жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іjsеүҚз«Ҝд»Јз ҒејӮеёёзӣ‘жҺ§зҡ„зӨәдҫӢеҲҶжһҗпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
йҳ…иҜ»зӣ®еҪ•
д»Җд№ҲжҳҜеүҚз«Ҝд»Јз ҒејӮеёё
window.onerror
еҶҷдёҖдёӘjsжҠҘй”ҷзҡ„дёҠжҠҘеә“
жіЁж„ҸзӮ№пјҡ
зјәзӮ№пјҡ
еңЁе№іж—¶зҡ„е·ҘдҪңпјҢjsжҠҘй”ҷжҳҜжҜ”иҫғеёёи§Ғзҡ„дёҖдёӘжғ…жҷҜпјҢе°Өе…¶жҳҜжңүдёҖдәӣй”ҷиҜҜеҸҜиғҪжҲ‘们еңЁжң¬ең°жөӢиҜ•зҡ„ж—¶еҖҷжөӢиҜ•дёҚеҮәжқҘпјҢеҪ“еҸ‘еёғеҲ°зәҝдёҠд№ӢеҗҺжүҚеҸҜд»ҘеҸ‘зҺ°пјҢеҰӮжһңжҠўж•‘еҸҠж—¶пјҢйӮЈиҝҳеҘҪпјҢеҒҮеҰӮеҫҲжҷҡжүҚеҸ‘
зҺ°пјҢйӮЈе°ұеҸҜиғҪйҖ жҲҗеҫҲеӨ§зҡ„жҚҹеӨұдәҶгҖӮеҰӮжһңжҲ‘们еүҚз«ҜеҸҜд»Ҙзӣ‘жҺ§еҲ°иҝҷз§ҚжҠҘй”ҷпјҢ并еҸҠж—¶дёҠжҠҘзҡ„иҜқпјҢйӮЈжҲ‘们зҡ„й—®йўҳе°ұжҜ”иҫғеҘҪи§ЈеҶідәҶгҖӮжүҖд»ҘжҲ‘们д»ҠеӨ©жқҘиҒҠиҒҠеүҚз«Ҝд»Јз Ғзҡ„ејӮеёёзӣ‘жҺ§
д»Җд№ҲжҳҜеүҚз«Ҝд»Јз ҒејӮеёё
дёҖиҲ¬иҜӯжі•й”ҷиҜҜд»ҘеҸҠиҝҗиЎҢж—¶й”ҷиҜҜпјҢжөҸи§ҲеҷЁйғҪдјҡеңЁconsoleйҮҢиҫ№дҪ“зҺ°еҮәй”ҷиҜҜдҝЎжҒҜпјҢд»ҘеҸҠеҮәй”ҷзҡ„ж–Ү件пјҢиЎҢеҸ·пјҢе Ҷж ҲдҝЎжҒҜгҖӮ
жҲ‘们е…ҲжқҘиҜҙжүӢеүҚз«Ҝд»Јз ҒејӮеёёжҳҜд»Җд№Ҳж„ҸжҖқгҖӮеүҚз«Ҝд»Јз ҒејӮеёёжҢҮзҡ„жҳҜд»ҘдёӢдёӨз§Қжғ…еҶөпјҡ
1гҖҒJSи„ҡжң¬йҮҢиҫ№еӯҳзқҖиҜӯжі•й”ҷиҜҜпјӣ
2гҖҒJSи„ҡжң¬еңЁиҝҗиЎҢж—¶еҸ‘з”ҹй”ҷиҜҜгҖӮ
зұ»дјјдәҺиҝҷз§Қпјҡ
for(var i=0;i<l;i++){
console.log(i);
}
йӮЈд№ҲжҲ‘们еҰӮдҪ•жқҘжҚ•иҺ·иҝҷз§ҚејӮеёёе‘ўпјҢжңүдёӨз§Қж–№жі•пјҢ
第дёҖз§ҚжҳҜtry..catch
第дәҢз§ҚжҳҜ window.onerror
з”ұдәҺtry.catch жІЎжі•жҚ•жҚүеҲ°е…ЁеұҖзҡ„й”ҷиҜҜдәӢ件пјҢд№ҹеҚіжҳҜиҜҙ еҸӘжңүtry,catchзҡ„еқ—йҮҢиҫ№иҝҗиЎҢеҮәй”ҷжүҚдјҡиў«дҪ жҚ•жҚүеҲ°гҖӮжүҖд»ҘжҲ‘们иҝҷйҮҢжҺ’йҷӨе®ғзҡ„иҝҷз§Қж–№жЎҲпјҢ
жқҘйҮҮ用第дәҢз§Қж–№жі•пјҢд№ҹе°ұжҳҜwindow.onerrorж–№жі•гҖӮ
window.onerror
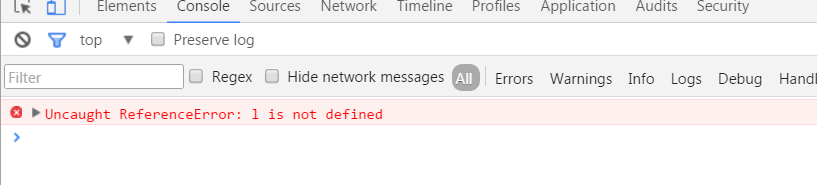
жү“ејҖжөҸи§ҲеҷЁиҮӘеёҰзҡ„ејҖеҸ‘иҖ…е·Ҙе…·пјҢеҪ“дёҖдёӘй”ҷиҜҜеҸ‘з”ҹж—¶пјҢжҲ‘们еҸҜд»Ҙз«ӢеҲ»еҫ—еҲ°жҸҗзӨәпјҢ并且зҹҘйҒ“й”ҷиҜҜеҸ‘з”ҹзҡ„дҪҚзҪ®д»ҘеҸҠи°ғз”Ёзҡ„е Ҷж ҲдҝЎжҒҜгҖӮ
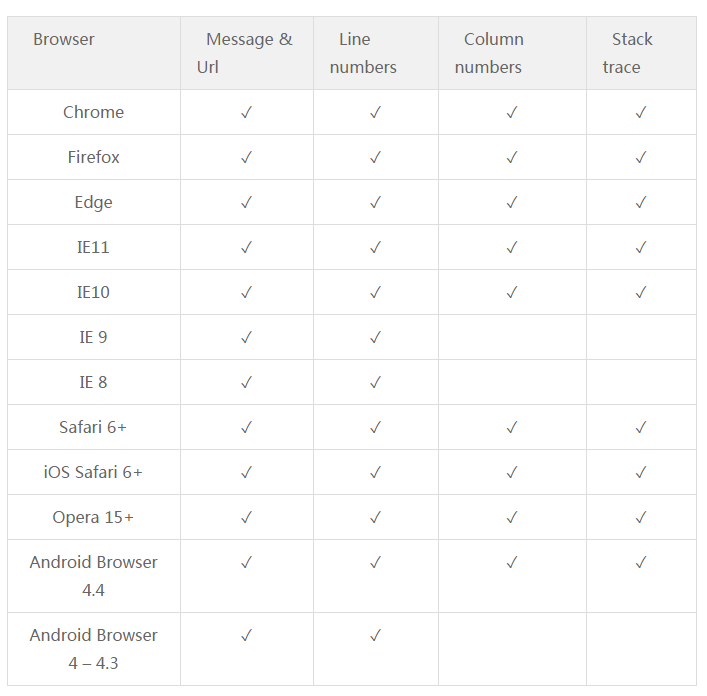
жҲ‘们еҸҜд»ҘйҖҡиҝҮ window.onerror жқҘжҚ•иҺ·йЎөйқўдёҠзҡ„еҗ„з§Қи„ҡжң¬жү§иЎҢејӮеёёпјҢе®ғиғҪеё®еҠ©жҲ‘们иҺ·еҸ–жңүз”Ёзҡ„дҝЎжҒҜгҖӮдҪҶжҳҜиҝҷдёӘж–№жі•еӯҳеңЁе…је®№жҖ§й—®йўҳпјҢеңЁдёҚеҗҢзҡ„жөҸи§ҲеҷЁдёҠжҸҗдҫӣзҡ„ж•°жҚ®дёҚе®Ңе…ЁдёҖиҮҙпјҢ
йғЁеҲҶиҝҮж—¶зҡ„жөҸи§ҲеҷЁеҸӘиғҪжҸҗдҫӣйғЁеҲҶж•°жҚ®гҖӮе®ғзҡ„з”Ёжі•еҰӮдёӢ:
window.onerror = function (message, url, lineNo, columnNo, error)
дә”дёӘеҸӮж•°зҡ„еҗ«д№үеҰӮдёӢпјҡ
1гҖҒmessage {String} й”ҷиҜҜдҝЎжҒҜгҖӮзӣҙи§Ӯзҡ„й”ҷиҜҜжҸҸиҝ°дҝЎжҒҜпјҢдёҚиҝҮжңүж—¶еҖҷдҪ зЎ®е®һж— жі•д»ҺиҝҷйҮҢйқўзңӢеҮәз«ҜеҖӘпјҢзү№еҲ«жҳҜеҺӢзј©еҗҺи„ҡжң¬зҡ„жҠҘй”ҷдҝЎжҒҜпјҢеҸҜиғҪи®©дҪ жӣҙеҠ з–‘жғ‘гҖӮ
2гҖҒurl {String} еҸ‘з”ҹй”ҷиҜҜеҜ№еә”зҡ„и„ҡжң¬и·Ҝеҫ„пјҢжҜ”еҰӮжҳҜдҪ зҡ„http://a.jsжҠҘй”ҷдәҶиҝҳжҳҜhttp://b.jsжҠҘй”ҷдәҶгҖӮ
3гҖҒlineNo {Number} й”ҷиҜҜеҸ‘з”ҹзҡ„иЎҢеҸ·гҖӮ
4гҖҒcolumnNo {Number} й”ҷиҜҜеҸ‘з”ҹзҡ„еҲ—еҸ·гҖӮ
5гҖҒerror {Object} е…·дҪ“зҡ„ error еҜ№иұЎпјҢеҢ…еҗ«жӣҙеҠ иҜҰз»Ҷзҡ„й”ҷиҜҜи°ғз”Ёе Ҷж ҲдҝЎжҒҜпјҢиҝҷеҜ№дәҺе®ҡдҪҚй”ҷиҜҜйқһеёёжңүеё®еҠ©гҖӮ
е…је®№жҖ§й—®йўҳ
дёҚеҗҢжөҸи§ҲеҷЁеҜ№еҗҢдёҖдёӘй”ҷиҜҜзҡ„ message жҳҜдёҚдёҖж ·зҡ„гҖӮ
IE10д»ҘдёӢжөҸи§ҲеҷЁеҸӘиғҪиҺ·еҸ–еҲ° messageпјҢurl е’Ң lineNoиҝҷдёүдёӘеҸӮж•°пјҢиҺ·еҸ–дёҚеҲ°columnNo е’Ң error
дёҚиҝҮ window.event еҜ№иұЎжҸҗдҫӣдәҶ errorLine е’Ң errorCharacterпјҢд»ҘжӯӨжқҘеҜ№еә”зӣёеә”зҡ„иЎҢеҲ—еҸ·дҝЎжҒҜгҖӮ
еңЁдҪҝз”Ёonerrorзҡ„ж—¶еҖҷпјҢжҲ‘们еҸҜд»ҘдҪҝз”Ёarguments.callee.caller жқҘйҖ’еҪ’еҮәи°ғз”Ёе Ҷж ҲпјҢиҝҷдёҖзұ»дҝЎжҒҜжҳҜжңҖзӣҙжҺҘзҡ„й”ҷиҜҜдҝЎжҒҜдҝЎжҒҜпјҢжүҖд»ҘжҳҜеҝ…йЎ»иҰҒжҚ•иҺ·е№¶дёҠжҠҘзҡ„гҖӮеҗҺйқўжҲ‘们дјҡз”ЁjsеҺ»зӨәиҢғгҖӮ
дёҚеҗҢжөҸи§ҲеҷЁй»ҳи®ӨеҸҜиҺ·еҸ–зҡ„еҸӮж•°еҖјпјҡ

еҶҷдёҖдёӘjsжҠҘй”ҷзҡ„дёҠжҠҘеә“
既然зҹҘйҒ“дәҶwindow.onerrorзҡ„з”Ёжі•пјҢдёәе•ҘжҲ‘们дёҚжқҘеҶҷдёҖдёӘjsеә“жқҘзӣ‘жҺ§жҲ‘们зҡ„еүҚз«Ҝjs,еәҹиҜқе°‘иҜҙпјҢеҶҷд№ӢгҖӮ
е®һзҺ°жҖқи·Ҝпјҡ
1гҖҒ收йӣҶwindow.onerrorзҡ„дә”дёӘеҸӮж•°
2гҖҒйҷӨдәҶйӮЈдә”дёӘеҸӮж•°пјҢеҸҜд»ҘеўһеҠ иҮӘе®ҡд№үеҸӮж•°
3гҖҒеҸ‘йҖҒеҲ°еҗҺеҸ°жңҚеҠЎеҷЁ
жҲ‘们жҡӮдё”з»ҷжҲ‘们зҡ„еә“иө·еҗҚдёә badJsReport
еҺҹзҗҶжҜ”иҫғз®ҖеҚ•пјҢд»Јз ҒеҰӮдёӢпјҡ
/**
* Name: badJsReport.js
* Version 1.1.0
* Author xianyulaodi
* Address: https://github.com/xianyulaodi/badJsReport
* Released on: December 22, 2016
*/
;(function(){
'use strict';
if (window.badJsReport){
return window.badJsReport
};
/*
* й»ҳи®ӨдёҠжҠҘзҡ„й”ҷиҜҜдҝЎжҒҜ
*/
var defaults = {
msg:'', //й”ҷиҜҜзҡ„е…·дҪ“дҝЎжҒҜ
url:'', //й”ҷиҜҜжүҖеңЁзҡ„url
line:'', //й”ҷиҜҜжүҖеңЁзҡ„иЎҢ
col:'', //й”ҷиҜҜжүҖеңЁзҡ„еҲ—
error:'', //е…·дҪ“зҡ„errorеҜ№иұЎ
};
/*
*ajaxе°ҒиЈ…
*/
function ajax(options) {
options = options || {};
options.type = (options.type || "GET").toUpperCase();
options.dataType = options.dataType || "json";
var params = formatParams(options.data);
if (window.XMLHttpRequest) {
var xhr = new XMLHttpRequest();
} else {
var xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
var status = xhr.status;
if (status >= 200 && status < 300) {
options.success && options.success(xhr.responseText, xhr.responseXML);
} else {
options.fail && options.fail(status);
}
}
}
if (options.type == "GET") {
xhr.open("GET", options.url + "?" + params, true);
xhr.send(null);
} else if (options.type == "POST") {
xhr.open("POST", options.url, true);
//и®ҫзҪ®иЎЁеҚ•жҸҗдәӨж—¶зҡ„еҶ…е®№зұ»еһӢ
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send(params);
}
}
/*
*ж јејҸеҢ–еҸӮж•°
*/
function formatParams(data) {
var arr = [];
for (var name in data) {
arr.push(encodeURIComponent(name) + "=" + encodeURIComponent(data[name]));
}
arr.push(("v=" + Math.random()).replace(".",""));
return arr.join("&");
}
/*
* еҗҲ并еҜ№иұЎпјҢе°Ҷй…ҚзҪ®зҡ„еҸӮж•°д№ҹдёҖ并дёҠжҠҘ
*/
function cloneObj(oldObj) { //еӨҚеҲ¶еҜ№иұЎж–№жі•
if (typeof(oldObj) != 'object') return oldObj;
if (oldObj == null) return oldObj;
var newObj = new Object();
for (var prop in oldObj)
newObj[prop] = oldObj[prop];
return newObj;
};
function extendObj() { //жү©еұ•еҜ№иұЎ
var args = arguments;
if (args.length < 2) {return;}
var temp = cloneObj(args[0]); //и°ғз”ЁеӨҚеҲ¶еҜ№иұЎж–№жі•
for (var n = 1,len=args.length; n <len; n++){
for (var index in args[n]) {
temp[index] = args[n][index];
}
}
return temp;
}
/**
* ж ёеҝғд»Јз ҒеҢә
**/
var badJsReport=function(params){
if(!params.url){return}
window.onerror = function(msg,url,line,col,error){
//йҮҮз”ЁејӮжӯҘзҡ„ж–№ејҸ,йҒҝе…Қйҳ»еЎһ
setTimeout(function(){
//дёҚдёҖе®ҡжүҖжңүжөҸи§ҲеҷЁйғҪж”ҜжҢҒcolеҸӮж•°пјҢеҰӮжһңдёҚж”ҜжҢҒе°ұз”Ёwindow.eventжқҘе…је®№
col = col || (window.event && window.event.errorCharacter) || 0;
defaults.url = url;
defaults.line = line;
defaults.col = col;
if (error && error.stack){
//еҰӮжһңжөҸи§ҲеҷЁжңүе Ҷж ҲдҝЎжҒҜпјҢзӣҙжҺҘдҪҝз”Ё
defaults.msg = error.stack.toString();
}else if (arguments.callee){
//е°қиҜ•йҖҡиҝҮcalleeжӢҝе Ҷж ҲдҝЎжҒҜ
var ext = [];
var fn = arguments.callee.caller;
var floor = 3; //иҝҷйҮҢеҸӘжӢҝдёүеұӮе Ҷж ҲдҝЎжҒҜ
while (fn && (--floor>0)) {
ext.push(fn.toString());
if (fn === fn.caller) {
break;//еҰӮжһңжңүзҺҜ
}
fn = fn.caller;
}
ext = ext.join(",");
defaults.msg = error.stack.toString();
}
// еҗҲ并дёҠжҠҘзҡ„ж•°жҚ®пјҢеҢ…жӢ¬й»ҳи®ӨдёҠжҠҘзҡ„ж•°жҚ®е’ҢиҮӘе®ҡд№үдёҠжҠҘзҡ„ж•°жҚ®
var reportData=extendObj(params.data || {},defaults);
// жҠҠй”ҷиҜҜдҝЎжҒҜеҸ‘йҖҒз»ҷеҗҺеҸ°
ajax({
url: params.url, //иҜ·жұӮең°еқҖ
type: "POST", //иҜ·жұӮж–№ејҸ
data: reportData, //иҜ·жұӮеҸӮж•°
dataType: "json",
success: function (response, xml) {
// жӯӨеӨ„ж”ҫжҲҗеҠҹеҗҺжү§иЎҢзҡ„д»Јз Ғ
params.successCallBack&¶ms.successCallBack(response, xml);
},
fail: function (status) {
// жӯӨеӨ„ж”ҫеӨұиҙҘеҗҺжү§иЎҢзҡ„д»Јз Ғ
params.failCallBack&¶ms.failCallBack(status);
}
});
},0);
return true; //й”ҷиҜҜдёҚдјҡconsoleжөҸи§ҲеҷЁдёҠ,еҰӮйңҖиҰҒпјҢеҸҜе°Ҷиҝҷж ·жіЁйҮҠ
};
}
window.badJsReport=badJsReport;
})();
/*===========================
badJsReport AMD Export
===========================*/
if (typeof(module) !== 'undefined'){
module.exports = window.badJsReport;
}
else if (typeof define === 'function' && define.amd) {
define([], function () {
'use strict';
return window.badJsReport;
});
}жҲ‘们е°ҒиЈ…дәҶеҺҹз”ҹajax,иҝҳжңүе°ҶдёҠжҠҘзҡ„еҸӮж•°еҜ№иұЎеҗҲ并гҖӮ并жҡҙйңІдәҶдёҖдёӘе…ЁеұҖж–№жі• badJsReport
дҪҝз”Ёж–№жі•:
1гҖҒе°ҶbadJsReport.jsеҠ иҪҪеҲ°е…¶д»–зҡ„jsд№ӢеүҚ
2гҖҒз®ҖеҚ•зҡ„дҪҝз”Ёж–№жі•пјҡпјҲиҝҷдёӘжү§иЎҢж–№жі•иҰҒж”ҫеңЁе…¶д»–д»Јз Ғжү§иЎҢд№ӢеүҚпјү
badJsReport({
url:'http://www.baidu.com', //еҸ‘йҖҒеҲ°еҗҺеҸ°зҡ„url *еҝ…йЎ»
})3гҖҒеҰӮжһңйңҖиҰҒж–°еўһдёҠжҠҘеҸӮж•°пјҢжҲ–иҖ…иҰҒзҹҘйҒ“еҸ‘йҖҒз»ҷеҗҺеҸ°зҡ„еӣһи°ғгҖӮеҸҜд»Ҙз”ЁдёӢйқўзҡ„ж–№жі•
badJsReport({
url:'http://www.baidu.com', //еҸ‘йҖҒеҲ°еҗҺеҸ°зҡ„url *еҝ…йЎ»
data:{}, //иҮӘе®ҡд№үж·»еҠ дёҠжҠҘеҸӮж•°пјҢжҜ”еҰӮappзүҲжң¬пјҢжөҸи§ҲеҷЁзүҲжң¬ -еҸҜзңҒз•Ҙ
successCallBack:function(response, xml){
// еҸ‘йҖҒз»ҷеҗҺеҸ°жҲҗеҠҹзҡ„еӣһи°ғпјҢ-еҸҜзңҒз•Ҙ
},
failCallBack:function(error){
// еҸ‘йҖҒз»ҷеҗҺеҸ°еӨұиҙҘзҡ„еӣһи°ғпјҢ-еҸҜзңҒз•Ҙ
}
})жіЁж„ҸзӮ№пјҡ
1гҖҒеҜ№дәҺи·Ёеҹҹзҡ„JSиө„жәҗпјҢwindow.onerrorжӢҝдёҚеҲ°иҜҰз»Ҷзҡ„дҝЎжҒҜпјҢйңҖиҰҒеҫҖиө„жәҗзҡ„иҜ·жұӮж·»еҠ йўқеӨ–зҡ„еӨҙйғЁгҖӮ
йқҷжҖҒиө„жәҗиҜ·жұӮйңҖиҰҒеҠ еӨҡдёҖдёӘAccess-Control-Allow-OriginеӨҙйғЁпјҢд№ҹе°ұжҳҜйңҖиҰҒеҗҺеҸ°еҠ дёҖдёӘAccess-Control-Allow-OriginпјҢеҗҢж—¶scriptеј•е…ҘеӨ–й“ҫзҡ„ж ҮзӯҫйңҖиҰҒеҠ еӨҡдёҖдёӘcrossoriginзҡ„еұһжҖ§гҖӮиҝҷж ·е°ұеҸҜд»ҘиҺ·еҸ–еҮҶзЎ®зҡ„еҮәй”ҷдҝЎжҒҜгҖӮ
2гҖҒеӣ дёәд»Јз Ғзҡ„жңҖеҗҺreturn trueпјҢжүҖд»ҘеҰӮжһңжңүй”ҷиҜҜдҝЎжҒҜпјҢжөҸи§ҲеҷЁдёҚдјҡconsoleеҮәжқҘпјҢеҰӮжһңйңҖиҰҒжөҸи§ҲеҷЁconsoleпјҢеҸҜд»ҘжіЁйҮҠжҺүжңҖеҗҺзҡ„return true
зјәзӮ№пјҡ
еҜ№дәҺеҺӢзј©д№ӢеҗҺзҡ„д»Јз ҒпјҢжҲ‘们еҫ—еҲ°й”ҷиҜҜзҡ„дҝЎжҒҜпјҢдҪҶжҳҜжҲ‘们еҚҙж— жі•е®ҡдҪҚеҲ°й”ҷиҜҜзҡ„иЎҢж•°пјҢжҜ”еҰӮjqueryзҡ„жәҗз ҒеҺӢзј©пјҢжҖ»е…ұжүҚ3иЎҢгҖӮиҝҷж ·е°ұеҫҲйҡҫе®ҡдҪҚеҲ°е…·дҪ“зҡ„ең°ж–№дәҶпјҢеӣ дёәдёҖиЎҢжңүеҫҲеӨҡеҫҲеӨҡзҡ„д»Јз ҒгҖӮ
е…ідәҺвҖңjsеүҚз«Ҝд»Јз ҒејӮеёёзӣ‘жҺ§зҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ