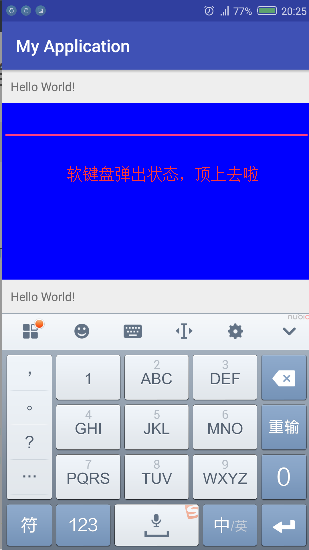
情境:布局文件中有ScrollView,ScrollView中有个EditView,布局底部有一个控件(见下面布局代码),程序一启动EditView就获取焦点,弹出软键盘,将这个底部的控件也顶上去了,感觉不太好,所以我就想监听下软键盘弹出,此时去隐藏底部控件,软键盘隐藏时则显示底部控件。
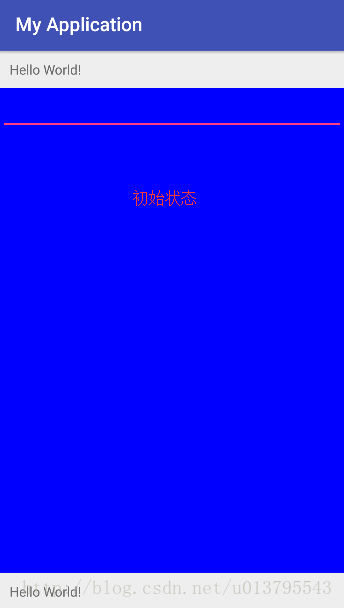
初始:



<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/activity_main"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:fitsSystemWindows="true"
tools:context="com.test.myapplication.MainActivity">
<TextView
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"/>
<LinearLayout
android:id="@+id/lin"
android:background="#0000ff"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
</ScrollView>
</LinearLayout>
<TextView
android:layout_margin="10dp"
android:id="@+id/txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"/>
</LinearLayout>
Android api提供了使得软键盘的弹出与隐藏的方式,比如
if(getWindow().getAttributes().softInputMode==WindowManager.LayoutParams.SOFT_INPUT_STATE_UNSPECIFIED)
{
//隐藏软键盘
getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_HIDDEN);
}
但是并未提供监听软键盘的弹出与隐藏的方法。
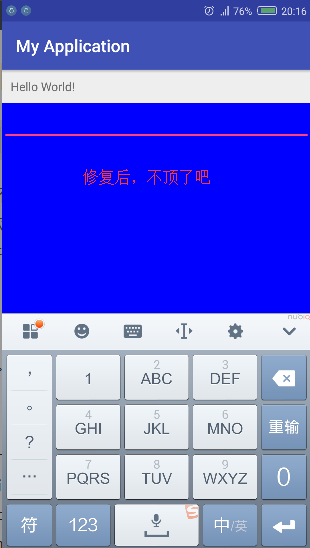
由于弹出与隐藏软键盘势必会引起layout布局的变化,监听布局的变化然后计算偏移,即可算出是否时显示或隐藏,有两种解决方案。
1、自定义View,修改OnLayout()方法,比如
public class ResizeLayout extends LinearLayout {
private InputListener mListener;
public interface InputListener {
void OnInputListener(boolean isHideInput);
}
public void setOnResizeListener(InputListener l) {
mListener = l;
}
public ResizeLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
private boolean mHasInit = false;
private boolean mHasKeyboard = false;
private int mHeight;
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
// TODO Auto-generated method stub
super.onLayout(changed, l, t, r, b);
if (!mHasInit) {
mHasInit = true;
mHeight = b;
System.out.println("mHeight= " + b);
}
else {
mHeight = mHeight < b ? b : mHeight;
}
if (mHasInit && mHeight > b) { // mHeight代表键盘的真实高度 ,b代表在窗口中的高度 mHeight>b
mHasKeyboard = true;
mListener.OnInputListener(false);
}
if (mHasInit && mHasKeyboard && mHeight == b) { // mHeight = b
mHasKeyboard = false;
mListener.OnInputListener(true);
}
}
2、在activity中获取ViewGroup的高度变化
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/*// 隐藏标题栏
requestWindowFeature(Window.FEATURE_NO_TITLE);
// 隐藏状态栏
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);*/
setContentView(R.layout.activity_main);
final LinearLayout lin = (LinearLayout) findViewById(R.id.lin);
final TextView txt = (TextView) findViewById(R.id.txt);
lin.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
Rect rect = new Rect();
lin.getWindowVisibleDisplayFrame(rect);
int rootInvisibleHeight = lin.getRootView().getHeight() - rect.bottom;
Log.d(TAG, "lin.getRootView().getHeight()=" + lin.getRootView().getHeight() + ",rect.bottom=" + rect.bottom + ",rootInvisibleHeight=" + rootInvisibleHeight);
if (rootInvisibleHeight <= 100) {
//软键盘隐藏啦
txt.postDelayed(new Runnable() {
@Override
public void run() {
txt.setVisibility(View.VISIBLE);
}
},100);
} else {
////软键盘弹出啦
txt.setVisibility(View.GONE);
}
}
});
}
题外话:测试时发现通过设置全屏getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);也可以达到相同目的,但是全屏就违背了我的初衷。个人推荐第二种方法,因为遇到一个客户的设备在开启指纹识别的相册锁时,第一种方法不好使。
在查资料的过程中看到有些开发者希望软键盘弹出时把底部控件顶上去的情形,方法同上。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。