жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңVueеёёи§ҒжҢҮд»Өжңүе“ӘдәӣвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
1гҖҒжҢҮд»Өзҡ„е®ҡд№ү
еңЁжҲ‘们йҖҗдёҖеӯҰд№ Vueеёёи§ҒжҢҮд»Өд№ӢеүҚпјҢжҲ‘们йҰ–е…ҲиҰҒжҳҺзҷҪпјҢд»Җд№ҲжҳҜжҢҮд»Өпјҹз®ҖеҚ•жҰӮжӢ¬иө·жқҘпјҢжҢҮд»ӨжҳҜеёҰжңүv-еүҚзјҖзҡ„зү№ж®ҠеұһжҖ§гҖӮдҫӢеҰӮv-modelпјҢд»ЈиЎЁеҸҢеҗ‘з»‘е®ҡгҖӮ
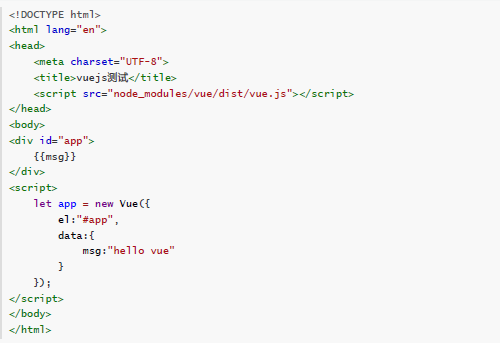
2гҖҒжҸ’еҖјиЎЁиҫҫејҸ
пјҲ1пјүиҠұжӢ¬еҸ·
ж јејҸжҳҜпјҡ{{иЎЁиҫҫејҸ}}
иҜҘиЎЁиҫҫејҸж”ҜжҢҒJSиҜӯжі•пјҢеҸҜд»Ҙи°ғз”ЁjsеҶ…зҪ®еҮҪж•°пјҲеҝ…йЎ»жңүиҝ”еӣһеҖјпјүпјӣиЎЁиҫҫејҸеҝ…йЎ»жңүиҝ”еӣһз»“жһңгҖӮдҫӢеҰӮ 1 + 1пјҢжІЎжңүз»“жһңзҡ„иЎЁиҫҫејҸдёҚе…Ғи®ёдҪҝз”ЁпјҢеҰӮпјҡvar a = 1 + 1гҖӮеҸҜд»ҘзӣҙжҺҘиҺ·еҸ–Vueе®һдҫӢдёӯе®ҡд№үзҡ„ж•°жҚ®жҲ–еҮҪж•°гҖӮ
дҫӢеӯҗпјҡ

пјҲ2пјүжҸ’еҖјй—ӘзғҒ
дҪҝз”Ё{{}}ж–№ејҸеңЁзҪ‘йҖҹиҫғж…ўж—¶дјҡеҮәзҺ°й—®йўҳгҖӮеңЁж•°жҚ®жңӘеҠ иҪҪе®ҢжҲҗж—¶пјҢйЎөйқўдјҡжҳҫзӨәеҮәеҺҹе§Ӣзҡ„{{}} пјҢеҠ иҪҪе®ҢжҜ•еҗҺжүҚжҳҫзӨәжӯЈзЎ®ж•°жҚ®пјҢз§°дёәжҸ’еҖјй—ӘзғҒгҖӮ
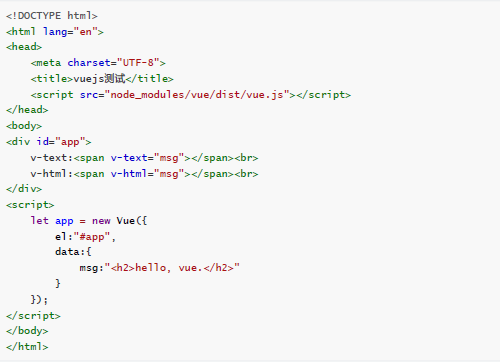
пјҲ3пјүv-textе’Ңv-html
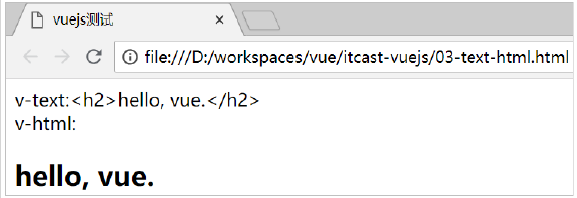
дҪҝз”Ёv-textе’Ңv-htmlжҢҮд»ӨжқҘжӣҝд»Ј{{}}гҖӮv-textпјҡе°Ҷж•°жҚ®иҫ“еҮәеҲ°е…ғзҙ еҶ…йғЁпјҢеҰӮжһңиҫ“еҮәзҡ„ж•°жҚ®жңүHTMLд»Јз ҒпјҢдјҡдҪңдёәжҷ®йҖҡж–Үжң¬иҫ“еҮәгҖӮv-htmlпјҡе°Ҷж•°жҚ®иҫ“еҮәеҲ°е…ғзҙ еҶ…йғЁпјҢеҰӮжһңиҫ“еҮәзҡ„ж•°жҚ®жңүHTMLд»Јз ҒпјҢдјҡиў«жёІжҹ“гҖӮж”№йҖ еҺҹйЎөйқўеҶ…е®№дёәпјҡ

ж•Ҳжһңпјҡ

并且дёҚдјҡеҮәзҺ°жҸ’еҖјй—ӘзғҒпјҢеҪ“жІЎжңүж•°жҚ®ж—¶пјҢдјҡжҳҫзӨәз©әзҷҪгҖӮ
3гҖҒVueеёёи§ҒжҢҮд»Ө
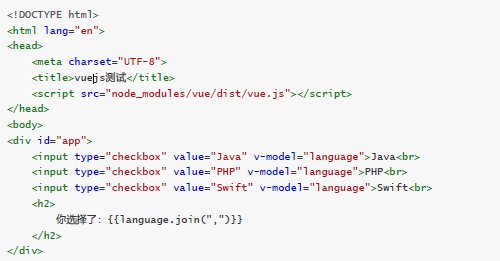
пјҲ1пјүv-model
v-modelжҳҜеҸҢеҗ‘з»‘е®ҡпјҢи§ҶеӣҫпјҲViewпјүе’ҢжЁЎеһӢпјҲModelпјүд№Ӣй—ҙдјҡдә’зӣёеҪұе“ҚгҖӮ既然жҳҜеҸҢеҗ‘з»‘е®ҡпјҢдёҖе®ҡжҳҜеңЁи§ҶеӣҫдёӯеҸҜд»Ҙдҝ®ж”№ж•°жҚ®пјҢиҝҷж ·е°ұйҷҗе®ҡдәҶи§Ҷеӣҫзҡ„е…ғзҙ зұ»еһӢгҖӮзӣ®еүҚv-modelзҡ„еҸҜдҪҝз”Ёе…ғзҙ жңүпјҡinputгҖҒselectгҖҒTextareaгҖҒcheckboxгҖҒradioгҖҒcomponentsгҖӮеҹәжң¬дёҠйҷӨдәҶжңҖеҗҺдёҖйЎ№пјҢе…¶е®ғйғҪжҳҜиЎЁеҚ•зҡ„иҫ“е…ҘйЎ№гҖӮ
зӨәдҫӢпјҡ


еӨҡдёӘcheckbox еҜ№еә”дёҖдёӘmodelж—¶пјҢmodelзҡ„зұ»еһӢжҳҜдёҖдёӘж•°з»„пјҢеҚ•дёӘcheckboxеҖјжҳҜbooleanзұ»еһӢпјӣradioеҜ№еә”зҡ„еҖјжҳҜinputзҡ„valueеҖјпјӣinput е’Ңtextarea й»ҳи®ӨеҜ№еә”зҡ„modelжҳҜеӯ—з¬ҰдёІпјӣselect еҚ•йҖүеҜ№еә”еӯ—з¬ҰдёІпјҢеӨҡйҖүеҜ№еә”д№ҹжҳҜж•°з»„гҖӮ
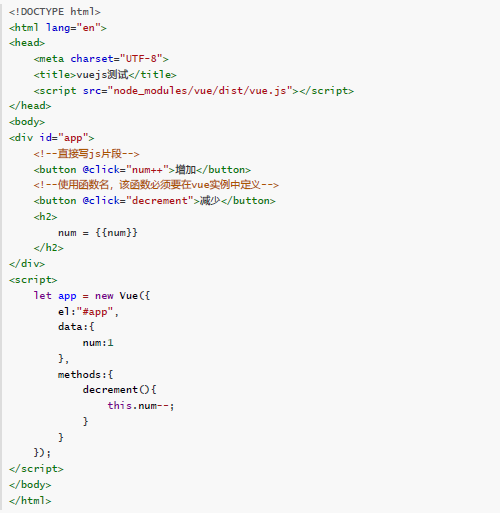
пјҲ2пјүv-on
v-onжҢҮд»Өз”ЁдәҺз»ҷйЎөйқўе…ғзҙ з»‘е®ҡдәӢ件гҖӮиҜӯжі•жҳҜпјҡv-on:дәӢ件еҗҚ="jsзүҮж®өжҲ–еҮҪж•°еҗҚ"гҖӮз®ҖеҶҷиҜӯжі•пјҡ@дәӢ件еҗҚ="jsзүҮж®өжҲ–еҮҪж•°еҗҚ"гҖӮдҫӢеҰӮ v-on:click='add' еҸҜд»Ҙз®ҖеҶҷдёә@click='add'
зӨәдҫӢпјҡ

пјҲ3пјүv-for
йҒҚеҺҶж•°жҚ®жёІжҹ“йЎөйқўжҳҜйқһеёёеёёз”Ёзҡ„йңҖжұӮпјҢVueдёӯйҖҡиҝҮv-forжҢҮд»ӨжқҘе®һзҺ°гҖӮиҜӯжі•пјҡv- for="item in items"гҖӮitemsпјҡиҰҒйҒҚеҺҶзҡ„ж•°з»„пјҢйңҖиҰҒеңЁvueзҡ„dataдёӯе®ҡд№үеҘҪпјӣitemпјҡеҫӘзҺҜеҸҳйҮҸгҖӮеңЁйҒҚеҺҶзҡ„иҝҮзЁӢдёӯпјҢеҰӮжһңйңҖиҰҒзҹҘйҒ“ж•°з»„и§’ж ҮпјҢеҸҜд»ҘжҢҮе®ҡ第дәҢдёӘеҸӮж•°гҖӮиҜӯжі•жҳҜпјҡv-for="(item,1 index) in items"гҖӮv-forйҷӨдәҶеҸҜд»Ҙиҝӯд»Јж•°з»„пјҢд№ҹеҸҜд»Ҙиҝӯд»ЈеҜ№иұЎгҖӮиҜӯжі•еҹәжң¬зұ»дјјпјҡ
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"
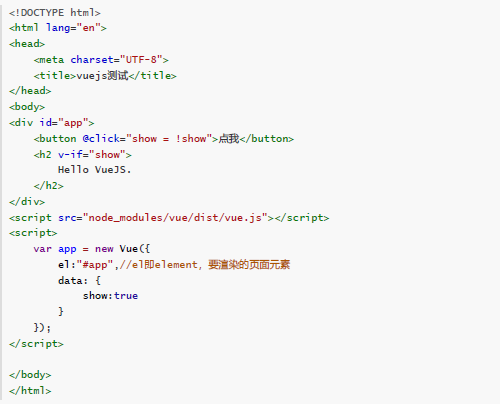
пјҲ4пјүv-if
-ifпјҢйЎҫеҗҚжҖқд№үпјҢжқЎд»¶еҲӨж–ӯгҖӮеҪ“еҫ—еҲ°з»“жһңдёәtrueж—¶пјҢжүҖеңЁзҡ„е…ғзҙ жүҚдјҡиў«жёІжҹ“гҖӮиҜӯжі•пјҡv-if="еёғе°”иЎЁиҫҫејҸ"гҖӮзӨәдҫӢпјҡ

вҖңVueеёёи§ҒжҢҮд»Өжңүе“ӘдәӣвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ