本篇文章为大家展示了如何进行SAP UI5 Web Component的图标实现,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
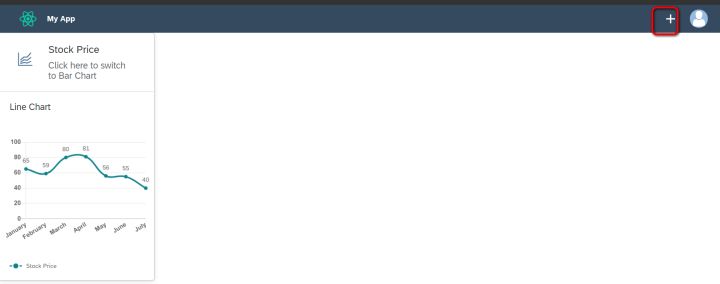
例子:我的SAP UI5 Web Component开发而成的React应用上,显示了这个加号图标:

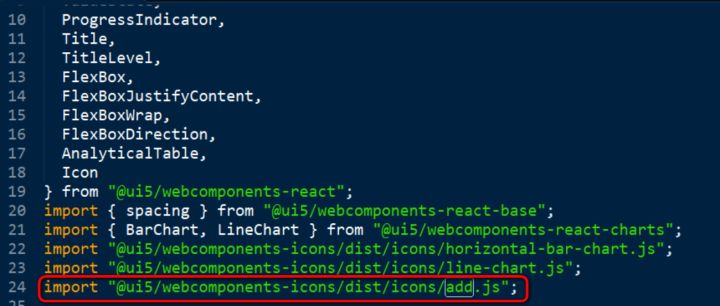
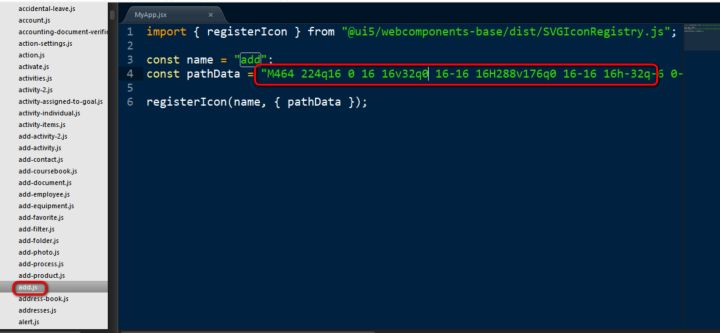
在React Component里引入加号图标:

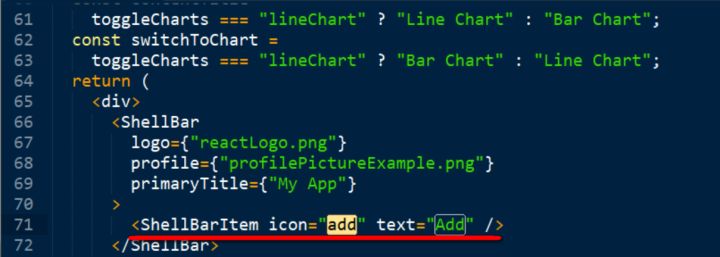
在此处给ShellBarItem的icon属性赋以add按钮:

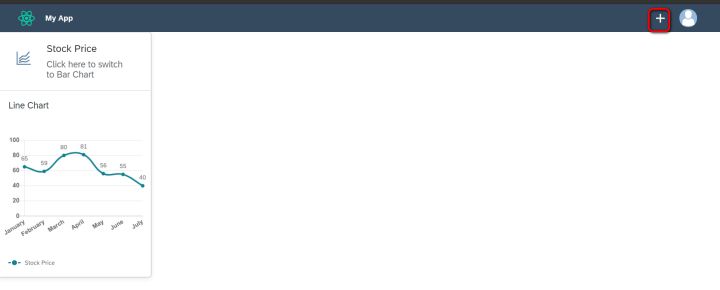
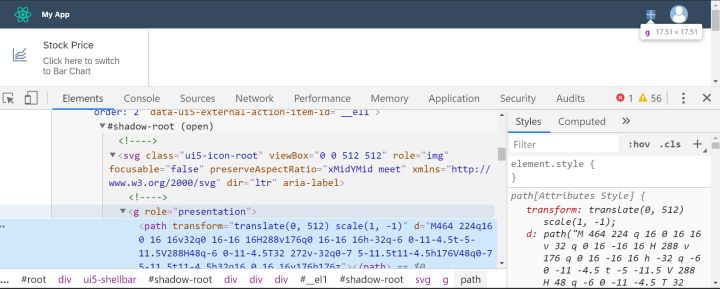
运行时效果如下:

我们再回过头看看在代码里导入的add.js的内容:

pathData里包含的值,其实就是基于SVG绘制而成的加号图标在浏览器里对应的g标签的d属性,如下图所示:

上述内容就是如何进行SAP UI5 Web Component的图标实现,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。