жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
PythonеҰӮдҪ•дҪҝз”Ё Tkinter GridеёғеұҖз®ЎзҗҶеҷЁпјҹзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
еҫҲеӨҡж—¶еҖҷ Tkinter з•Ңйқўзј–зЁӢйғҪдјҡдјҳе…ҲиҖғиҷ‘дҪҝз”Ё Pack еёғеұҖпјҢдҪҶе®һйҷ…дёҠ Tkinter еҗҺжқҘеј•е…Ҙзҡ„ Grid еёғеұҖдёҚд»…з®ҖеҚ•жҳ“з”ЁпјҢиҖҢдё”з®ЎзҗҶ组件д№ҹйқһеёёж–№дҫҝгҖӮ
Grid жҠҠ组件з©әй—ҙеҲҶи§ЈжҲҗдёҖдёӘзҪ‘ж јиҝӣиЎҢз»ҙжҠӨпјҢеҚіжҢүз…§иЎҢгҖҒеҲ—зҡ„ж–№ејҸжҺ’еҲ—组件пјҢ组件дҪҚзҪ®з”ұе…¶жүҖеңЁзҡ„иЎҢеҸ·е’ҢеҲ—еҸ·еҶіе®ҡпјҢиЎҢеҸ·зӣёеҗҢиҖҢеҲ—еҸ·дёҚеҗҢзҡ„еҮ дёӘ组件дјҡиў«дҫқж¬ЎдёҠдёӢжҺ’еҲ—пјҢеҲ—еҸ·зӣёеҗҢиҖҢиЎҢеҸ·дёҚеҗҢзҡ„еҮ дёӘ组件дјҡиў«дҫқж¬Ўе·ҰеҸіжҺ’еҲ—гҖӮ
дҪҝз”Ё Grid еёғеұҖзҡ„иҝҮзЁӢе°ұжҳҜдёәеҗ„дёӘ组件жҢҮе®ҡиЎҢеҸ·е’ҢеҲ—еҸ·зҡ„иҝҮзЁӢпјҢдёҚйңҖиҰҒдёәжҜҸдёӘзҪ‘ж јйғҪжҢҮе®ҡеӨ§е°ҸпјҢGrid еёғеұҖдјҡиҮӘеҠЁдёәе®ғ们и®ҫзҪ®еҗҲйҖӮзҡ„еӨ§е°ҸгҖӮ
зЁӢеәҸи°ғ用组件зҡ„ grid() ж–№жі•е°ұиҝӣиЎҢ Grid еёғеұҖпјҢеңЁи°ғз”Ё grid() ж–№жі•ж—¶еҸҜдј е…ҘеӨҡдёӘйҖүйЎ№пјҢиҜҘж–№жі•ж”ҜжҢҒзҡ„ ipadxгҖҒipadyгҖҒpadxгҖҒpady дёҺ pack() ж–№жі•зҡ„иҝҷдәӣйҖүйЎ№зӣёеҗҢгҖӮиҖҢ grid() ж–№жі•йўқеӨ–еўһеҠ дәҶеҰӮдёӢйҖүйЎ№пјҡ
columnпјҡжҢҮе®ҡе°Ҷ组件ж”ҫе…Ҙе“ӘеҲ—гҖӮ第дёҖеҲ—зҡ„зҙўеј•дёә 0гҖӮ
columnspanпјҡжҢҮе®ҡ组件жЁӘи·ЁеӨҡе°‘еҲ—гҖӮ
rowпјҡжҢҮе®ҡ组件ж”ҫе…Ҙе“ӘиЎҢгҖӮ第дёҖиЎҢзҡ„зҙўеј•дёә 0
rowspanпјҡжҢҮе®ҡ组件жЁӘи·ЁеӨҡе°‘иЎҢгҖӮ
stickyпјҡжңүзӮ№зұ»дјјдәҺ pack() ж–№жі•зҡ„ anchor йҖүйЎ№пјҢеҗҢж ·ж”ҜжҢҒ NпјҲеҢ—пјҢд»ЈиЎЁдёҠпјүгҖҒEпјҲдёңпјҢд»ЈиЎЁеҸіпјүгҖҒSпјҲеҚ—пјҢд»ЈиЎЁдёӢпјүгҖҒWпјҲиҘҝпјҢд»ЈиЎЁе·ҰпјүгҖҒNWпјҲиҘҝеҢ—пјҢд»ЈиЎЁе·ҰдёҠпјүгҖҒNEпјҲдёңеҢ—пјҢд»ЈиЎЁеҸідёҠпјүгҖҒSWпјҲиҘҝеҚ—пјҢд»ЈиЎЁе·ҰдёӢпјүгҖҒSEпјҲдёңеҚ—пјҢд»ЈиЎЁеҸідёӢпјүгҖҒCENTERпјҲдёӯпјҢй»ҳи®ӨеҖјпјүиҝҷдәӣеҖјгҖӮ
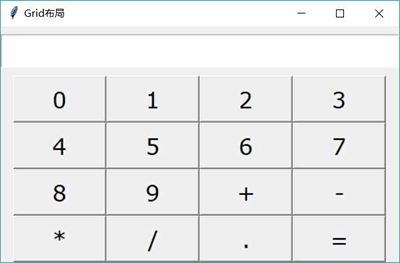
дёӢйқўзЁӢеәҸдҪҝз”Ё Grid еёғеұҖжқҘе®һзҺ°дёҖдёӘи®Ўз®—еҷЁз•Ңйқўпјҡ
# Python 2.xдҪҝз”ЁиҝҷиЎҢ
#from Tkinter import *
# Python 3.xдҪҝз”ЁиҝҷиЎҢ
from tkinter import *
class App:
def __init__(self, master):
self.master = master
self.initWidgets()
def initWidgets(self):
# еҲӣе»әдёҖдёӘиҫ“е…Ҙ组件
e = Entry(relief=SUNKEN, font=('Courier New', 24), width=25)
# еҜ№иҜҘиҫ“е…Ҙ组件дҪҝз”ЁPackеёғеұҖпјҢж”ҫеңЁе®№еҷЁйЎ¶йғЁ
e.pack(side=TOP, pady=10)
p = Frame(self.master)
p.pack(side=TOP)
# е®ҡд№үеӯ—з¬ҰдёІзҡ„е…ғз»„
names = ("0" , "1" , "2" , "3"
, "4" , "5" , "6" , "7" , "8" , "9"
, "+" , "-" , "*" , "/" , ".", "=")
# йҒҚеҺҶеӯ—з¬ҰдёІе…ғз»„
for i in range(len(names)):
# еҲӣе»әButtonпјҢе°ҶButtonж”ҫе…Ҙp组件дёӯ
b = Button(p, text=names[i], font=('Verdana', 20), width=6)
b.grid(row=i // 4, column=i % 4)
root = Tk()
root.title("GridеёғеұҖ")
App(root)
root.mainloop()дёҠйқўзЁӢеәҸе®һйҷ…дёҠдҪҝз”ЁдәҶдёӨдёӘеёғеұҖз®ЎзҗҶеҷЁиҝӣиЎҢеөҢеҘ—пјҢе…ҲдҪҝз”Ё Pack еёғеұҖз®ЎзҗҶдёӨдёӘ组件пјҢеҲҶиҙқжҳҜ EntryпјҲиҫ“е…Ҙ组件пјүе’Ң FrameпјҲе®№еҷЁпјүпјҢиҝҷдёӨдёӘ组件е°ұдјҡжҢүз…§д»ҺдёҠеҲ°дёӢзҡ„ж–№ејҸжҺ’еҲ—гҖӮ
жҺҘдёӢжқҘзЁӢеәҸдҪҝз”Ё Grid еёғеұҖз®ЎзҗҶ Frame е®№еҷЁдёӯзҡ„ 16 дёӘжҢүй’®пјҢеҲҶеҲ«е°Ҷ 16 дёӘжҢүй’®ж”ҫе…ҘдёҚеҗҢзҡ„иЎҢгҖҒдёҚеҗҢзҡ„еҲ—гҖӮиҝҗиЎҢдёҠйқўзЁӢеәҸпјҢеҸҜд»ҘзңӢеҲ°еҰӮдёӢеӣҫжүҖзӨәзҡ„з•ҢйқўгҖӮ

зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎPythonеҰӮдҪ•дҪҝз”Ё Tkinter GridеёғеұҖз®ЎзҗҶеҷЁзҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ