这篇文章给大家分享的是有关iOS怎样将图片裁剪成圆形的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
原图:

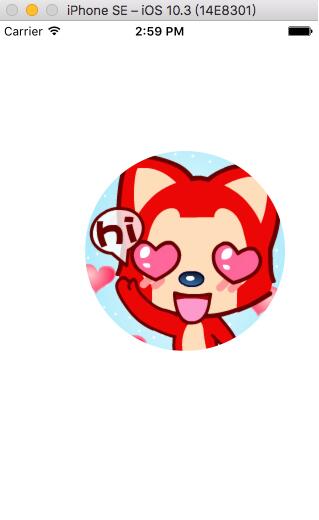
圆形图片裁剪效果:

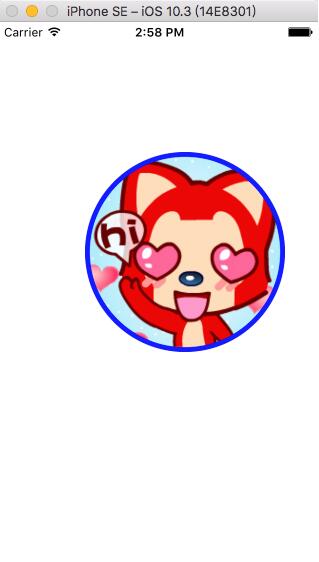
裁剪成带边框的圆形图片:

核心代码:
#import <UIKit/UIKit.h> @interface UIImage (image) /** * 生成一张圆形图片 * * @param image 要裁剪的图片 * * @return 生成的圆形图片 */ + (UIImage *)imageWithClipImage:(UIImage *)image; /** * 生成一张带有边框的圆形图片 * * @param borderW 边框宽度 * @param borderColor 边框颜色 * @param image 要添加边框的图片 * * @return 生成的带有边框的圆形图片 */ + (UIImage *)imageWithBorder:(CGFloat)borderW color:(UIColor *)borderColor image:(UIImage *)image; @end
#import "UIImage+image.h"
@implementation UIImage (image)
+ (UIImage *)imageWithClipImage:(UIImage *)image{
+
//1.开启跟原始图片一样大小的上下文
UIGraphicsBeginImageContextWithOptions(image.size, NO, 0);
//2.设置一个圆形裁剪区域
//2.1绘制一个圆形
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, image.size.width, image.size.height)];
//2.2.把圆形的路径设置成裁剪区域
[path addClip];//超过裁剪区域以外的内容都给裁剪掉
//3.把图片绘制到上下文当中(超过裁剪区域以外的内容都给裁剪掉)
[image drawAtPoint:CGPointZero];
//4.从上下文当中取出图片
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
//5.关闭上下文
UIGraphicsEndImageContext();
return newImage;
}
+ (UIImage *)imageWithBorder:(CGFloat)borderW color:(UIColor *)borderColor image:(UIImage *)image{
//1.开启一个上下文
CGSize size = CGSizeMake(image.size.width + 2 * borderW, image.size.height + 2 * borderW);
UIGraphicsBeginImageContextWithOptions(size, NO, 0);
//2.绘制大圆,显示出来
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, size.width, size.height)];
[borderColor set];
[path fill];
//3.绘制一个小圆,把小圆设置成裁剪区域
UIBezierPath *clipPath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(borderW, borderW, image.size.width, image.size.height)];
[clipPath addClip];
//4.把图片绘制到上下文当中
[image drawAtPoint:CGPointMake(borderW, borderW)];
//5.从上下文当中取出图片
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
//6.关闭上下文
UIGraphicsEndImageContext();
return newImage;
}感谢各位的阅读!关于“iOS怎样将图片裁剪成圆形”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。