本篇内容介绍了“StandardListItem怎么使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
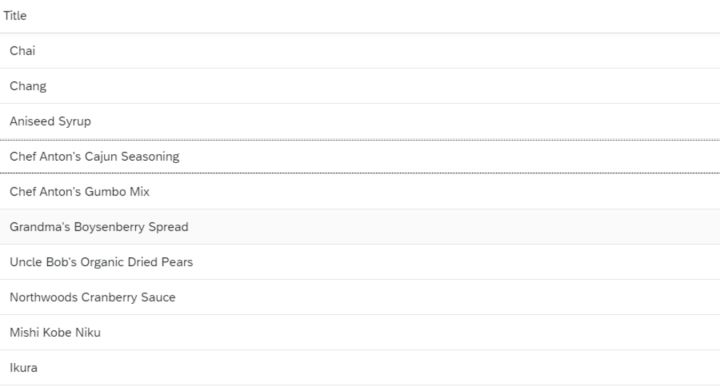
StandardListItem的用法:
<mvc:View controllerName="sapcp.cf.tutorial.app.controller.View1" xmlns:mvc="sap.ui.core.mvc" displayBlock="true" xmlns="sap.m">
<Shell id="shell">
<App id="app">
<pages>
<Page id="page" title="{i18n>title}">
<content>
<List items="{/Products}">
<StandardListItem type="Navigation" press="handleListItemPress" title="{ProductName}"/>
</List>
</content>
</Page>
</pages>
</App>
</Shell>
</mvc:View>
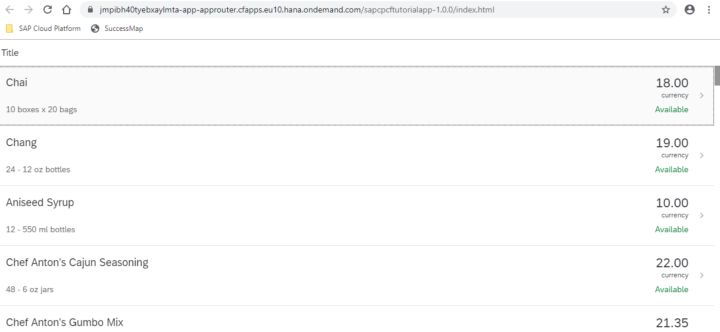
ObjectListItem的用法:
```xml
<mvc:View controllerName="sapcp.cf.tutorial.app.controller.View1" xmlns:mvc="sap.ui.core.mvc" displayBlock="true" xmlns="sap.m">
<Shell id="shell">
<App id="app">
<pages>
<Page id="page" title="{i18n>title}">
<content>
<List items="{/Products}">
<ObjectListItem type="Navigation" press="handleListItemPress" title="{ProductName}" number="{= ((${UnitPrice} * 100) / 100).toFixed(2) }"
numberUnit="{i18n>currency}">
<attributes>
<ObjectAttribute text="{QuantityPerUnit}"/>
</attributes>
<firstStatus>
<ObjectStatus text="{= ${Discontinued}? 'Discontinued' : 'Available' }" state="{= ${Discontinued}? 'Error' : 'Success' }"/>
</firstStatus>
</ObjectListItem>
</List>
</content>
</Page>
</pages>
</App>
</Shell>
</mvc:View>
“StandardListItem怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。