这篇文章给大家分享的是有关SpringBoot之Helloword土豪快速搭建一个web项目的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
背景:
Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
Spring Boot(英文中是“引导”的意思),是用来简化Spring应用的搭建到开发的过程。应用开箱即用,只要通过 “just run”(可能是 java -jar 或 tomcat 或 maven插件run 或 shell脚本),就可以启动项目。二者,Spring Boot 只要很少的Spring配置文件(例如那些xml,property)。因为“习惯优先于配置”的原则,使得Spring Boot在快速开发应用和微服务架构实践中得到广泛应用。Javaer装好JDK环境和Maven工具就可以开始学习Boot了~
优点:
创建独立的Spring applications
能够使用内嵌的Tomcat, Jetty or Undertow,不需要部署war
提供starter pom来简化maven配置
自动配置Spring
提供一些生产环境的特性,比如metrics, health checks and externalized configuration
绝对没有代码生成和XML配置要求
一、SpringBoot环境准备:
jdk1.8
maven3.0+
Intellij idea
二、通过Idea新建一个springBoot项目:
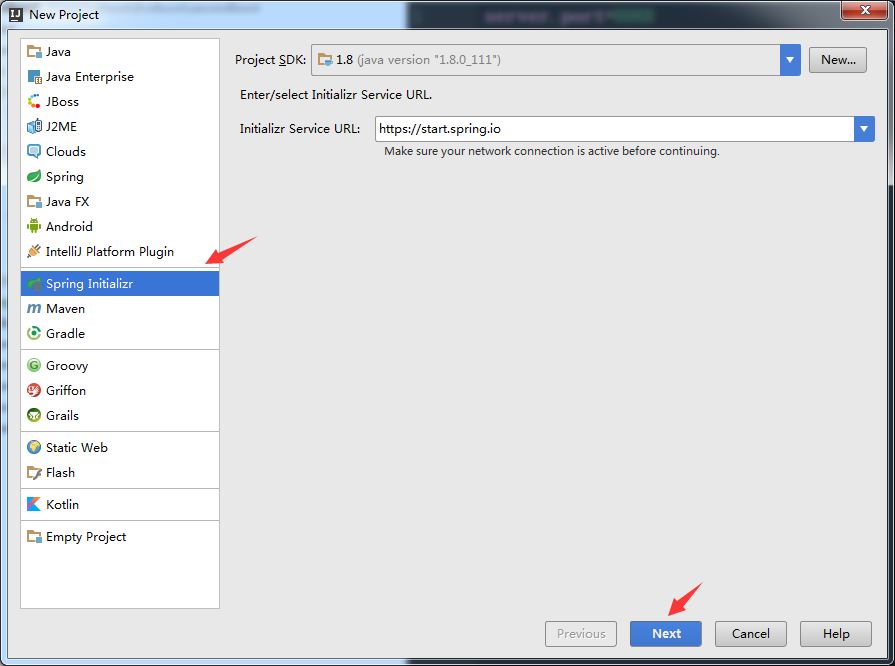
1.File-->new-->project 选择 Spring Initializr

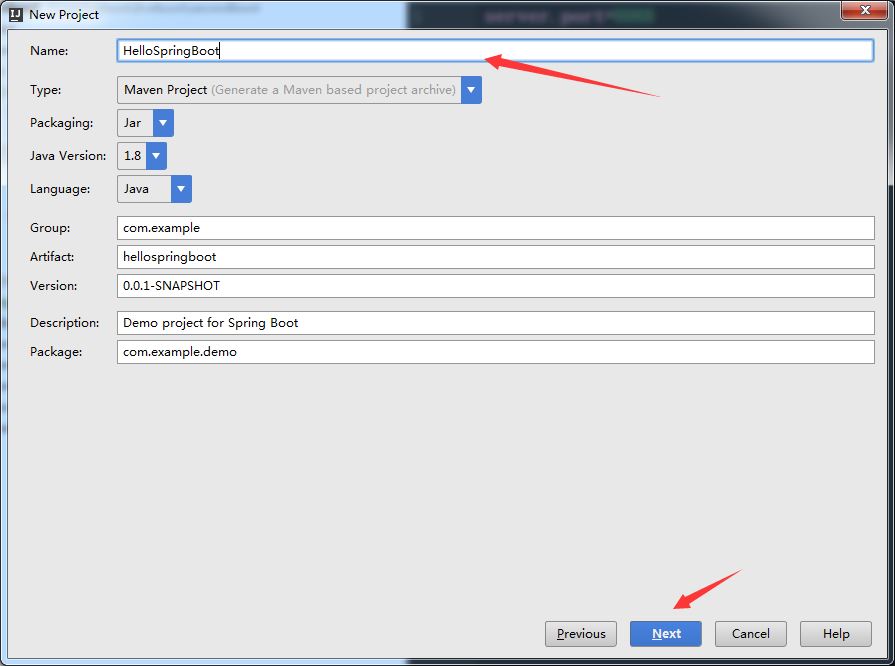
2.填写项目名称 HelloSpringBoot 点击next

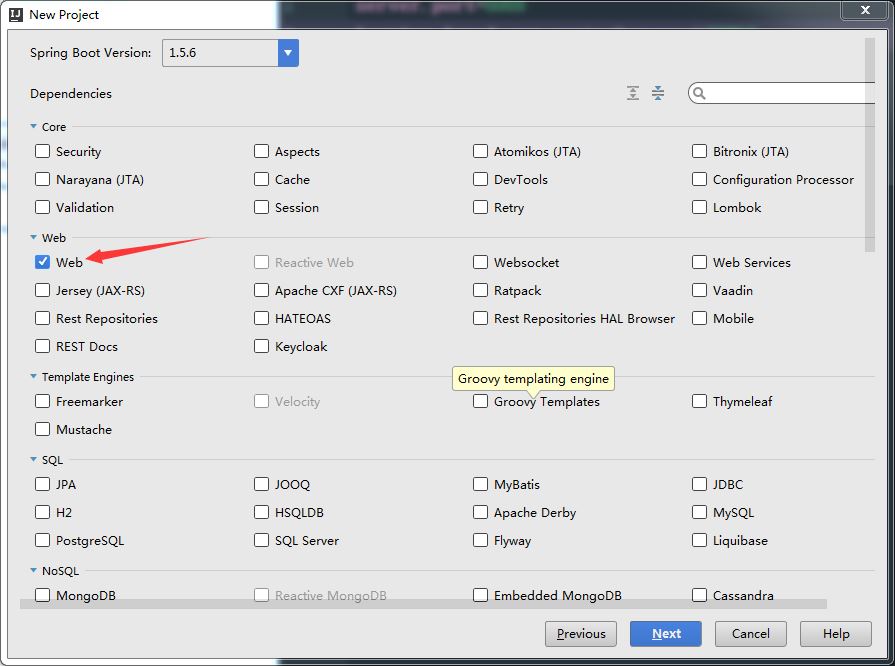
3.选择依赖 ,idea创建springboot项目时候给我们提供很多可选择的依赖,我们选择 web

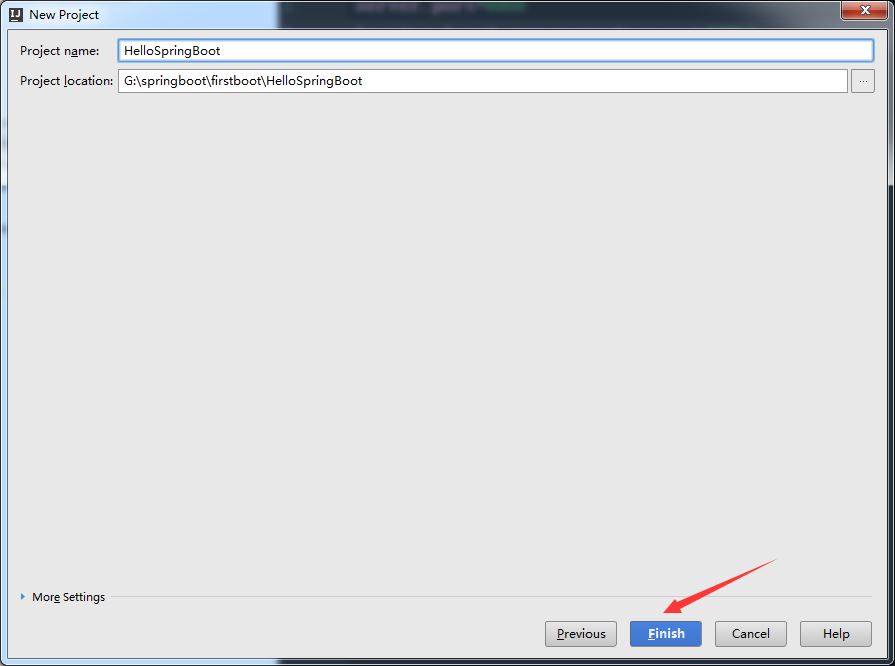
4.选择项目存储路径 点击完成创建

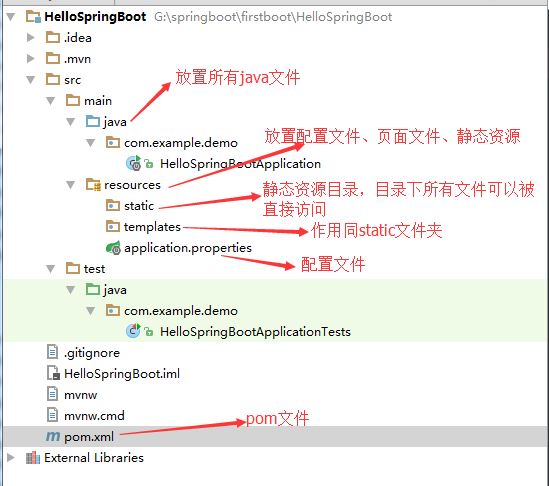
5.新生成的项目目录如下

6.自动生成的pom文件如下
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.example</groupId> <artifactId>hellospringboot</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>HelloSpringBoot</name> <description>Demo project for Spring Boot</description> <!-- 公共spring-boot配置,下面依赖jar文件不用在写版本号 --> <parent> <groupId>org.springframework.boot</groupId> <!-- 自动包含以下信息: --> <!-- 1.使用Java6编译级别 --> <!-- 2.使UTF-8编码 --> <!-- 3.实现了通用的测试框架 (JUnit, Hamcrest, Mockito). --> <!-- 4.智能资源过滤 --> <!-- 5.智能的插件配置(exec plugin, surefire, Git commit ID, shade). 等等。。。--> <artifactId>spring-boot-starter-parent</artifactId> <!-- spring boot 版本 --> <version>1.5.6.RELEASE</version> <!-- 表示父模块pom的相对路径,这里没有值 --> <relativePath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> </properties> <dependencies> <!-- web web项目必须有此pom--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- 测试 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <!-- maven插件(不写也可以) 有此pom后可以通过配置 Maven命spring-boot:run令来启动项目 --> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
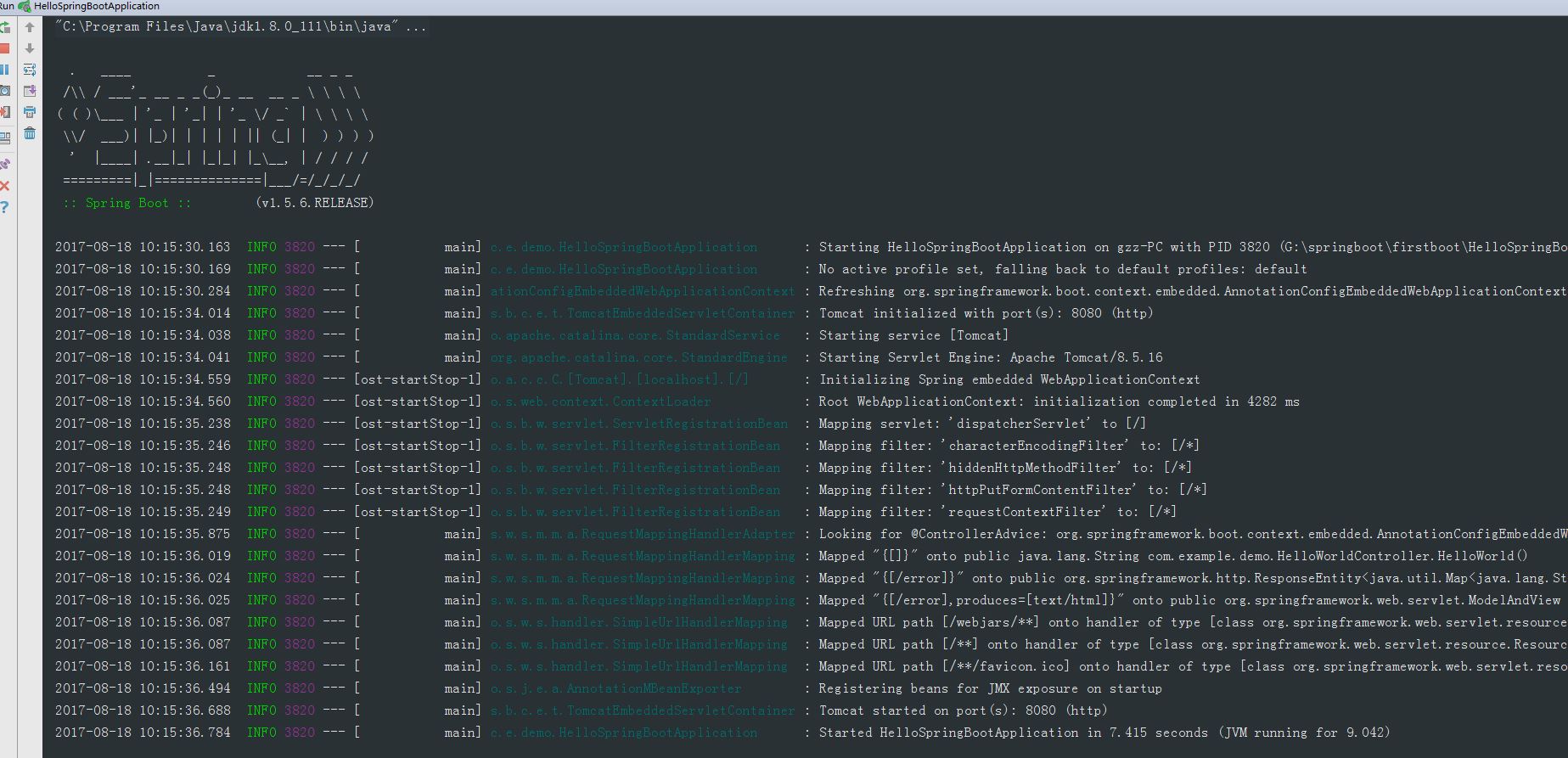
7.点击run 启动项目

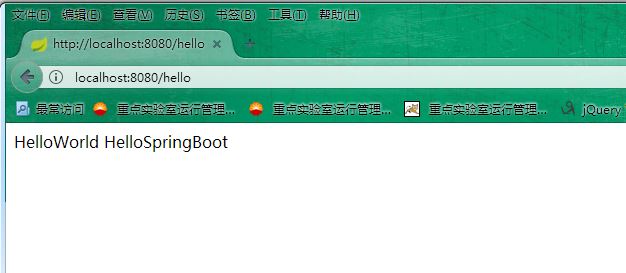
8.启动成功,打开浏览器,访问http://localhost:8080/hello,成功!

感谢各位的阅读!关于“SpringBoot之Helloword土豪快速搭建一个web项目”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。