这篇文章主要介绍了Xamarin XAML中如何将构建的控件模板应用于中TemplatedView,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
(2)打开MainPage.xaml文件,编写代码,将构建的控件模板应用于中TemplatedView。代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TemplatedViewDemo"
x:Class="TemplatedViewDemo.MainPage">
<TemplatedView x:Name="templatedView"
Padding="0,20,0,0"
ControlTemplate="{StaticResource ChineseTemplate}">
</TemplatedView>
</ContentPage>
(3)打开MainPage.xaml.cs文件,编写代码,实现控件模板的切换功能。代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Input;
using Xamarin.Forms;
namespace TemplatedViewDemo
{
public partial class MainPage : ContentPage
{
ControlTemplate chineseTemplate;
ControlTemplate englishTemplate;
public ICommand CommandEnglish { private set; get; }
public ICommand CommandChinese { private set; get; }
public MainPage()
{
CommandEnglish = new Command(() => OnEnterEnglishTemplate());
CommandChinese = new Command(() => OnEnterChineseTemplate());
InitializeComponent();
chineseTemplate = (ControlTemplate)Application.Current.Resources["ChineseTemplate"];
englishTemplate = (ControlTemplate)Application.Current.Resources["EnglishTemplate"];
}
//设置为EnglishTemplate控件模板
public void OnEnterEnglishTemplate()
{
templatedView.ControlTemplate = englishTemplate;
}
//设置为ChineseTemplate控件模板
public void OnEnterChineseTemplate()
{
templatedView.ControlTemplate = chineseTemplate;
}
}
}
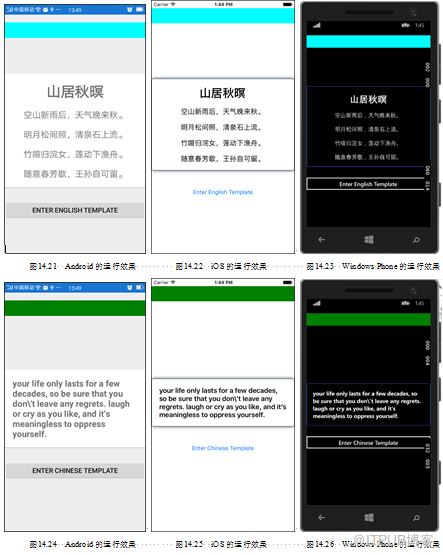
此时运行程序,会看到如图14.21~14.23所示的效果。当开发者轻拍Enter English Template按钮后,会看到如图14.24~14.26所示的效果。当开发者轻拍Enter Chinese Template按钮后,会看到如图14.21~14.23所示的效果。

感谢你能够认真阅读完这篇文章,希望小编分享的“Xamarin XAML中如何将构建的控件模板应用于中TemplatedView”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。