这篇文章主要为大家展示了“iOS中如何实现图片自适应拉伸效果”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“iOS中如何实现图片自适应拉伸效果”这篇文章吧。
前言
在Android中实现图片的拉伸特别特别简单,甚至不用写一行代码,直接使用.9图片进行划线即可。但是iOS就没这么简单了,比如对于下面的一张图片(原始尺寸:200*103):

我们不做任何处理,直接将它用作按钮的背景图片:
//
// ViewController.m
// ChatBgTest
//
// Created by 李峰峰 on 2017/1/23.
// Copyright © 2017年 李峰峰. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self addBtn];
}
-(void)addBtn{
// 创建一个按钮
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// 设置按钮的frame
btn.frame = CGRectMake(50, 300, 300, 103);
// 加载图片
UIImage *image = [UIImage imageNamed:@"chat_bg"];
// 设置按钮的背景图片
[btn setBackgroundImage:image forState:UIControlStateNormal];
// 将按钮添加到控制器的view
[self.view addSubview:btn];
}
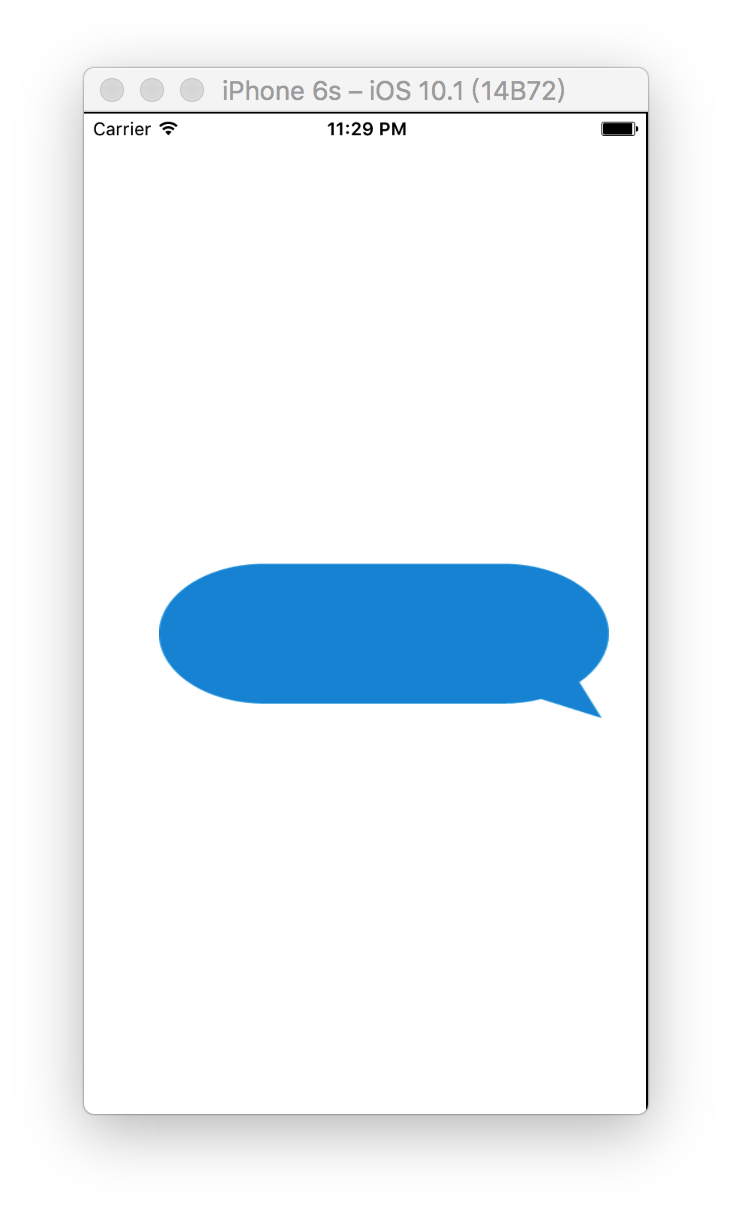
@end运行效果如下:

可以看到图片被明显拉伸,显示效果较差。今天我们研究内容就是图片自适应拉伸。
图片自适应拉伸
1、iOS5之前
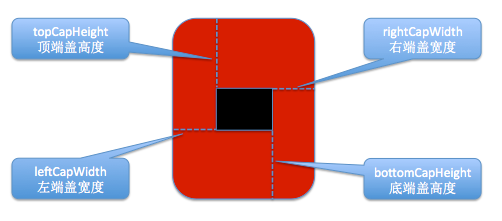
iOS中有个叫端盖(end cap)的概念,用来指定图片中的哪一部分不用拉伸,如下图:设置topCapHeight、leftCapWidth、bottomCapHeight、lerightCapWidth,图中的黑色区域就是图片拉伸的范围,也就是说边上的不会被拉伸。

使用UIImage的下面这个方法,可以通过设置端盖宽度返回一个经过拉伸处理的UIImage对象:
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;
这个方法只有2个参数,leftCapWidth代表左端盖宽度,topCapHeight代表上端盖高度。系统会自动计算出右端盖宽度rightCapWidth和底端盖高度bottomCapHeight,代码如下:
/**
第一种拉伸方式(iOS5之前)
*/
-(void)stretchTest1{
// 创建一个按钮
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// 设置按钮的frame
btn.frame = CGRectMake(50, 300, 300, 103);
// 加载图片
UIImage *image = [UIImage imageNamed:@"chat_bg"];
// 设置左边端盖宽度
NSInteger leftCapWidth = image.size.width * 0.5f;
// 设置上边端盖高度
NSInteger topCapHeight = image.size.height * 0.5f;
UIImage *newImage = [image stretchableImageWithLeftCapWidth:leftCapWidth topCapHeight:topCapHeight];
// 设置按钮的背景图片
[btn setBackgroundImage:newImage forState:UIControlStateNormal];
// 将按钮添加到控制器的view
[self.view addSubview:btn];
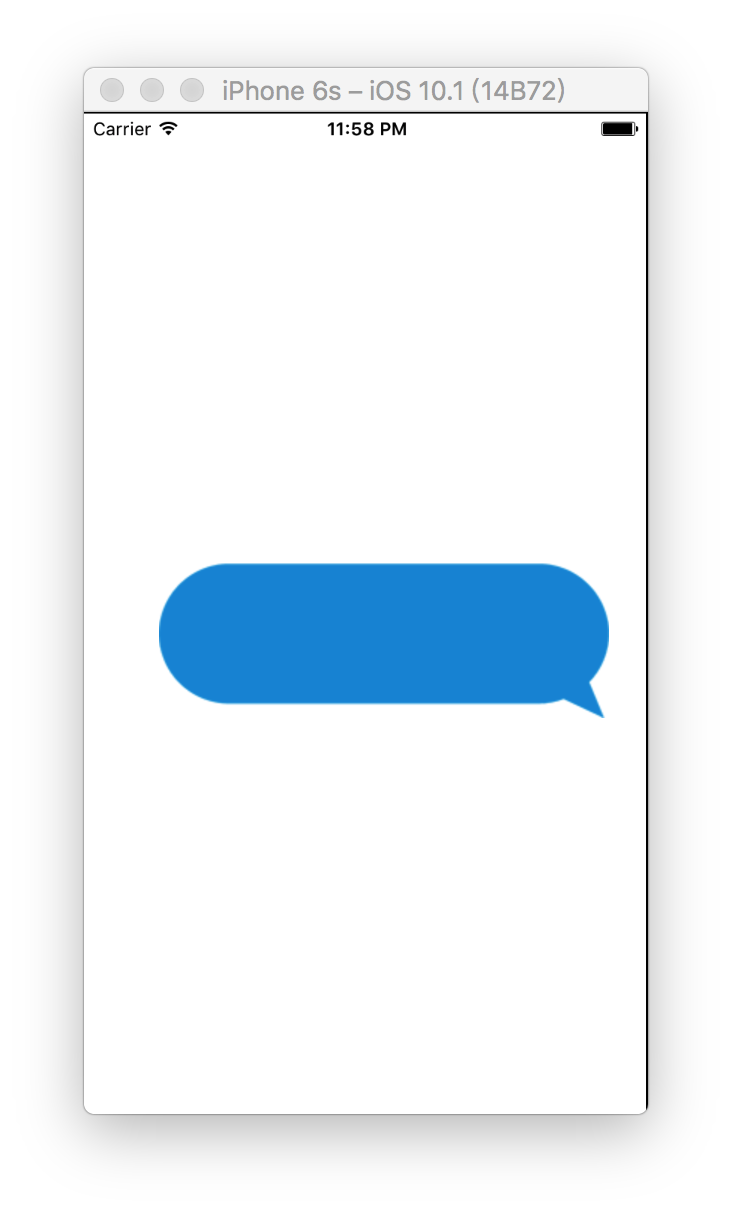
}这样一来,其实我们图片的可拉伸范围只有1 * 1,所以再怎么拉伸都不会影响图片的外观,运行效果如下:

现在再看一下效果是不是好多了。
2、iOS5
在iOS 5.0中,UIImage又有一个新方法可以处理图片的拉伸问题:
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets
typedef struct UIEdgeInsets {
CGFloat top, left, bottom, right;
// specify amount to inset (positive) for each of the edges. values can be negative to 'outset'
} UIEdgeInsets;这个方法只接收一个UIEdgeInsets类型的参数,可以通过设置UIEdgeInsets中的CGFloat top, left, bottom, right就是用来设置上端盖、左端盖、下端盖、右端盖的尺寸(逆时针方向)。
/**
第二种拉伸方式(iOS5)
*/
-(void)stretchTest2{
// 创建一个按钮
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// 设置按钮的frame
btn.frame = CGRectMake(50, 300, 300, 103);
// 加载图片
UIImage *image = [UIImage imageNamed:@"chat_bg"];
// 设置端盖的值
CGFloat top = image.size.height * 0.5;
CGFloat left = image.size.width * 0.5;
CGFloat bottom = image.size.height * 0.5;
CGFloat right = image.size.width * 0.5;
UIEdgeInsets edgeInsets = UIEdgeInsetsMake(top, left, bottom, right);
// 拉伸图片
UIImage *newImage = [image resizableImageWithCapInsets:edgeInsets];
// 设置按钮的背景图片
[btn setBackgroundImage:newImage forState:UIControlStateNormal];
// 将按钮添加到控制器的view
[self.view addSubview:btn];
}运行效果与第一种一样,就不再截图了。
3、iOS6
在iOS6.0中,UIImage又提供了一个方法处理图片拉伸:
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode
相比iOS5中的方法多了一个resizingMode参数:
typedef NS_ENUM(NSInteger, UIImageResizingMode) {
UIImageResizingModeTile, // 平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片
UIImageResizingModeStretch, // 拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片
};具体实现代码如下:
/**
第三种拉伸方式(iOS6)
*/
-(void)stretchTest3{
// 创建一个按钮
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// 设置按钮的frame
btn.frame = CGRectMake(50, 300, 300, 103);
// 加载图片
UIImage *image = [UIImage imageNamed:@"chat_bg"];
// 设置端盖的值
CGFloat top = image.size.height * 0.5;
CGFloat left = image.size.width * 0.5;
CGFloat bottom = image.size.height * 0.5;
CGFloat right = image.size.width * 0.5;
// 设置端盖的值
UIEdgeInsets edgeInsets = UIEdgeInsetsMake(top, left, bottom, right);
// 设置拉伸的模式
UIImageResizingMode mode = UIImageResizingModeStretch;
// 拉伸图片
UIImage *newImage = [image resizableImageWithCapInsets:edgeInsets resizingMode:mode];
// 设置按钮的背景图片
[btn setBackgroundImage:newImage forState:UIControlStateNormal];
// 将按钮添加到控制器的view
[self.view addSubview:btn];
}运行效果与第一种一样,就不再截图了。
以上是“iOS中如何实现图片自适应拉伸效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。