移动端适配我们需要做哪些事情? 一个最佳实践除了设置 viewport 和 rem 基准值,随着iPhone手机的不断升级,我们不得不正视以下2个问题:
关于viewpoint-fit
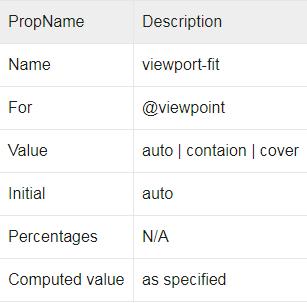
在切入正题之前,我们先展开介绍一下viewpoint-fit,它的作用是用于设置可视区域的尺寸,属性如下:

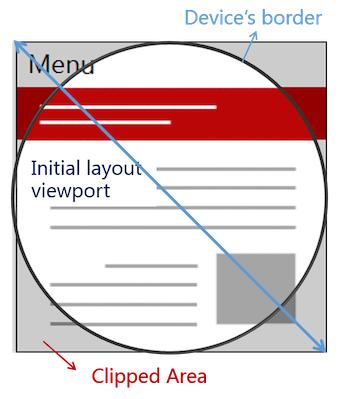
最初的布局视窗是通过物理设备的屏幕进行计算,如下图所示:

圆形的屏幕上上显示的页面的一部分,目前是圆的但视窗是长方形的。因此,根据窗口的大小,页面的某些部分可以省略。viewport-fit 可以通过设置可视区域的大小来控制被省略的区域。
注意:当设置成 contain时,border-boundary: display 和 shape-inside: display 无效。
在非矩形显示器上设置视口边界框的大小时,我们必须考虑以下因素:
开发者可以决定哪个因素比另一个更重要。 如果必须保证网页的任何部分都不被隐藏,则避免剪切比在视口的边界框和屏幕边界之间留有间隙更重要。 如果开发者不希望网页因可读性而变小,那么最好将viewport-fit设置为cover并在考虑剪裁部分的情况下实现页面。
示例演示
为了方便理解,下面是针对 contain 和 cover 的示例代码和效果图
当使用contain时,初始视口将应用于显示的最大内接矩形:
@viewport (
viewport-fit: contain) {
/* CSS for the rectangular design */
}

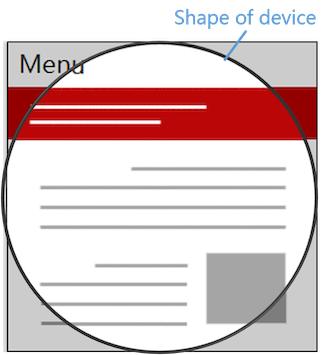
当使用cover时,初始视口应用于显示的外接矩形:
@viewport {
viewport-fit:
cover;
}
@media (
shape: round){
/* styles for the round design */
}
@media (
shape: rect){
/* styles for the rectangular design */
}

安全区域适配
根据上文所述,为了安全区域不影响页面渲染,我们可以使用viewport-fit等于cover来来解决:
<
meta
name=
"viewport"
content=
"width=device-width, initial-scale=1.0, viewport-fit=cover" />
识别刘海屏
ios识别刘海屏比较容易,我们可以通过计算屏幕的宽度和高度来快速识别。首先我们罗列一下iPhone现有机型的屏幕尺寸:

其中 iPhone XS Max、iPhone XS、iPhone XR、iPhone X 需要适配刘海屏,而这4类屏幕在真机或模拟器里表现出来的screen尺寸是有一个共性的:
screen.width
===
375
&&
screen.height
===
812
或
screen.width
===
414
&&
screen.height
===
896
完整的代码如下:
function
deviceDetection(
) {
const ua = navigator.userAgent
let osVersion =
''
let device =
''
try {
if (
/android/i.test(ua)) {
device =
'android'
osVersion = ua.match(
/Android\s+([\d.]+)/i)[
0].replace(
'Android ',
'')
}
else
if (
/ipad|iphone|ipod/i.test(ua)) {
device =
'ios'
osVersion = ua.match(
/OS\s+([\d_]+)/i)[
0].replace(
/_/g,
'.').replace(
'OS ',
'')
}
}
catch (err) {
/* istanbul ignore next line */
console.error(err)
}
return { osVersion, device }
}
// 判断是否为刘海屏
export function isFringe() {
const { device } = deviceDetection()
const { screen } = global
return device === 'ios' &&
((screen.width === 375 && screen.height === 812) || (screen.width === 414 && screen.height === 896))
}
此外,Android端虽然刘海屏机型较为杂多,但我们习惯容器上会把状态栏的高度和刘海对齐,从而不影响内容的展示
更多的教程也会继续更新,不清楚的地方,可以留言。视频教程的话,也有整理,要的伙伴,回复:教程,领取!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。