жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іiOS11еҰӮдҪ•и§ЈеҶійҖӮй…Қе·ҘдҪңеҸҠеҜјиҲӘж ҸеҪұи—Ҹиҝ”еӣһж–Үеӯ—зҡ„й—®йўҳзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
дёҖгҖҒiOS11йҖӮй…Қе·ҘдҪң
иҝҷжҳҜдёҖзҜҮ WWDC Session 204 "Updating Your App for iOS 11" зҡ„жҖ»з»“пјҢйҮҢйқўзҡ„еҶ…е®№ж¶үеҸҠеҲ°дәҶдә§е“ҒгҖҒи®ҫи®Ўд»ҘеҸҠејҖеҸ‘йңҖиҰҒдәҶи§Јзҡ„еҶ…е®№гҖӮ
еңЁ "iPad" д»ҘеҸҠ "iPhone зҡ„ Landscape" дёӢ, UITabBarItem еӣҫзүҮе’Ңж–Үеӯ—并жҺ’жҺ’еҲ—дәҶпјҢ并且й•ҝжҢү UITabBarItem дјҡжңүдёҖдёӘеӨ§зҡ„ HUD жҳҫзӨәеңЁдёӯй—ҙ
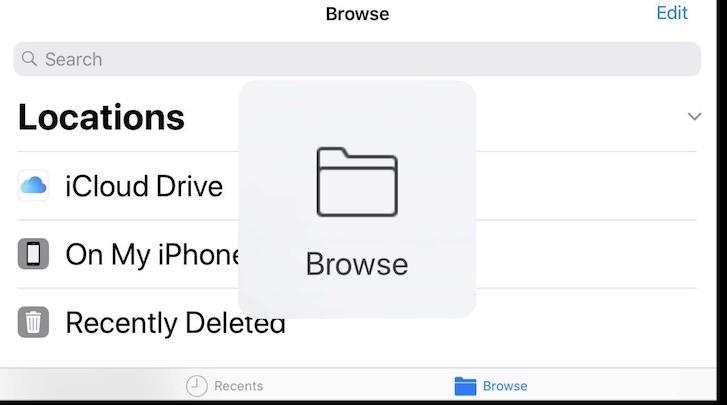
йҖҡиҝҮи®ҫзҪ® UIBarItem.largeContentSizeImage еҸҜд»Ҙи®ҫзҪ® Tabbar й•ҝжҢүд№ӢеҗҺжҳҫзӨәеңЁдёӯй—ҙзҡ„еӣҫзүҮ
пјҲиҝҷдёӘеҠҹиғҪжҲ‘еңЁ Beta 2 дёӯжІЎжңүиҜ•еҮәжқҘпјҢеҸӘиғҪжҲӘеҸ–е®ҳж–№зҡ„еӣҫзүҮ)

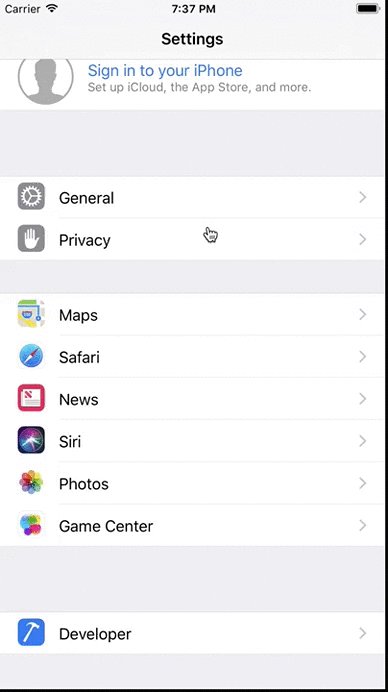
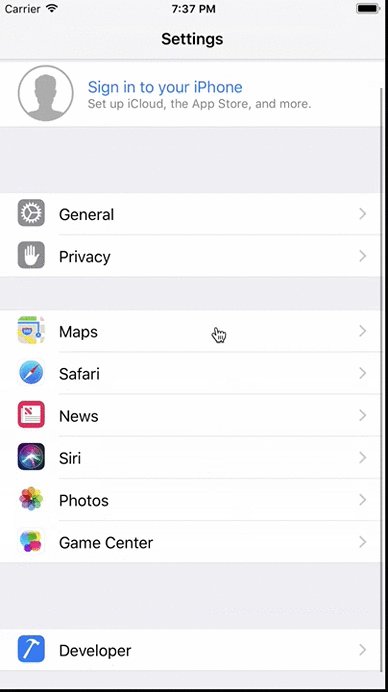
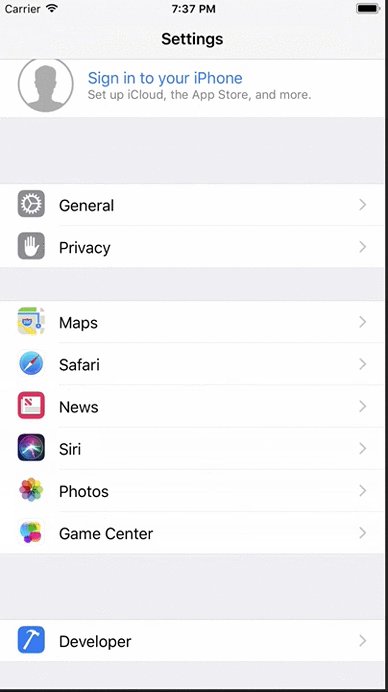
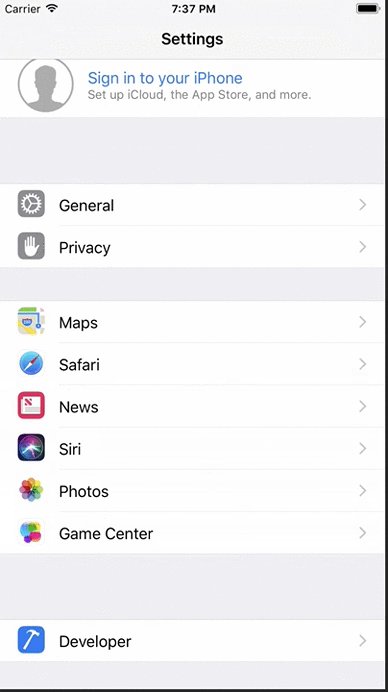
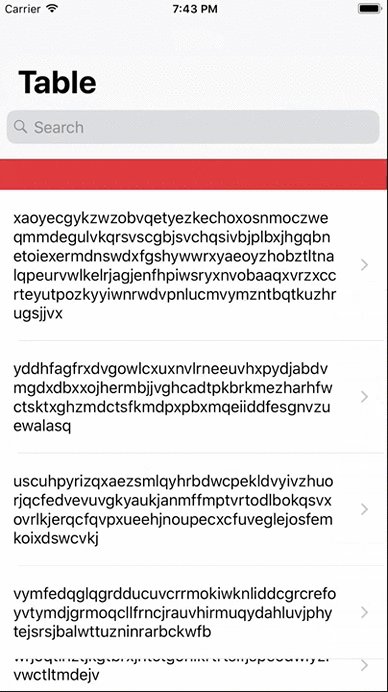
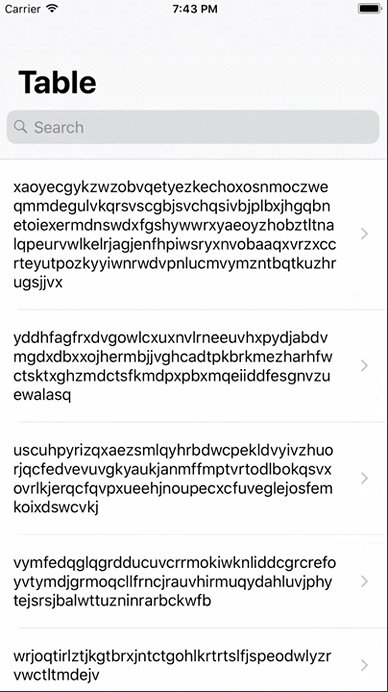
iOS 11 дёәжҲ‘们еёҰжқҘдәҶ "Large Title"пјҢж•ҲжһңеҰӮдёӢпјҢеҪ“ "ScrollView" еҗ‘дёҠж»‘еҠЁж—¶пјҢ"Large Title" дјҡи·ҹзқҖж”№еҸҳ, ж•ҲжһңеҰӮдёӢ:

"SearchBar" 被移жӨҚеҲ°дәҶ "NavigationBar" дёҠйқўпјҢ жҸҗдҫӣдёӨз§ҚжЁЎејҸпјҢдёҖз§ҚжҳҜж»ҡеҠЁеҗҺйҡҗи—Ҹ searchBar(еҰӮдёҠеӣҫ), еҸҰеӨ–дёҖз§Қе°ұжҳҜдҝқз•ҷ searchBar еңЁ Navigation дёҠгҖӮйҖҡиҝҮд»ҘдёӢд»Јз ҒжҺ§еҲ¶
navigationItem.hidesSearchBarWhenScrolling = false
UIToolbar, UINavigationBar ж”ҜжҢҒ Auto Layout
UIView.layoutMargins иў«жү©еұ•еҲ°дәҶ UIView.directionalLayoutMarginsпјҢ ж”ҜжҢҒ Right to Left иҜӯиЁҖпјҲе’ҢжҲ‘们关系дёҚеӨ§пјҢйҷӨйқһжҹҗеӨ©жҲ‘们иҝӣеҶӣдёӯдёңзҡ„жҹҗдәӣеӣҪ家дәҶпјүгҖӮ并且пјҢиҝҷдёӨдёӘеұһжҖ§дјҡдә’зӣёеҗҢжӯҘ
UIViewController ж·»еҠ systemMinimumLayoutMargins еұһжҖ§пјҲиҜҙе®һиҜқпјҢжҲ‘们еёғеұҖзңҹзҡ„еҫҲе°‘з”ЁеҲ°иҝҷдёӘдёңиҘҝпјҢдёҚиҝҮеҸҜд»ҘдҪңдёәдәҶи§Јпјү
ж–°еўһ UIView.safeAreaLayoutGuideпјҢеҗҢж—¶еәҹејғ UIViewController.topLayoutGuide е’Ң UIViewController.bottomLayoutGuideгҖӮеҰӮжһңдҪ д№ӢеүҚеӨ„зҗҶиҝҮ UINavigationBar зҡ„translucentпјҢдҪ е°ұдјҡеҸ‘зҺ° topLayoutGuide зҡ„иЎЁзҺ°еҸӘиғҪз”Ёе·®ејәдәәж„ҸжқҘеҪўе®№пјҢеёҢжңӣиҝҷж¬Ўж–°еўһзҡ„ safAreaLayoutGuide иғҪеӨҹеҪ»еә•ж”№еҸҳиҝҷдёӘзҺ°зҠ¶
///safeAreaLayoutGuide еҸ–д»Ј topLayoutGuide зҡ„д»Јз Ғ //subview.topAnchor.constraint(equalTo: self.topLayoutGuide.bottomAnchor).isActive = true subview.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor).isActive = true

и“қиүІеҢәеҹҹеҚіпјҡUIView.safAreaLayoutGuide
UIScrollView ж–°еўһ adjustedContentInset
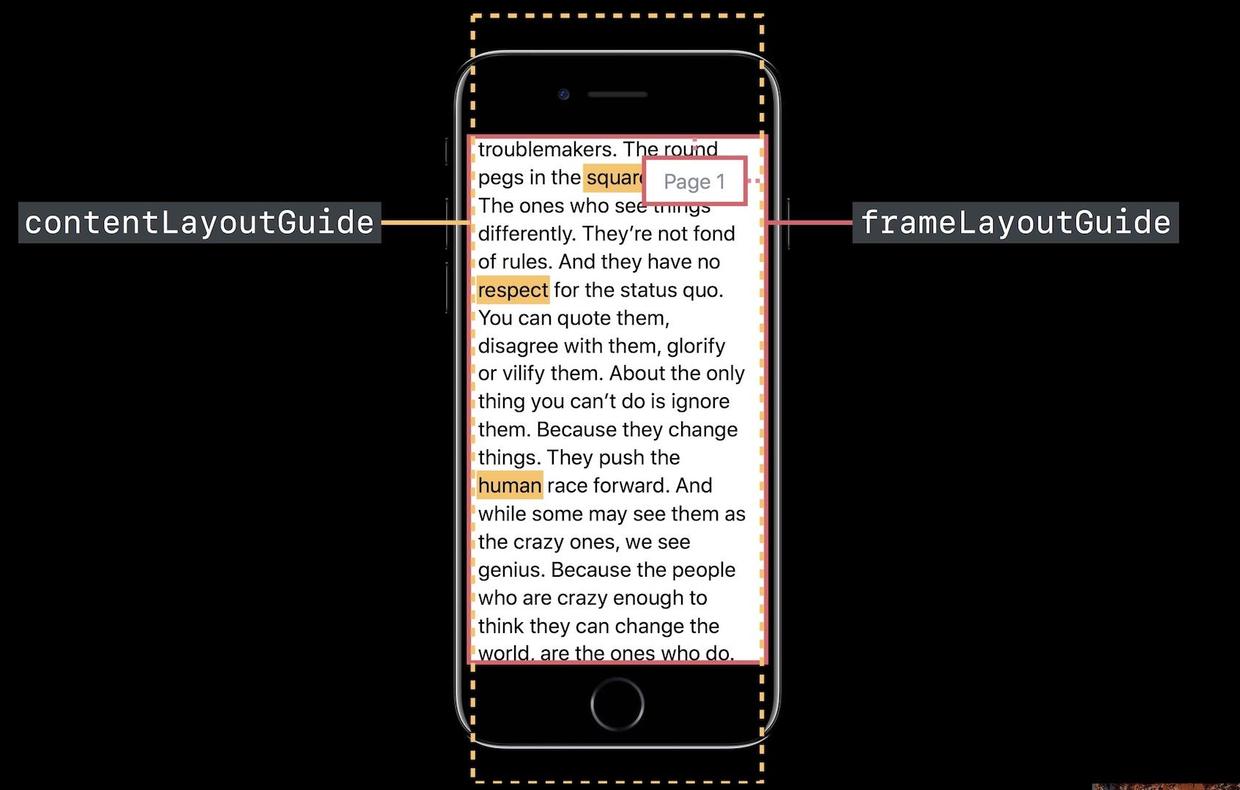
UIScrollView ж–°еўһ frameLayoutGuide е’Ң contentLayoutGuideпјҢ зӣ®зҡ„жҳҜдёәдәҶйҷҚдҪҺ ScrollView Auto Layout зҡ„йҡҫеәҰ

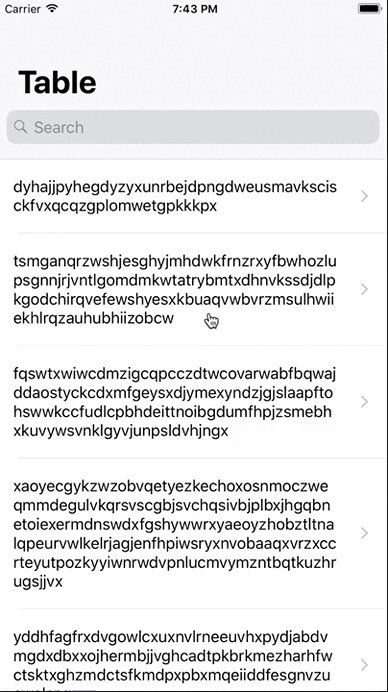
UITabelViewCell зҡ„ rowHeight й»ҳи®ӨеҸҳжҲҗ UITableViewAutomaticDimension, ж„Ҹе‘ізқҖиҮӘеҠЁз®—й«ҳдјҡжӣҙжҷ®еҸҠдәҶ
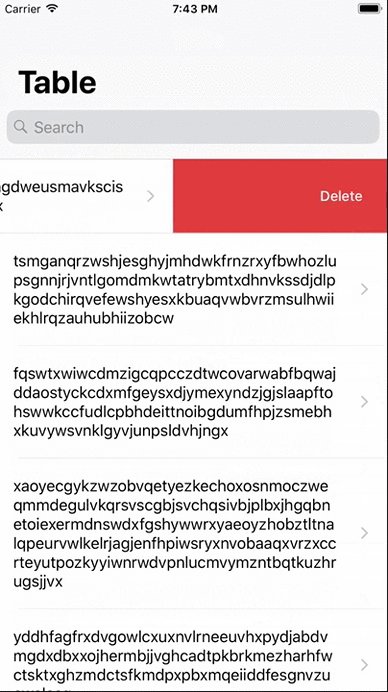
UITableView ејҖж”ҫдәҶ "Full Swipe", е°ұеғҸеҲ йҷӨйӮ®д»¶зҡ„ж“ҚдҪңдёҖж ·

func tableView(_ tableView: UITableView, leadingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
return nil
}
func tableView(_ tableView: UITableView, trailingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
let action = UIContextualAction(style: UIContextualAction.Style.destructive, title: "Delete") { (action, view, completionHandler) in
self.tableView.beginUpdates()
self.data.remove(at: indexPath.row)
self.tableView.deleteRows(at: [indexPath], with: UITableViewRowAnimation.left)
self.tableView.endUpdates()
completionHandler(true)
}
let configuration = UISwipeActionsConfiguration(actions: [action])
return configuration
}дәҢгҖҒеҜјиҲӘж ҸеҪұи—Ҹиҝ”еӣһж–Үеӯ—зҡ„и§ЈеҶіж–№жі•
еҰӮжһңиҰҒеҸӘдҝқз•ҷиҝ”еӣһжҢүй’®зҡ„ж–Үеӯ—пјҢдёҚйңҖиҰҒ"иҝ”еӣһ"ж–Үеӯ—
iOS11д№ӢеүҚпјҢеңЁ е…ЁеұҖеҮҪж•°жү§иЎҢзҡ„ең°ж–№дҪҝз”ЁдёҖдёӢд»Јз Ғпјҡ
// barBtn.setBackButtonTitlePositionAdjustment( UIOffset(horizontal:0 , vertical: -70), for: .default) //и®ҫзҪ®еҸ–ж¶Ҳиҝ”еӣһжҢүй’®зҡ„еӯ—дҪ“
iOS11д№ӢеҗҺпјҢжҲ‘зҡ„и§ЈеҶіеҠһжі•дёәпјҢеңЁpushзҡ„зҲ¶йЎөйқўе°Ҷtitleи®ҫдёәз©ә
дҫӢеҰӮпјҡ
self.title = "" self.navigationController?.pushViewController(workDetail, animated: true)
иҝҷж ·зҡ„иҜқе°ұйңҖиҰҒеңЁviewWillAppearж–№жі•дёӯжҜҸж¬ЎйғҪи®ҫзҪ®жҺ§еҲ¶еҷЁзҡ„title,дёҚ然е°ұдјҡеҜјиҮҙиҝ”еӣһиҝҷдёӘйЎөйқўзҡ„ж—¶еҖҷtitleдёҚи§Ғзҡ„гҖӮ
з»јеҗҲзҡ„и§ЈеҶіеҠһжі•пјҢжүӢеҠЁж·»еҠ дёҖдёӘеҸӘеҗ«иҝ”еӣһеӣҫж Үзҡ„button,然еҗҺеңЁpushеҲ°зӣ®зҡ„йЎөйқўзҡ„ж—¶еҖҷж·»еҠ гҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңiOS11еҰӮдҪ•и§ЈеҶійҖӮй…Қе·ҘдҪңеҸҠеҜјиҲӘж ҸеҪұи—Ҹиҝ”еӣһж–Үеӯ—зҡ„й—®йўҳвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ