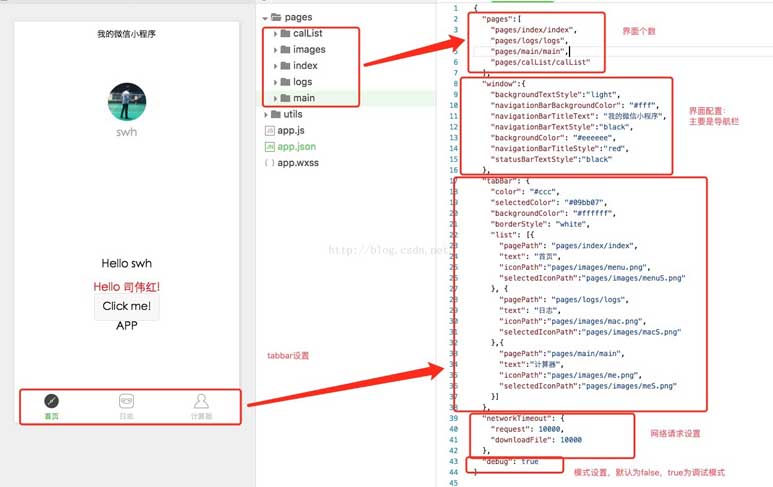
系统配置文件为app.json文件,主要配置一下项目:pages、window、tabBar、networkTimeout、debug,该文件为json数据,文件内不能添加注释行。

1.pages
是一个数组参数,每一条数据代表一个页面,每次创建一个页面,必须在这边注册才能进行跳转和显示该页面,并且注册页面的时候不需要写文件的后缀名,这里我写了四个页面,index为主页面显示;logs页面显示小程序的访问日志;main这里为一个简单的计算器的界面;calList为计算结果日志页面。
2.window
用于设置小程序的状态栏、导航条、标题、窗口背景色。


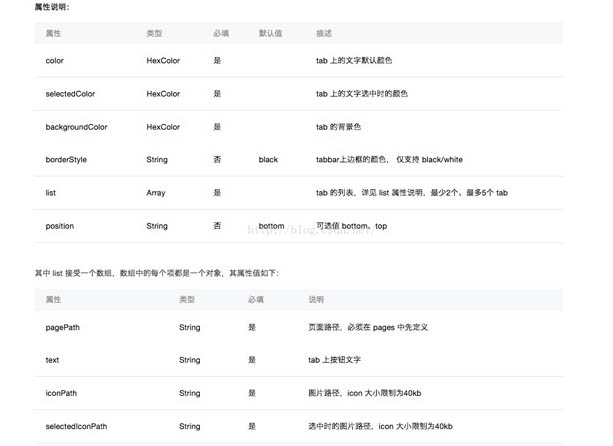
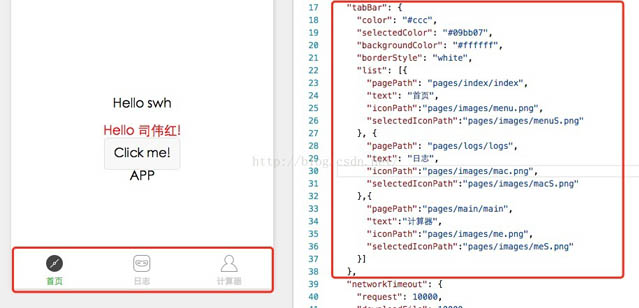
3 tabBar

下面是我的一些配置,对应修改看效果

注意:tabBar如果设置,最少要两个,最多不能超过五个。
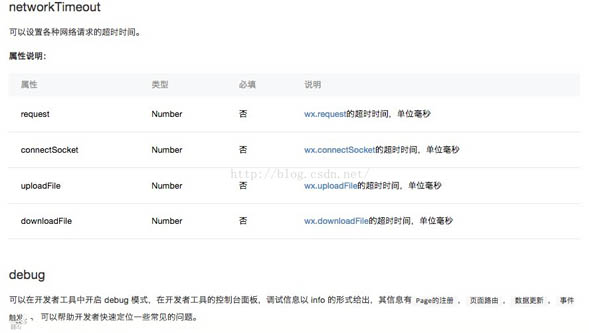
4.networkTimeout和debug

一般不用dubug参数。
感谢各位的阅读!关于“微信小程序中系统配置app.json的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。